本篇是腾讯课堂&起点学院联合开设的“90天产品经理实战班”15期第5组的第4份作品,这次他们的选题是“网易云音乐”,基于自如APP 做出了他们的产品设计方案,完成了这份PRD(产品需求文档)。

修订记录

目 录
修订记录
目 录
1 前言
1.1 需求背景
1.2 项目目标
2 特性
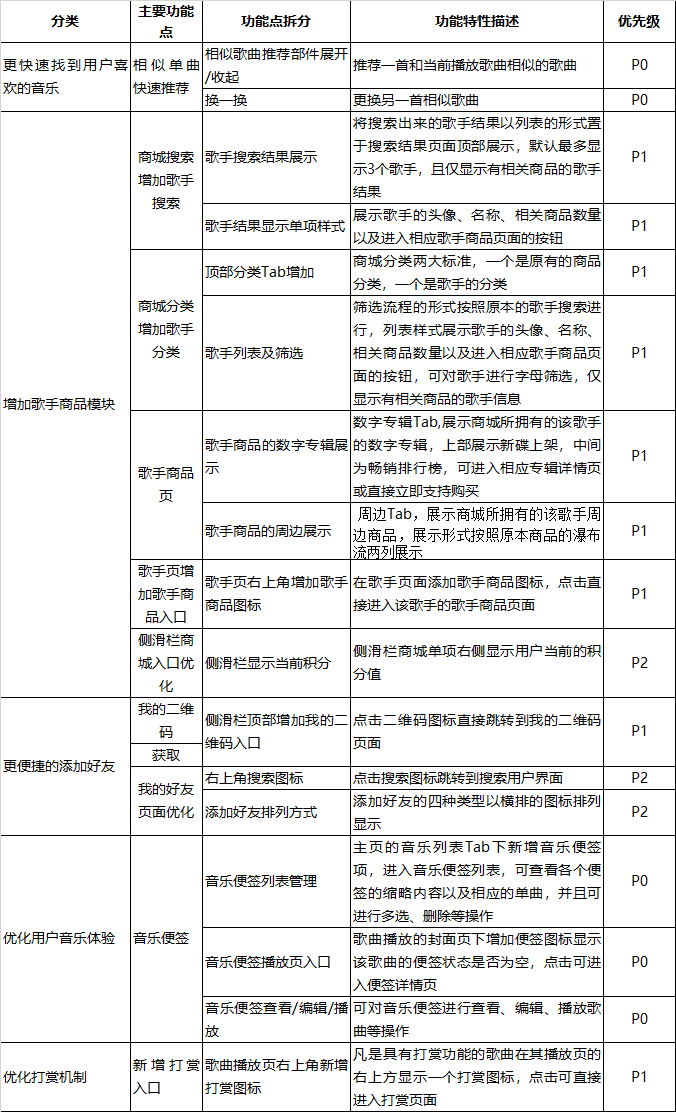
2.1 需求列表
2.2 相似歌曲推荐
2.2.1 相似歌曲推荐部件
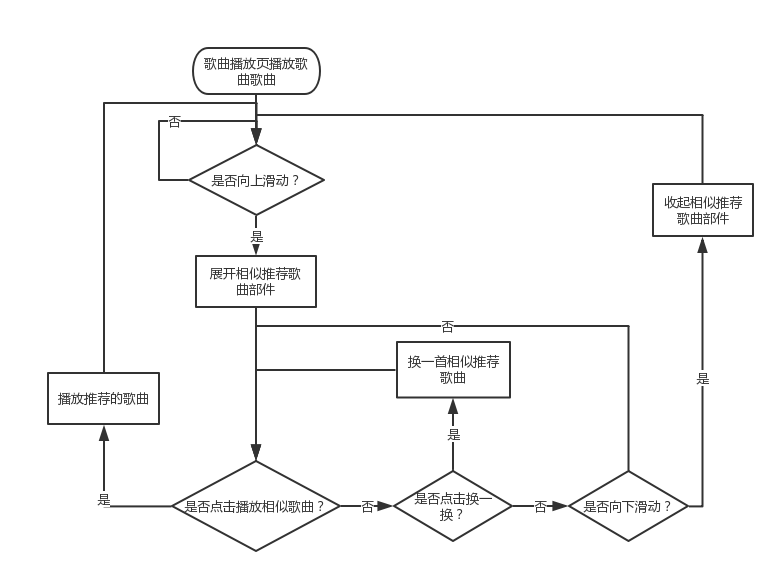
2.2.1.1 相似歌曲推荐流程图
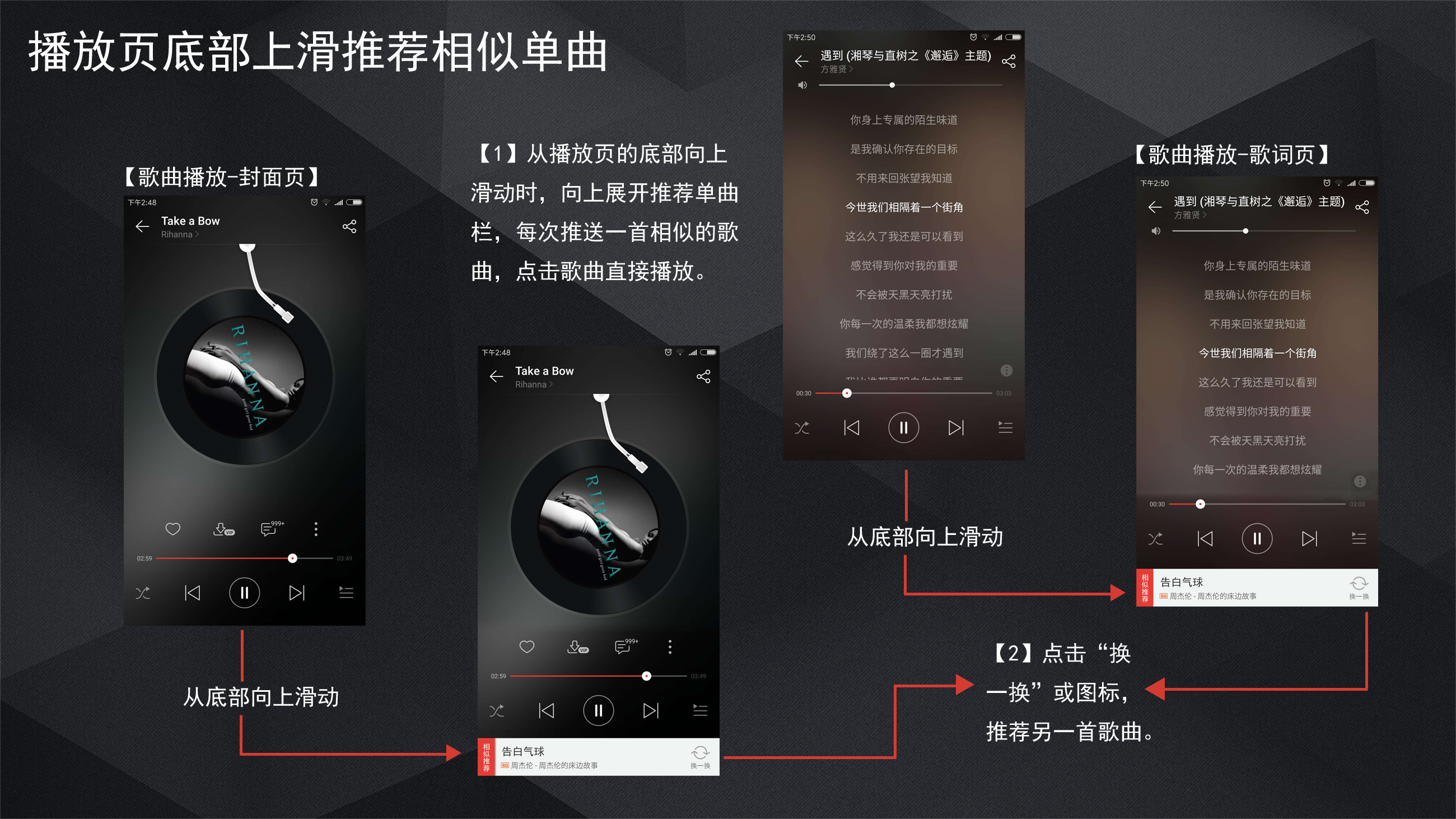
2.2.1.2 相似歌曲推荐交互原型
2.2.1.3 相似歌曲推荐主逻辑
2.3 歌手商品模块
2.3.1 商城搜索增加歌手搜索
2.3.1.1 商城搜索增加歌手搜索流程图
2.3.1.2 商城搜索增加歌手搜索交互原型
2.3.1.3 商城搜索增加歌手搜索主逻辑
2.3.2 商城分类增加歌手分类
2.3.2.1 商城分类增加歌手分类流程图
2.3.2.2 商城搜索增加歌手搜索交互原型
2.3.2.3 商城搜索增加歌手搜索主逻辑
2.3.3 歌手页增加歌手商品入口
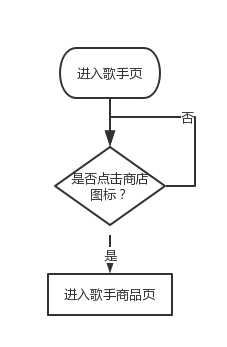
2.3.3.1 歌手页增加歌手商品入口流程图
2.3.3.2 歌手页增加歌手商品入口交互原型
2.3.3.3 歌手页增加歌手商品入口主逻辑
2.3.4 侧滑栏商城入口优化
2.3.4.1 侧滑栏商城入口优化流程图
2.3.4.2 侧滑栏商城入口优化交互原型
2.3.4.3 侧滑栏商城入口优化主逻辑
2.4 更便捷的添加好友
2.4.1 我的二维码获取
2.4.1.1 我的二维码获取流程图
2.4.1.2 我的二维码获取交互原型
2.4.1.3 我的二维码获取主逻辑
2.4.2 我的好友页面优化
