冯同学,起点学院·产品经理就业特训营JY1801期上海班学员,以下是Ta项目作品提交的《高级服装定制APP》PRD,选取部分的内容展示。

1. 概述
1.1 产品概述及目标
“原•生”是一款平台型高级服装定制电商类APP,主要为有个性化需求定制服装需求的用户提供一人一版高质量服装,解决这部分人群不同场景下的服装需求,目的是成为中国领先的高端服装定制的平台。
1.2 名词解释
| 名词 | 描述 |
| 着装顾问 | 为用户提供1V1的量体及指导的专业人员 |
| VIP会员 | 按年付费,可以享受到全场通用的专属优惠券、专属客服、会员专属商品、买家秀展示照、优先量体、售后无忧的6大特权 |
| 普通会员 | 所有使用原生APP的用户,不拥有VIP会员特权 |
| 商管 | 主要使用后台编辑优化产品的工作人员 |
1.3文档阅读对象
| 阅读对象 | 注意事项 |
| 运营人员 | 确认运营策略上是否可行,可根据该文档规划运营计划 |
| 开发人员 | 确认需求规则、策略、逻辑是否合理,是否可根据该文档进入开发阶段 |
| 测试人员 | 确认逻辑是否完备,可根据该文档撰写测试用例 |
| 交互设计 | 确认交互逻辑是否正确 |
2. 产品描述
2.1 产品产品整体流程
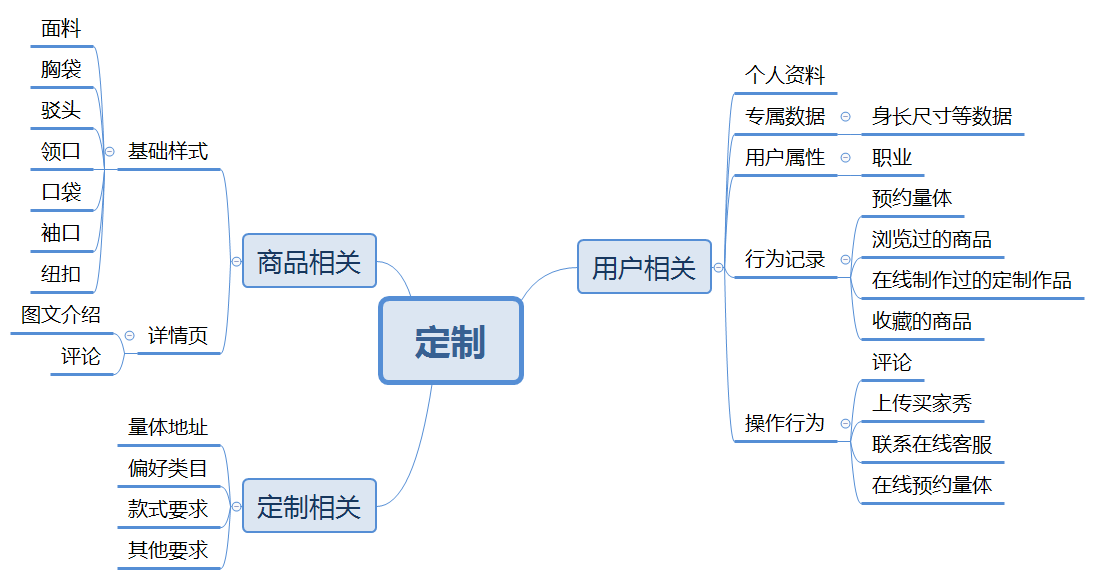
2.1.1产品功能框架图
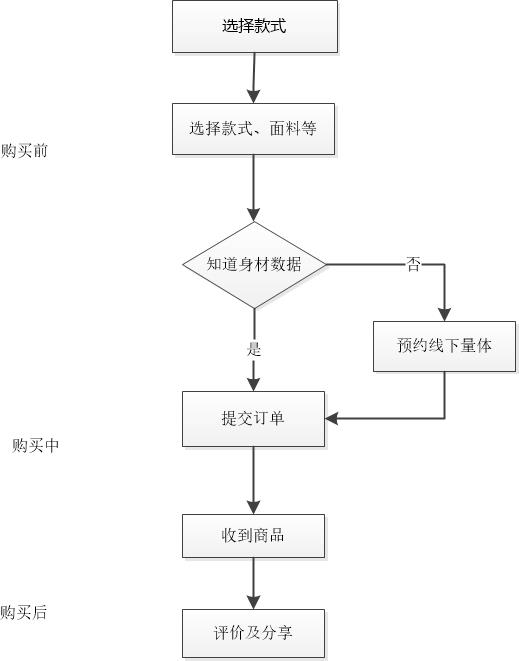
2.1.2用户流程图