2.4.2.1 我的好友页面优化流程图
2.4.2.2 我的好友页面优化交互原型
2.4.2.3 我的好友页面优化主逻辑
2.5 音乐便签功能
2.5.1 音乐便签列表管理
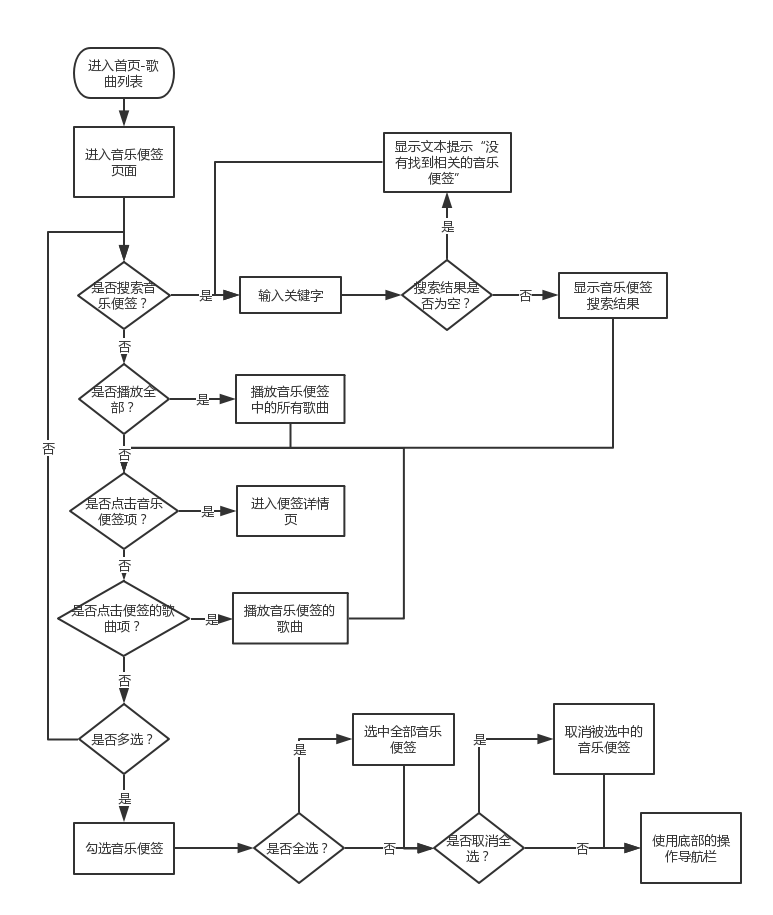
2.5.1.1 音乐便签列表管理流程图
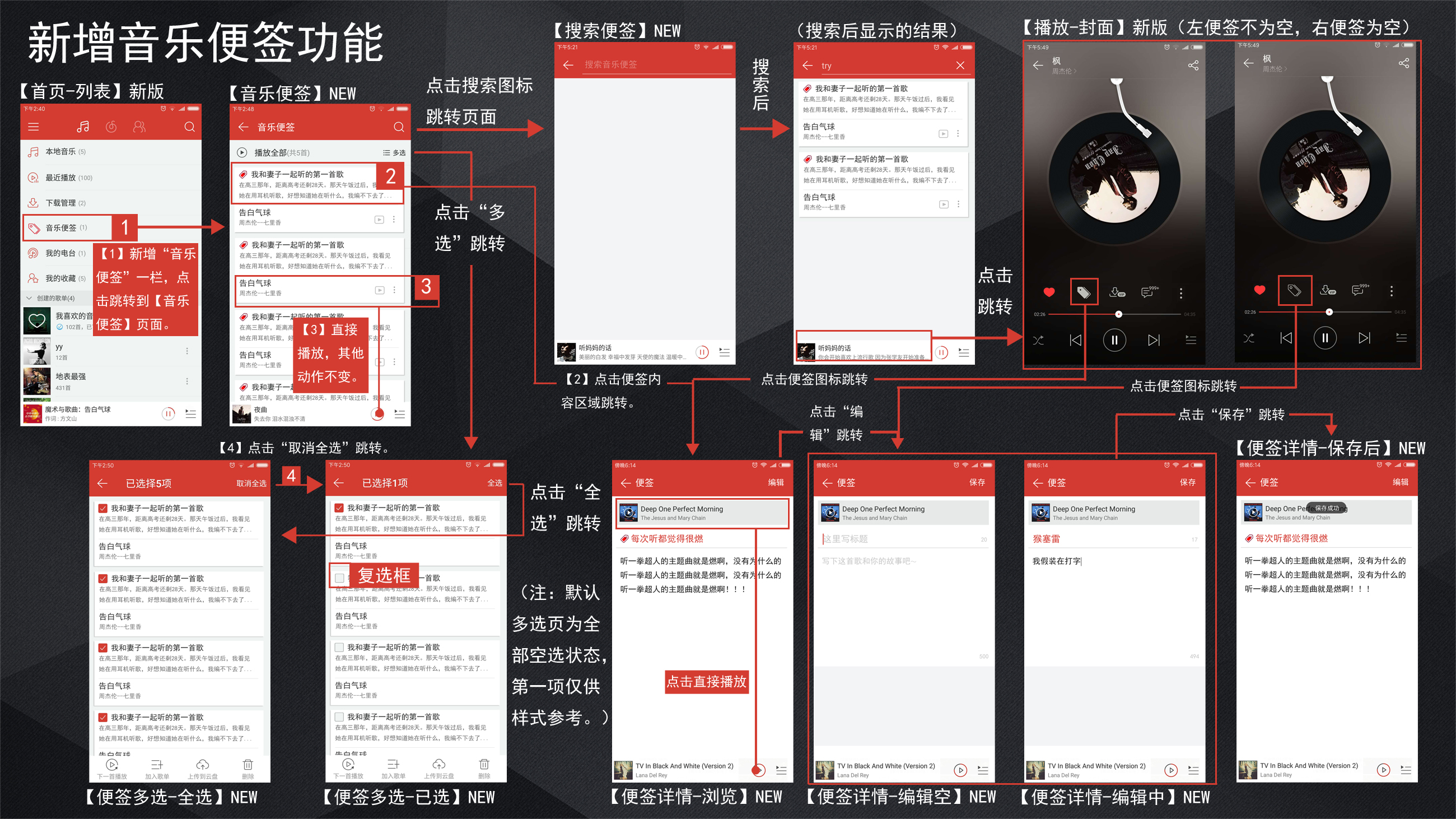
2.5.1.2 音乐便签列表管理交互原型
2.5.1.3 音乐便签列表管理主逻辑
2.5.2 音乐便签播放页入口
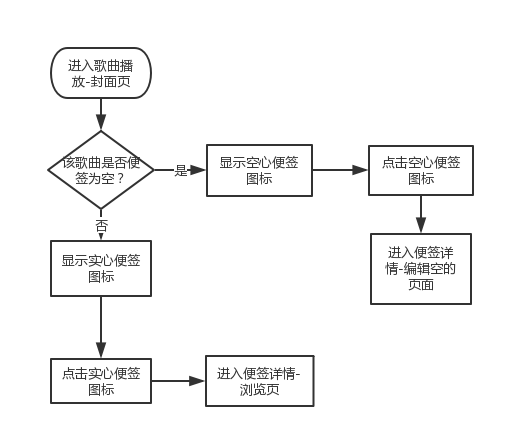
2.5.2.1 音乐便签播放页入口流程图
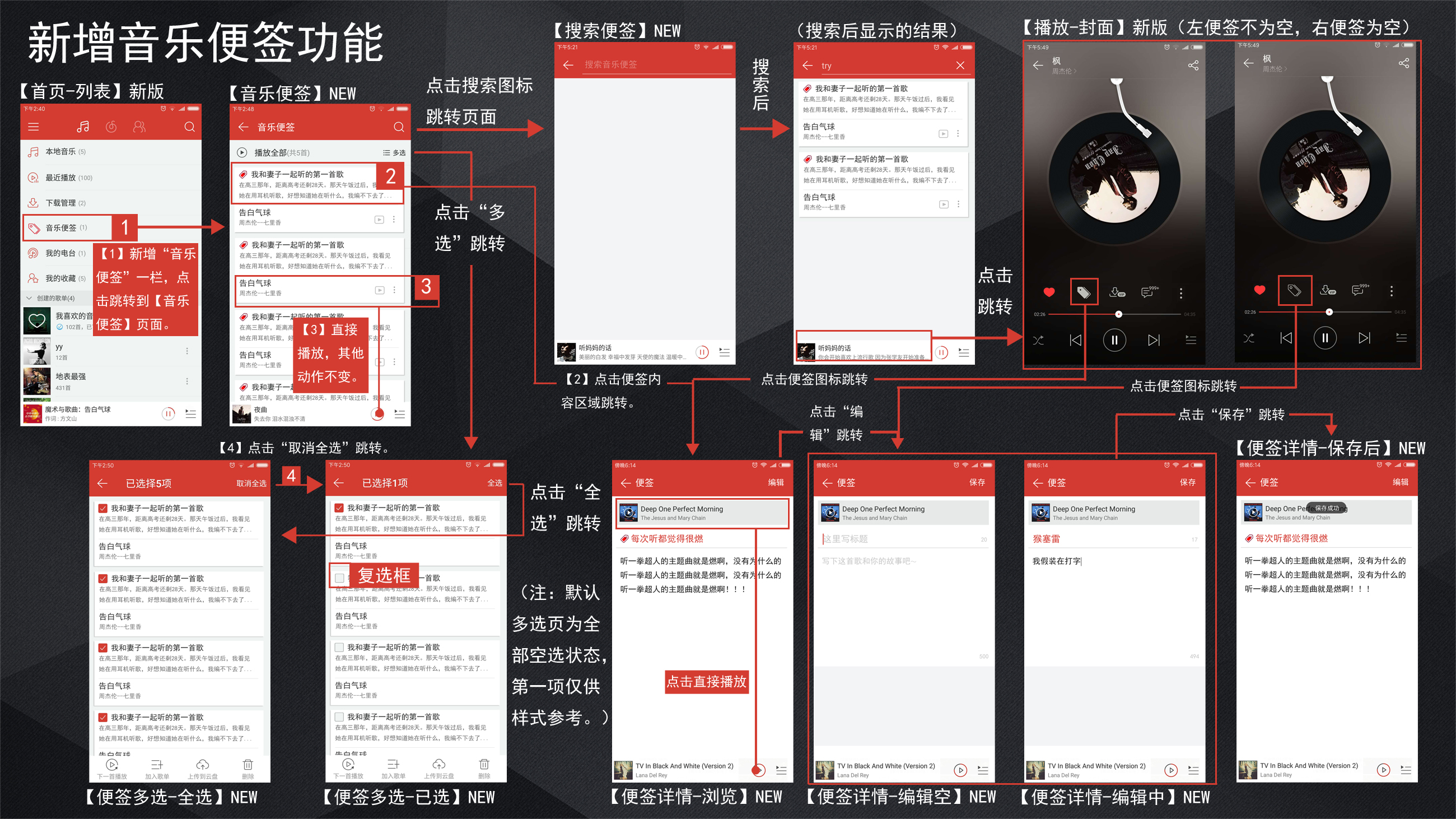
2.5.2.2 音乐便签播放页入口交互原型
2.5.2.3 商音乐便签播放页入口主逻辑
2.5.3 音乐便签查看/编辑/播放
2.5.3.1 音乐便签查看/编辑/播放流程图
2.5.3.2 音乐便签查看/编辑/播放交互原型
2.5.3.3 音乐便签查看/编辑/播放主逻辑
2.5.3.4 音乐便签编辑中保存/返回逻辑
2.6 优化打赏机制
2.6.1 新增打赏入口
2.6.1.1 新增打赏入口流程图
2.6.1.2 新增打赏入口交互原型
2.6.1.3 新增打赏入口主逻辑
3 数据统计需求
3.1 基础数据
1 前言
1.1 需求背景
国内音乐应用市场接近饱和状态,随着国家近年来对音乐版权共享的大力推动,使得原本网易云音乐的音乐版权这一大劣势正逐步缩小。与此同时,网易云音乐正处于一个相对成熟的阶段,更需要注重的是提高用户的留存以及盈利。因此,这一版本的网易云音乐希望能够通过强化社交属性,提高用户体验以及带动粉丝经济以达到更高的留存和盈利。
1.2 项目目标
1.商城的季度盈利同比增加15%
2.日在线听歌用户数同比增长20%
3.一季度后首次添加音乐便签的用户数达到5千万
2 特性
2.1 需求列表

2.2 相似歌曲推荐
2.2.1 相似歌曲推荐部件
用户打开APP后,点击歌曲进行播放,在播放页面向上滑动操作时,相似歌曲推荐部件从底部向上展开,推荐相似的单曲,且可以切换推荐,向下滑动收起,具体逻辑如下。
2.2.1.1 相似歌曲推荐流程图

2.2.1.2 相似歌曲推荐交互原型

2.2.1.3 相似歌曲推荐主逻辑
- 相似推荐部件展开
进入【歌曲播放-封面页】后,相似推荐部件默认为收起状态
在【歌曲播放-封面页】中出去顶部标题栏区域外,任意区域向上滑动时,相似推荐部件从底部向上展开
相似推荐部件展开时,推荐显示相似歌曲
相似推荐歌曲只展示一首推荐歌曲
- 相似推荐部件收起
在【歌曲播放-封面页】中出去顶部标题栏区域外,任意区域向下滑动时,相似推荐部件向下收起
在【歌曲播放-歌词页】中除去顶部标题栏区域和歌词区域外,任意区域向下滑动时,相似推荐部件向下收起
- 换一换
在相似推荐部件展开状态下,点击部件右侧换一换图标或文字“换一换”进行切换相似歌曲推荐
每次只换一首歌曲
如处于加载状态时,换一换图标呈现不断循环旋转且禁用状态,直到更换到下一首歌曲
- 相似歌曲播放
点击相似推荐部件除换一换图标和文字“换一换”外的区域均可播放当前部件所推荐的歌曲,播放后相似推荐部件回到默认的收起状态
处于加载状态时,仍可以点击相似推荐部件除换一换图标和文字“换一换”外的区域均可播放当前部件所推荐的歌曲
- 推荐相似歌曲相似度
相似推荐歌曲功能根据相似度从高到低依次推荐
相似度以网易云音乐已有的相似推荐功能为基础进行算法及优先级决定
优先级1(相似推荐):喜欢这首歌的人也听>包含这首歌的歌单
优先级2(喜欢这首歌的人也听):按原排列顺序进行推荐
优先级2(包含这首歌的歌单):歌曲风格>喜欢这首歌人数>播放次数>包含这首歌的歌单排序>随机
2.3 歌手商品模块
2.3.1商城搜索增加歌手搜索
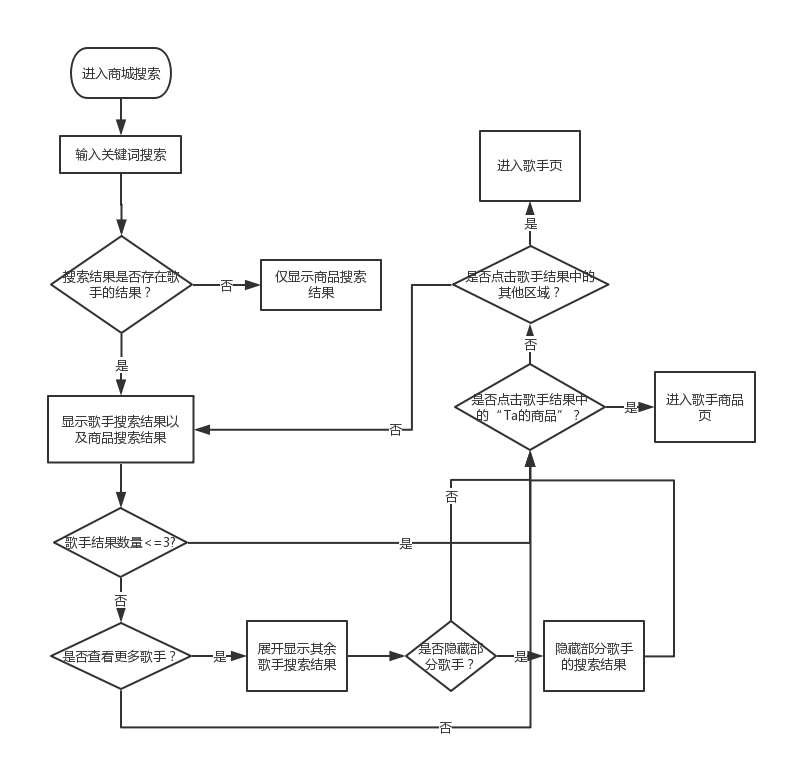
2.3.1.1商城搜索增加歌手搜索流程图