2.2产品需求描述
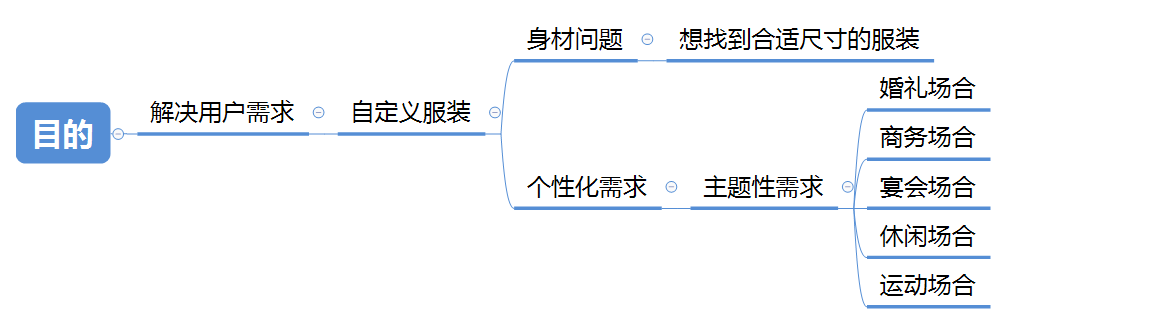
2.2.1产品需求场景
产品目的主要是解决用户找不到合适尺寸服装以及包含主题性的个性化需求,如下所示:

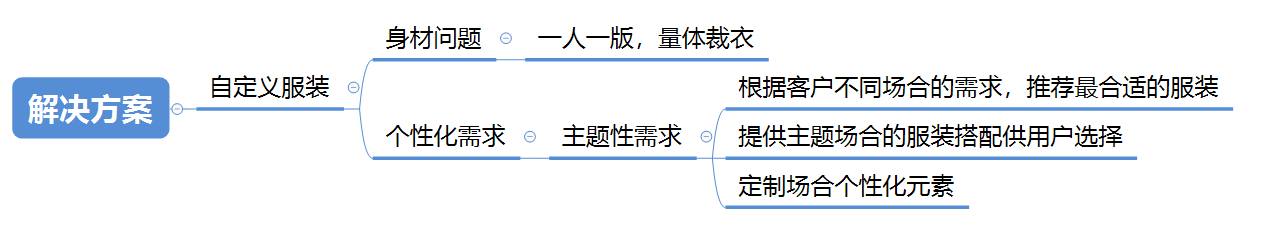
针对以上的目的,提出了针对性的解决方案,如下:

2.3产品版本规划
产品规划如下:


2.4产品信息结构

2.5产品功能列表

3. 功能需求
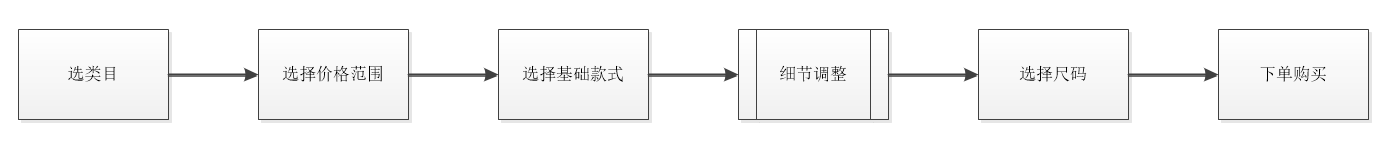
3.1产品在线定制流程:

3.2产品在线定制界面线框:

用户在确定好需求类目之后,确认可以接受的价格范围:
每个类目都有确定的价格范围,基于此价格区间,客户可以进行个性化的在线定制。
用户操作:记录用户选择的价格范围并进入到该价格范围对应的面料、里料等细节调整环节。
跳转:选中后点击点击即可跳转
前置条件:用户选择了需求类目
后置条件:进入到对应价格范围的基础款式选择界面
异常流程:用户没有选择类目,则提示“请选择类目”
业务规则:不同的价格范围,其面料等个细节成本不一样,根据用户选择的价格对应到面料等高成本细节调整界面上。

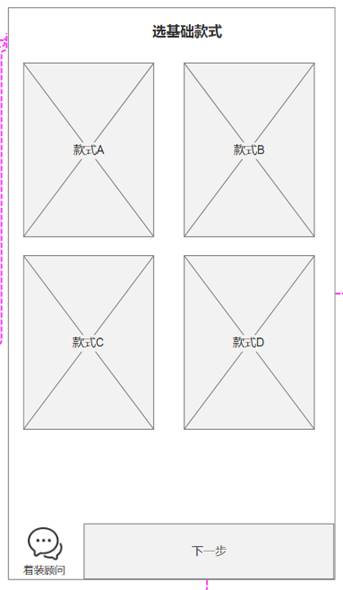
确定了价格范围之后,开始基础款式的选择:
用户操作:记录用户选择的款式
跳转:选中后点击下一步即可跳转
前置条件:用户选择了价格需求范围
后置条件:进入到对应价格范围的细节调整界面
异常流程:用户没有选择类目,则提示“请选择价格范围”
业务规则:不同的价格范围,其面料等个细节成本不一样,根据用户选择的价格对应到面料等高成本细节调整界面上。