2.3.1.2商城搜索增加歌手搜索交互原型

2.3.1.3商城搜索增加歌手搜索主逻辑
- 商城搜索歌手
进入【搜索-商城】在搜索框中输入关键字或点击热门搜索推荐或点击历史搜索记录可进行搜索
根据搜索的关键字进行匹配搜索显示,匹配规则与原商城搜索匹配规则一致,将歌手名称加入搜索库中即可
歌手的搜索结果显示需要自动滤除没有相关歌手商品的歌手,比如歌手A没有数字专辑和周边时, 则搜索A时也不出现歌手A的结果。
搜索结果分为三种情况:无歌手的搜索结果、有歌手但不超过三个的搜索结果,有歌手且超出三个的搜索结果
无歌手的搜索结果:按照原本商城的搜索结果进行显示即可,页面不作变化,即在搜索栏下方直接展现商品列表
有歌手但不超过三个的搜索结果:在搜索栏和商品列表之间出现歌手结果显示区,每个歌手的展示样式见交互图
有歌手且超出三个的搜索结果:在搜索栏和商品列表之间出现歌手结果显示区,且默认显示三个歌手,歌手结果显示区下方多出一个可点击的文字栏,显示“查看更多歌手”。
点击“查看更多歌手”后,将剩余未展示出来的歌手搜索结果向下展开,文字栏由原本的“查看更多歌手”变为“隐藏部分歌手”
点击“隐藏部分歌手”后,歌手结果显示区向上收起部分歌手显示,恢复为最初搜索结果的状态,即仅显示三个歌手
歌手的结果显示排序以歌手对应的【歌手商品页】浏览量进行排序,浏览量越高,排名越前
整体页面跟随操作可上下滑动
- 歌手展示单项样式
在歌手结果显示区存在的情况下,单条歌手项展示样式见交互图
元素:歌手头像、歌手名称、该歌手的售卖中的数字专辑数量、售卖中的周边数量、“Ta的商品”按钮
点击“Ta的商品”按钮,跳转进入该歌手的【歌手商品】页
点击除“Ta的商品”按钮以外的区域,跳转进入该歌手的【歌手】页
2.3.2商城分类增加歌手分类
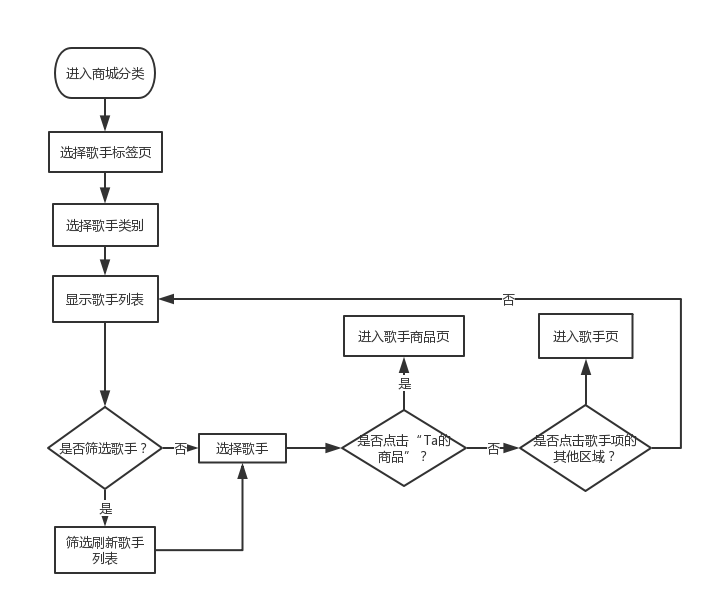
2.3.2.1商城分类增加歌手分类流程图


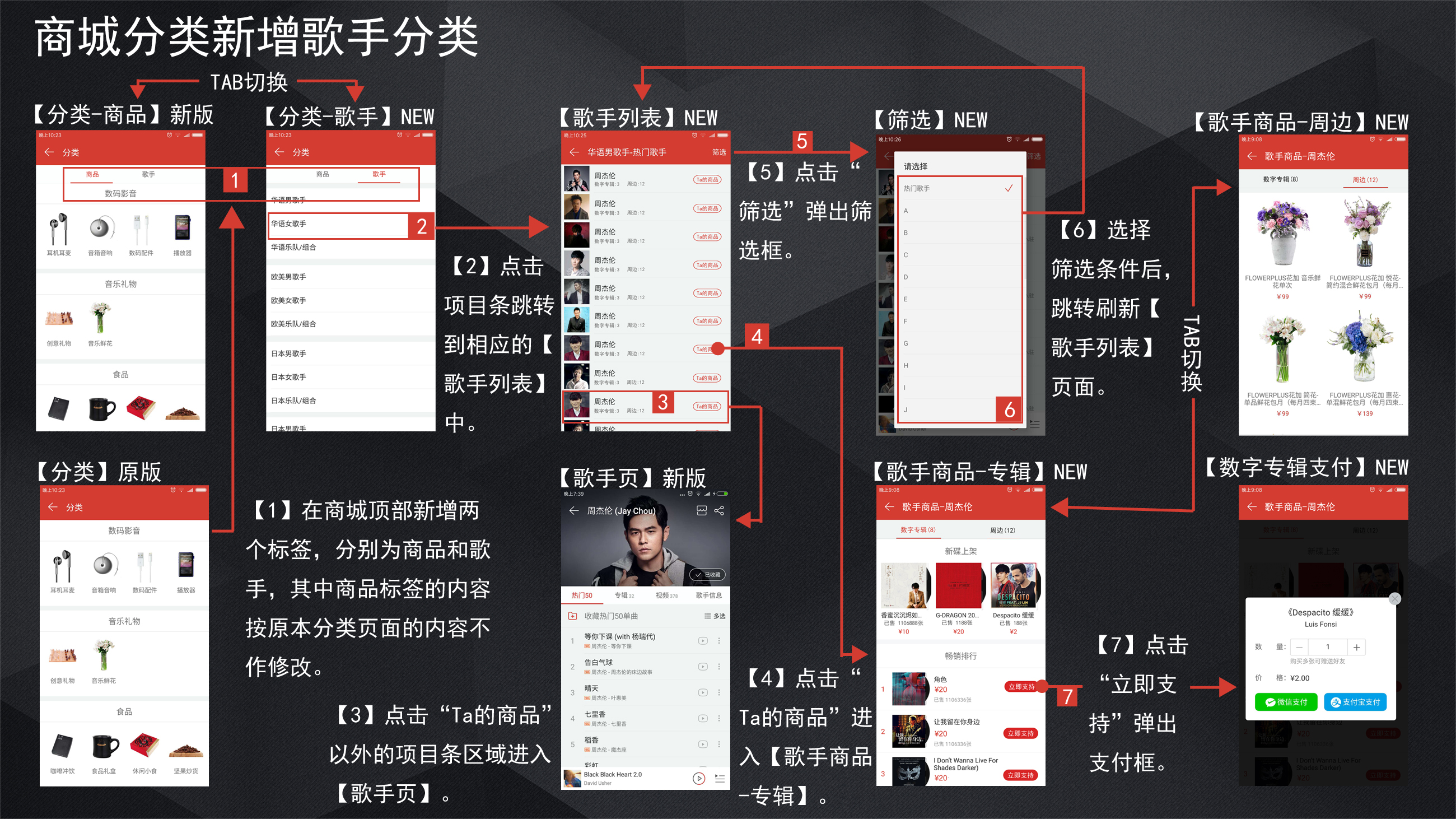
2.3.2.2商城分类增加歌手分类交互原型

2.3.2.3商城分类增加歌手分类主逻辑
- 商城分类页
商城分类页顶部新增两个标签页,分别为商品和歌手,其中商品标签页的内容按原本分类页面的内容不作修改
默认标签页为商品标签页
点击标签可进行切换标签页
在歌手标签页中显示歌手分类列表,分类方式与首页的歌手分类一致
选择好相应的歌手分类后,进入【歌手列表】,默认显示为热门歌手
【歌手列表】的排序按照原首页的歌手列表排序一致
【歌手列表】点击“筛选”弹出筛选框,筛选条件为热门、字母、其他,选择后直接刷新页面结果
【歌手列表】歌手单项样式见交互图
元素:歌手头像、歌手名称、该歌手售卖中的数字专辑数量、该歌手售卖中的周边数量、“Ta的商品”按钮
点击“Ta的商品”按钮,跳转进入该歌手的【歌手商品】页
点击除“Ta的商品”按钮以外的区域,跳转进入该歌手的【歌手】页
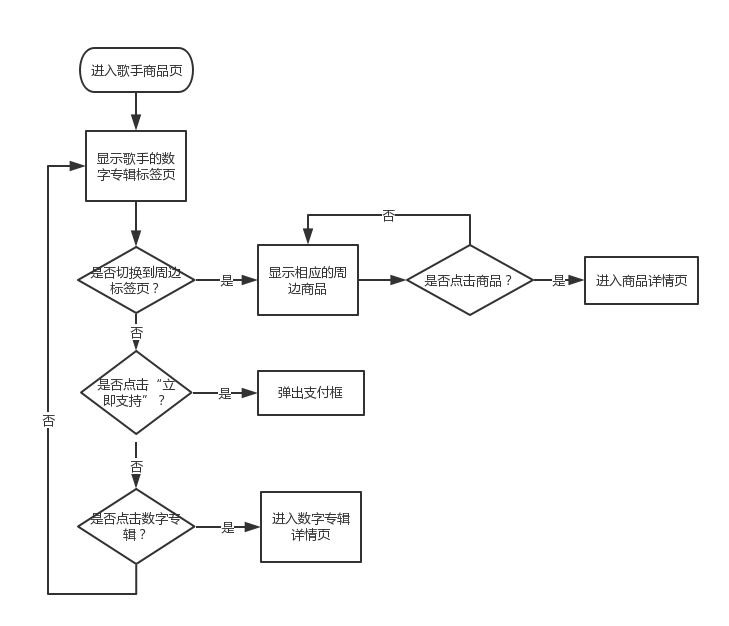
- 【歌手商品】页
在【歌手商品】页顶部分为数字专辑标签页和周边标签页,标签右侧显示对应的商品数量,点击标签可切换
【歌手商品】页的默认标签页为数字专辑标签页
- 【歌手商品】的数字专辑标签页
数字专辑标签页内容分为“新碟上架”、“畅销排行”两部分
新碟上架展示最新上架的三张数字专辑信息:专辑封面头像、数字专辑名称、数字专辑销量、数字专辑的价格
新碟上架商品排序按照上架时间排序,最新上架的放在最左侧
畅销排行显示该歌手的各个数字专辑的销售排行,显示样式见交互图
元素:排名(前三名用红字显示,其余黑字)、专辑封面图、数字专辑名称、数字专辑价格、已售****张、“立即支持”按钮
点击“立即支持”按钮后,弹出支付框,弹框样式与原数字专辑购买的支付框一致
点击“立即支持”按钮以外的区域,进入该专辑的【数字专辑详情】页
- 【歌手商品】的周边标签页
周边标签页内容为该歌手的相关周边商品
周边商品展示以两列瀑布流形式展示,即与原商城的商品展示方式一致
商品显示元素:商品图片、商品名称、价格
商品排列方式优先级:上架时间(最新上架的排名靠前)>销量(销量越高排名越前)>浏览量(由高到低)
商品价格(由高到低)>商品名称(A~Z字母排序)
点击周边商品项进入商品详情页
2.3.3歌手页增加歌手商品入口
2.3.3.1歌手页增加歌手商品入口流程图

2.3.3.2歌手页增加歌手商品入口交互原型

2.3.3.3歌手页增加歌手商品入口主逻辑
- 【歌手】页新增商店图标
【歌手】页右上角新增商店图标
点击商店图标跳转进入该歌手的【歌手商品】页
商店图标普通样式见交互图
新品上架时商店图标右上角显示小红点,用户首次点击后红点消失
如该歌手没有相关歌手商品,则不显示出该图标
2.3.4侧滑栏商城入口优化
2.3.4.1侧滑栏商城入口优化流程图(略)
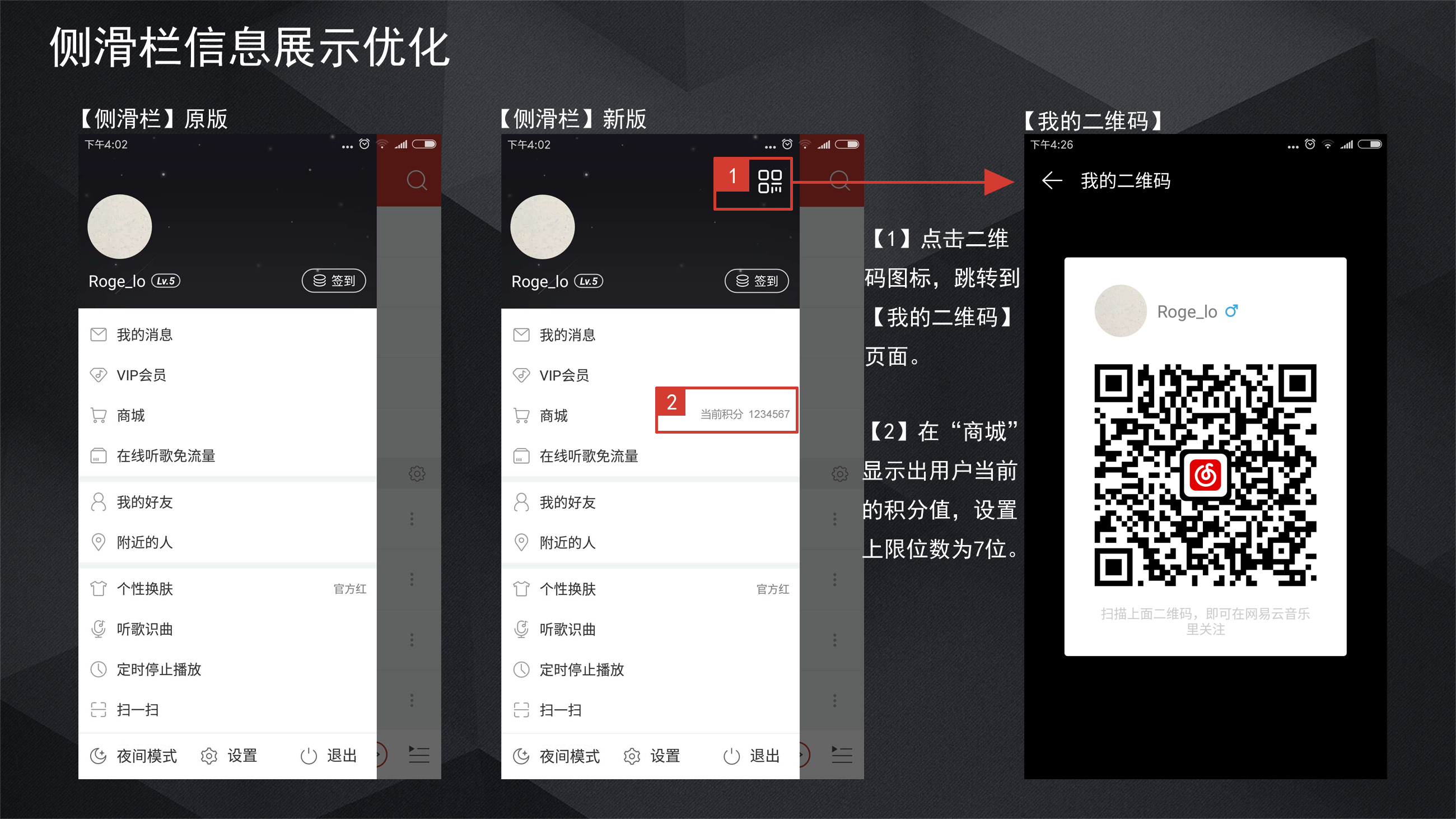
2.3.4.2侧滑栏商城入口优化交互原型

2.3.4.3侧滑栏商城入口优化主逻辑
- 侧滑栏商城入口优化
侧滑栏商城入口右侧显示用户当前积分值
文字格式“当前积分 *******”
积分值显示上限位数为7位,如超出位数则显示最高前5位数,后面用“…”表示
2.4 更便捷的添加好友
2.4.1我的二维码获取
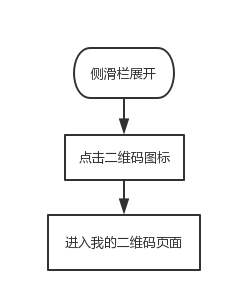
2.4.1.1我的二维码获取流程图