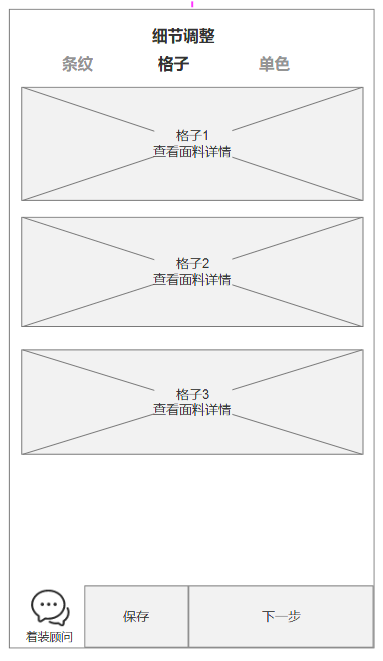
细节调整页面包含:
门襟、面料、领口、胸袋、后背、里料、
袖口、纽扣、化验、刺绣、文字内容、品牌选择
用户操作:记录用户选择的各个细节
跳转:选中后点击下一步即可跳转
前置条件:用户选择了上一个环节
后置条件:进入到对应下一个环节的调整界面
异常流程:用户没有选完直接下一步,则提示“请选择xxxx”
业务规则:不同的价格范围,其面料等个细节成本不一样,根据用户选择的价格对应到面料等高成本细节调整界面上。

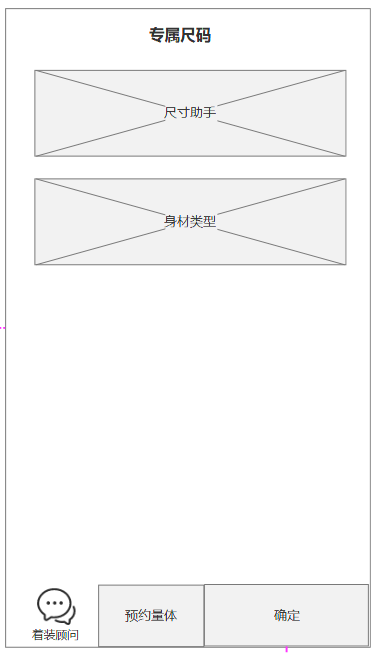
专属尺码:
1. 在用户知道自己身材数据的情况下可以直接用尺码助手进行选择标准尺码,或者根据尺寸助手自行量自己最合适的一套衣服进行填写数据。
2. 用户不知道自身身材数据情况下可以直接点击页面预约量体,则进入到线下量体流程
用户操作:记录用户选择的尺码信息
跳转:选中后点击确定或预约量体即可跳转到对应流程
前置条件:用户选择了上一个环节
后置条件:进入到确定商品页面或者进行预约量体
异常流程:用户没有选完直接确定,则提示“请确认尺码”
业务规则:不同的价格范围,其面料等个细节成本不一样,根据用户选择的价格对应到面料等高成本细节调整界面上。

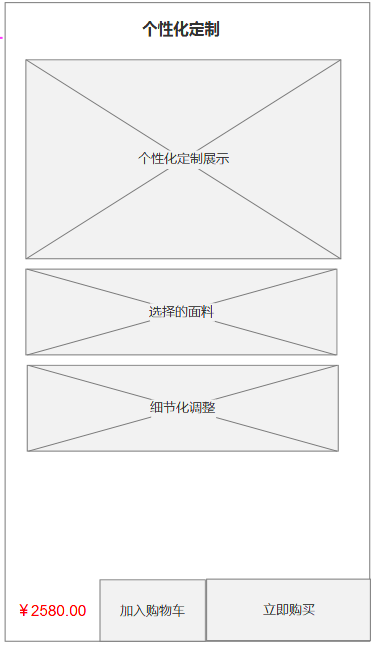
商品确认:
线上定制流程结束之后,会到商品确认界面,此时根据用户选择的面料等细节会得出一个商品总价,并在页面上展示各个细节的示例图。
用户操作:记录用户选择的尺码信息
跳转:选中后点击下一步即可跳转
前置条件:用户选择了上一个环节
后置条件:进入到确定商品页面或者进行预约量体
异常流程:用户没有加入购物车或者购买就退出,则记录用户的这次操作,下次启动APP提示“是否确认继续完成定制作品”
业务规则:不同的价格范围,其面料等个细节成本不一样,根据用户选择的价格对应到面料等高成本细节调整界面上。
4. 非功能需求
统计需求:

性能需求:
1.App从启动到显示首页,时间不能超过5秒钟
2.单页面加载时间不能超过3秒
3.3秒后无响应,需要给出提示:网络繁忙,请稍后再试,且页面可点击重新加载
用懒加载方式,对页面元素做预加载处理
4.商品详情、商品列表页支持缓存,一次加载完成后,断网后仍可显示数据
可用性需求:
1.操作系统支持:iOS8以上iPhone 5以上机型,Android4.4以上 主流机型
2.弱网、断网情况下无闪退,可退出当前操作
3.支持所有二级页面,通过右滑手势返回上一级
4.保持所有toast提示样式的一致性
5.保持所有相同概念文案显示的一致性
6.需要避免用户重复点击
7.需要为用户提供反馈入口
5. 相关文档
相关原型,流程图,需求列表