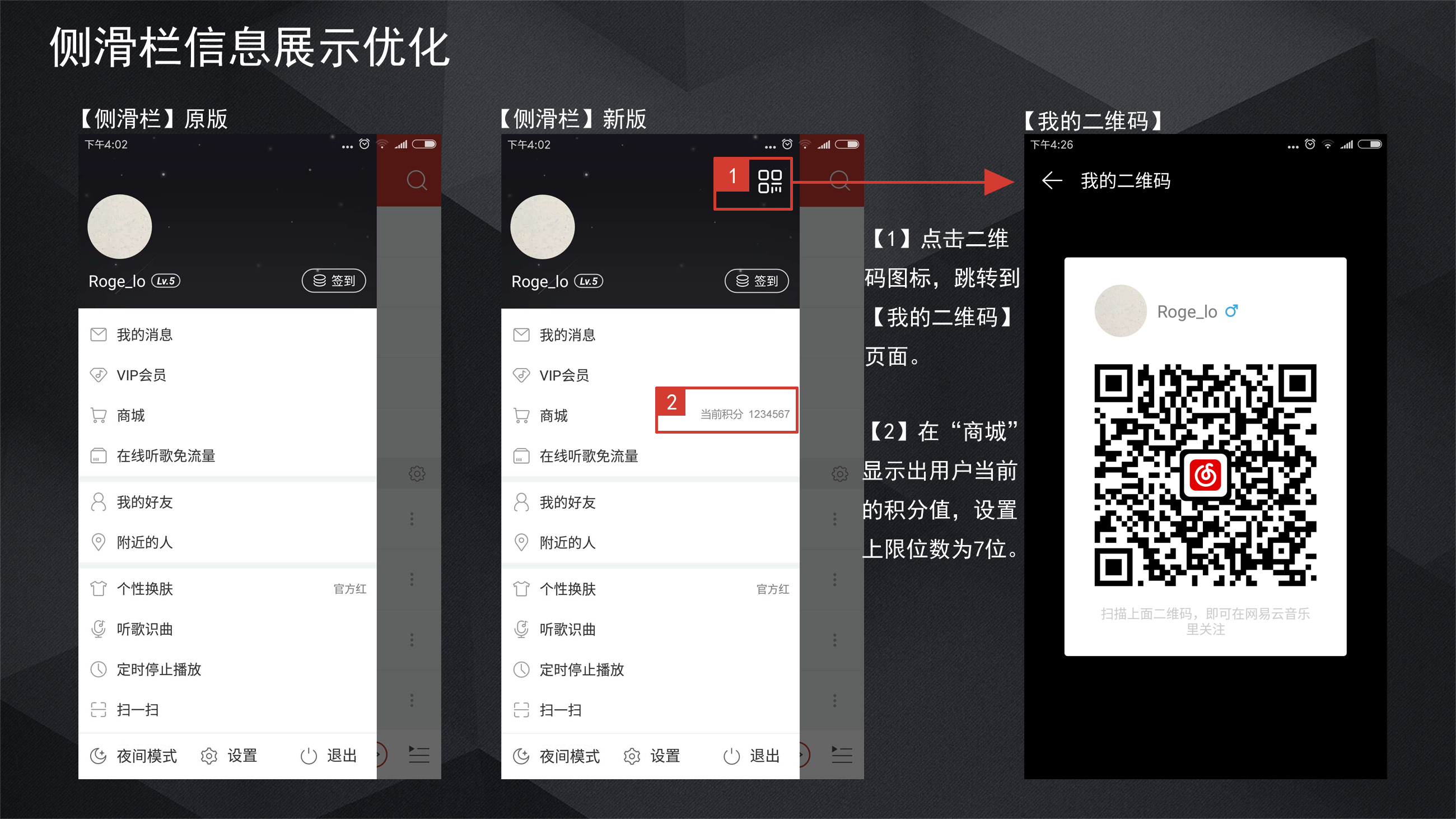
2.4.1.2我的二维码获取交互原型

2.4.1.3我的二维码获取主逻辑
- 侧滑栏新增我的二维码入口
侧滑栏右上角新增二维码图标,作为获取“我的二维码”入口
点击二维码图标跳转到【我的二维码】页
2.4.2我的好友页面优化
2.4.2.1我的好友页面优化流程图(略)
2.4.2.2我的好友页面优化交互原型

2.4.2.3我的好友页面优化主逻辑
- 【我的好友】新增搜索图标
【我的好友】页右上角新增搜索图标
点击搜索图标跳转到用户搜索页面,跳转效果与原本的“搜索添加”效果不变
去掉“添加好友”中的“搜索添加”一项
- 添加好友的排列方式
添加好友的排列方式由原来的竖排变为横排,展示样式如下
元素:添加好友方式图标、添加好友方式名称、添加好友方式对应的用户数
点击各种添加好友方式的图标/名称/用户数后,跳转的页面与原本的跳转效果一致
2.5 音乐便签功能
2.5.1音乐便签列表管理
2.5.1.1音乐便签列表管理流程图

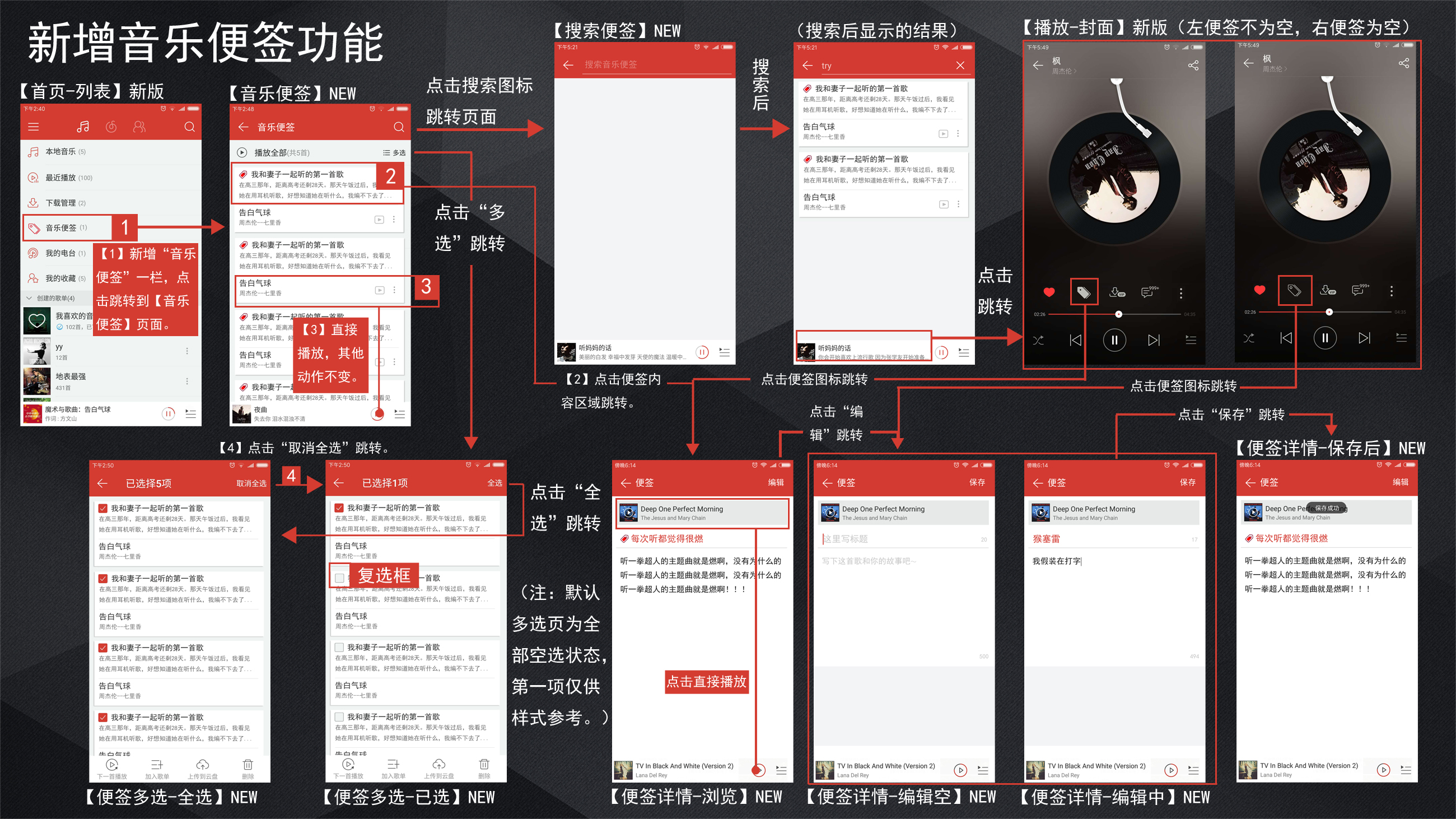
2.5.1.2音乐便签列表管理交互原型

2.5.1.3音乐便签列表管理主逻辑
- 【首页-列表】新增“音乐便签”项
【首页-列表】在“下载管理”和“我的电台”之间新增“音乐便签”项,显示图标、名称、便签数量
点击“音乐便签”项,跳转至【音乐便签】页,展示所有音乐便签,可上下滑动浏览,音乐便签单项样式页面见交互图所示
元素:便签区(固定便签图标、便签标题、便签内容)、歌曲区(便签对应的歌曲名称、歌手名称、MV播放图标按钮(可无)、菜单图标按钮)
点击便签区,跳转至【便签详情-浏览】页
点击歌曲区,执行效果与点击【最近播放】中的歌曲单项一致
没有音乐便签时,页面内容为空,显示一行文本“你还没有自己的音乐便签哦”
如果有音乐便签存在时,页面顶部除了标题栏外还会有一栏用于播放全部和多选
点击播放全部,点击效果与在【最近播放】中点击播放全部一致
- 音乐便签搜索
在【音乐便签】中点击右上角搜索图标后,跳转至【搜索便签】页
当用户在搜索框输入关键字时直接动态实时搜索显示当前的搜索结果
当搜索框存在字符时右侧显示清空关键字图标,点击后清空当前搜索框内的文本内容
搜索的匹配内容为:歌曲搜索(按照原系统的搜索规则,但不匹配歌词)、便签标题、便签内容
搜索结果显示排序优先级:总匹配字数(吻合字数越多排名越前)>便签标题匹配字数(吻合字数越多排名越前)>便签内容匹配字数(吻合字数越多排名越前)>歌曲信息匹配字数(仅包含歌曲名称和歌手名称)>便签标题字母A~Z顺序
- 音乐便签多选
在【音乐便签】中点击“多选”后,跳转至【便签详情】页
原本的固定便签小图标变成复选框,默认为非选中状态,点击后选中
选中后底部出现的操作导航栏的功能执行效果与【最近播放】中的多选后的操作导航栏的执行效果一致
选中音乐便签后的删除功能:将该音乐便签项从音乐便签列表中移除,且清空相应歌曲的便签内容(包含便签的标题)
标题栏显示文本“已选*项”,*为当前选中的便签数,没有则显示0
点击标题栏右侧的“全选”后,所有音乐便签处于被选中状态,且“全选”变为“取消全选”
点击“取消全选”后,所有被选中的音乐便签变更为未被选中状态
多选时,所有音乐便签只能进行选中与取消选中的状态切换操作,其余播放歌曲、查看便签等动作均不可实现
2.5.2音乐便签播放页入口
2.5.2.1音乐便签播放页入口流程图

2.5.2.2音乐便签播放页入口交互原型

2.5.2.3音乐便签播放页入口主逻辑
- 【歌曲播放-封面】便签图标
在【歌曲播放-封面】添加便签图标
当歌曲的便签为空的时候,便签图标为空心
当歌曲的便签不为空的时候,便签图标为实心
点击空心状态的便签图标,跳转至【便签详情-编辑空】页面
点击实心状态的便签图标,跳转至【便签详情-浏览】页面
2.5.3音乐便签查看/编辑/播放
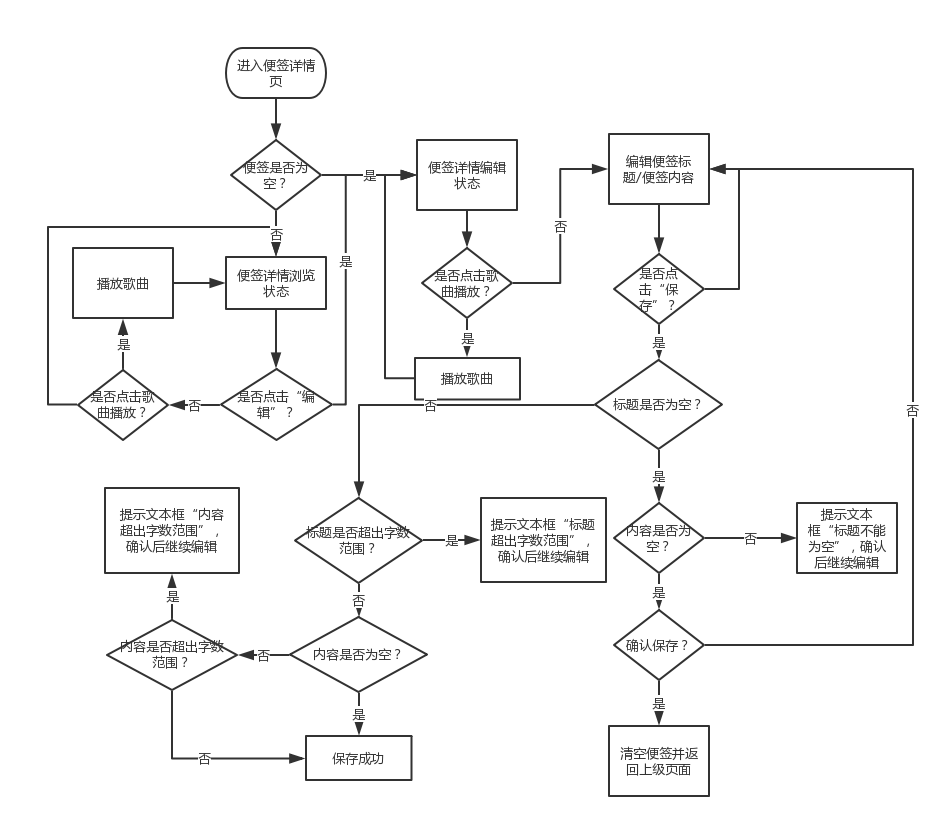
2.5.3.1音乐便签查看/编辑/播放流程图

2.5.3.2音乐便签查看/编辑/播放交互原型

2.5.3.3音乐便签查看/编辑/播放主逻辑
- 音乐便签查看
进入【便签详情-浏览】页,可对歌曲的音乐便签进行查看浏览
浏览状态下的便签详情页是不可编辑的,点击右上角的“编辑”进入编辑状态,即【便签详情-编辑中】,同时“编辑”变为“保存”
标题栏下方显示音乐便签的歌曲信息:歌曲封面图、歌曲名称、歌手名字
点击歌曲区域直接播放该歌曲,不作任何跳转
浏览状态下,内容篇幅超出一版面时可供用户上下滑动进行浏览阅读
- 音乐便签编辑
进入【便签详情-编辑中】页,可对歌曲的音乐便签的标题或内容进行编辑保存
标题栏下方显示音乐便签的歌曲信息:歌曲封面图、歌曲名称、歌手名字
点击歌曲区域直接播放该歌曲,不作任何跳转
编辑状态下,标题和内容各自一个输入框,默认在标题上显示红色光标,用户可切换光标至内容区,内容区光标为黑色
标题区为空时,显示提示性文本“这里写标题”,输入后为红字
内容区为空时,显示提示性文本“写下这首歌和你的故事吧~”,输入后为黑字
标题区最右侧显示当前标题还可输入的字数(最多20字),超出字数则以负数显示
内容区右下角显示当前内容区还可输入的字数(最多500字),超出字数则以负数显示
点击“保存”对便签进行保存,保存成功便成【便签详情-浏览】页,且顶部中央出现“保存成功”的Toast提示
2.5.3.4音乐便签编辑中保存/返回逻辑
- 音乐便签编辑中返回
编辑便签中,若标题或内容区内容发生了变化,则点击返回图标会弹出【便签详情-放弃编辑】,即确认是否放弃编辑的对话框。点击“退出”则不保存数据,直接返回上级页面;点击“取消”则继续编辑。
编辑便签中,若标题和内容区都未作任何改动,则直接返回上级页面。
- 音乐便签编辑中保存
编辑标签中,若出现标题为空,内容区不为空时,点击“保存”弹出【便签详情-标题不能空】,即弹出对话框提示“标题不能为空”,点击“确认”后继续编辑。
编辑便签中,若出现标题和内容区都为空的情况时,点击“保存”弹出【便签详情-确认保存】,点击“取消”则继续编辑,点击“确认”则保存空状态,按照进入方式(【音乐便签】/【播放-封面】)原路返回到页面。
空便签不会出现在【音乐便签】中。除保存空状态的特殊情况外,其余情况保存成功后,均跳转【便签详情-浏览】页面,且出现3s的“保存成功”字样的Toast提示。
标题超出字数范围保存时,弹出提示框显示文本“标题超出字数范围”,右下角有确认按钮,确认后关闭弹框继续编辑,样式参照“标题不能为空”的情况
内容超出字数范围保存时,弹出提示框显示文本“内容超出字数范围”,右下角有确认按钮,确认后关闭弹框继续编辑,样式参照“标题不能为空”的情况
2.6 优化打赏机制
2.6.1新增打赏入口
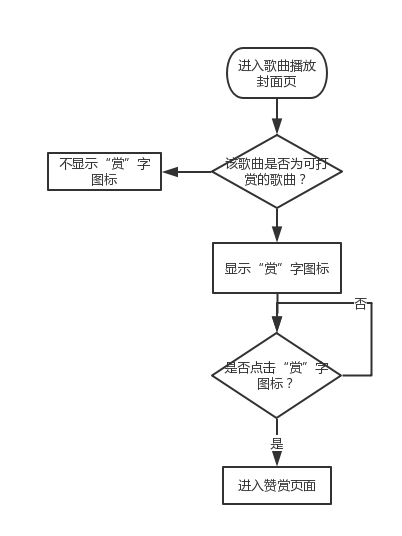
2.6.1.1新增打赏入口流程图

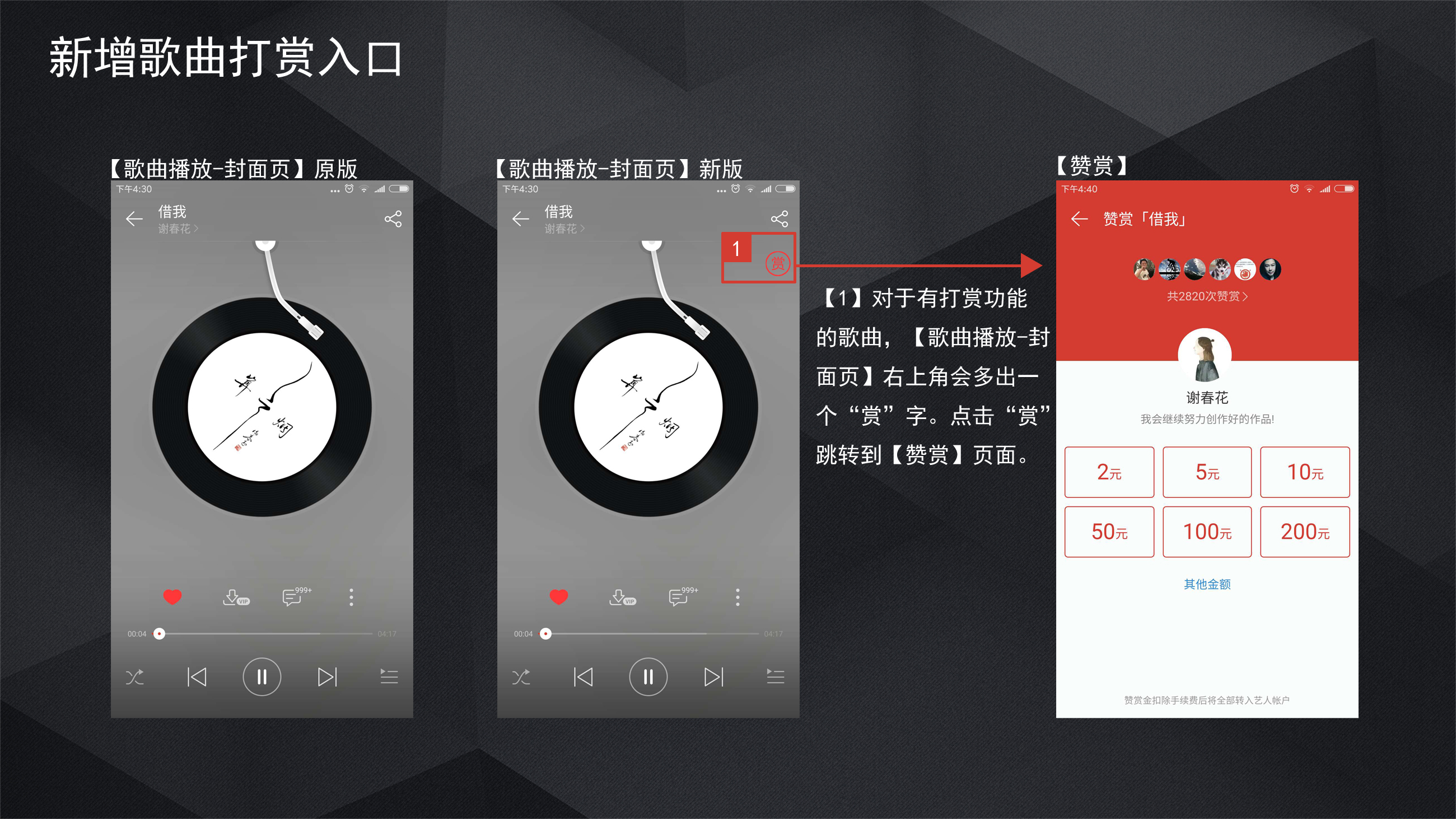
2.6.1.2新增打赏入口交互原型

2.6.1.3新增打赏入口主逻辑
- 【歌曲播放-封面页】新增打赏入口
在【歌曲播放-封面页】中右上角新增“赞”字图标
点击“赞”字图标后,跳转至该歌曲的【赞赏】页面
不是所有的歌曲都有“赏”字图标出现,仅原系统内允许打赏的歌曲拥有这个打赏入口
3 数据统计需求
3.1 基础数据
(注:以下数据统计如无特殊说明,均按日、按时段统计)
(1) 相似推荐歌曲播放次数、相似推荐歌曲播放人数
(2) 搜索结果存在歌手结果的搜索次数、搜索结果存在歌手结果的搜索人数
(3) “查看更多歌手”的点击量
(4) 从商城搜索歌手中“Ta的商品”进入【歌手商品】页的人数及次数
(5) 从商城搜索歌手中进入歌手页的人数及次数
(6) 从歌手页的商店图标进入【歌手商品】页的人数及次数
(7) 歌手商品页的浏览人数及次数
(8) 商城-【分类-商品】-【分类-歌手】-【歌手列表】-【歌手商品-周边】的各级转化率
(9) 商城-【分类-商品】-【分类-歌手】-【歌手列表】-【歌手】-【歌手商品-周边】的各级转化率
(10) 【歌手商品-专辑】立即支持的按钮点击量
(11) 【歌曲播放-封面】的“赏”字图标的点击量
(12) 在【首页-列表】中“音乐便签”项的点击量
(13) 音乐便签总数量、音乐便签的人均添加数量
(14) 音乐便签的歌曲播放次数、人数
(15) 搜索便签的使用人数、次数
(16) 便签为空的歌曲数量(即没有一个用户为这首歌添加便签)
(17) 便签不为空的歌曲数量
(18) 各个歌曲被添加便签的用户数
(19) 在【音乐便签】中直接播放歌曲的用户数、次数
(20) 在【便签详情】中直接播放歌曲的用户数、次数
(21) 每个用户单个便签最高播放次数
(22) 每个用户所添加的便签数量
(23) 音乐便签从内容不为空到内容为空的被清空总量、人均数量
(24) 【便签详情-浏览】的总浏览次数、人数
(25) 【音乐便签】-【便签详情-浏览】的转化率
(26) 【歌曲播放-封面】-【便签详情-浏览】的转化率
(27) 【歌曲播放-封面】-【便签详情-编辑空】的转化率
(28) 放弃编辑音乐便签的次数、人数
(29) 标题不为空的弹框弹出的次数、人数
(30) 弹出【便签详情-确认保存】弹框的次数、人数
(31) 标题区超出字数的人数、次数
(32) 内容区超出字数的人数、次数
(33) 标题区超出字数的最高值
(34) 内容区超出字数的最高值
(35) 保存时弹出标题超出字数范围的提示框的次数、人数
(36) 保存时弹出内容超出字数范围的提示框的次数、人数
(37) 【我的好友】搜索图标点击量、人数
(38) 【我的好友】浏览次数、人数
(39) 侧滑栏右上角二维码图标的点击量、人数
(40) 侧滑栏的二维码图标-【我的二维码】的转化率
(41) 侧滑栏的“扫一扫”-【扫一扫】-【我的二维码】的转化率
加入90天产品经理实战班,这样的作品你也可以有;在学习产品知识的同时,通过实战真实再现产品研发过程中的点滴,学以致用。
推荐零基础的同学快速入行产品,产品基础不牢固的同学掌握产品经理必备文档的规范写法,系统学习产品知识,构建产品知识体系。
详细咨询班主任Coco@起点学院,QQ:2763635529



