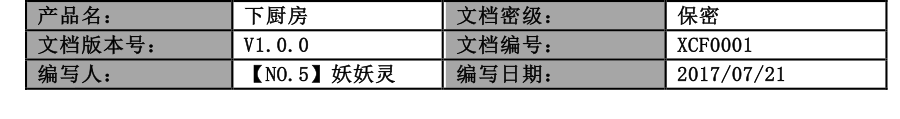
本篇是腾讯课堂&起点学院联合开设的“90天产品经理实战班”9期第5组的第4份作品,这次他们的选题是“下厨房APP”,基于下厨房APP做出了他们的产品设计方案,完成了这份PRD(产品需求文档)。


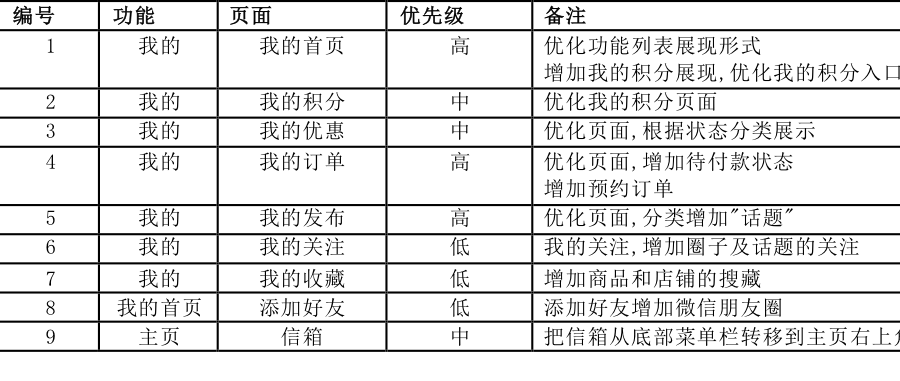
修订记录:

1 背景
下厨房产品除了是满足文艺范的美食社区,也正向着为集工具、社区和电商为一体的产品发展。为了更好切合“唯有爱和美食不可辜负”的口号,满足特需用户的特殊需求,提升更好的用户体验,提高用户粘性及交互体验。此版本更新一方面在优化现有功能,同时会根据。
根据现有产品的整体格局,需要优化部分内容有搜索整合、菜谱分类优化、菜谱上传优化、市集优化等。
为了提高用户交互,增加圈子模块,提交用户交互量,从而增加用户粘性。
针对注重饮食健康,关注菜谱营养成分的用户群体,在菜谱详情增加营养成分明细。
针对高端用户,提供VIP服务。
通过前期对竞品分析及用户调研数据来看,有必要做此次功能优化和功能增加。
2 产品分析
2.1市场分析
2.1.1 宏观分析
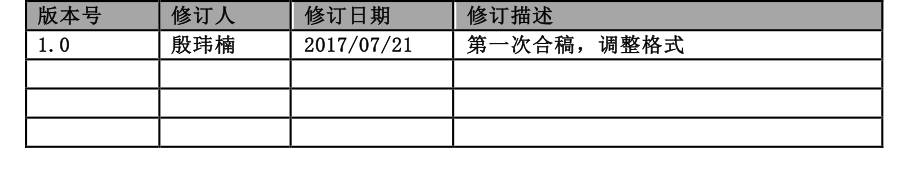
菜谱类APP的发展离不开大环境的影响。首先从政治、经济、社会和技术的角度来分析宏观环境。

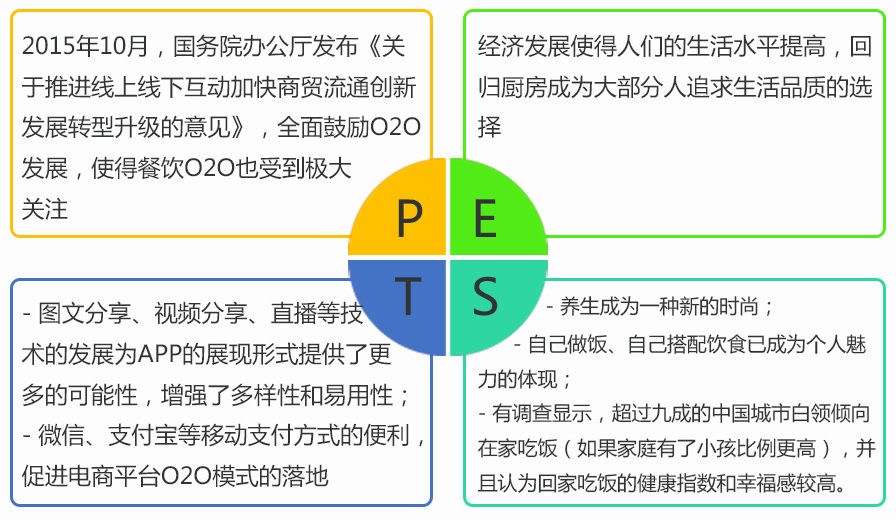
用波特5力模型可以从另一个角度了解菜谱类APP的宏观市场情况:

2.1.2 行业技术趋势分析
- 小程序的发展可以为菜谱类APP提供更简洁的开发和使用形式,也可为传统APP提供更多营销入口;
- 直播技术的发展可以为菜谱类APP提供更丰富的形式;
- 通过大规模并行处理的数据库、分布式数据库、分布式文件系统、云计算平台等技术,从中快速获取有价值的信息,进行更精准的商业营销。
2.2市场现状
2013年9月,沙水在钛媒体首发了一篇文章《美食菜谱:下一个多金的黑马市场》,并预测美食菜谱市场将会是价值无限,有宝可挖,美食作为o2o与移动垂直领域的切入点,将产生一个千万级的用户市场。
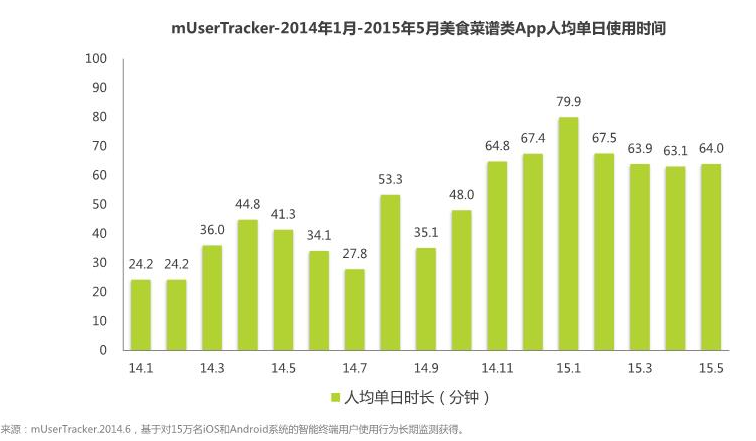
从2012到2014年,中国菜谱类APP的覆盖人数在稳步上升,截止2014年底,月覆盖人数已经达到了4820多万人,同时,美食菜谱类应用的人均有效使用时间也呈不断上升趋势,从2014年1月的24.24分钟增长至63.97分钟,最高达到79.93分钟。

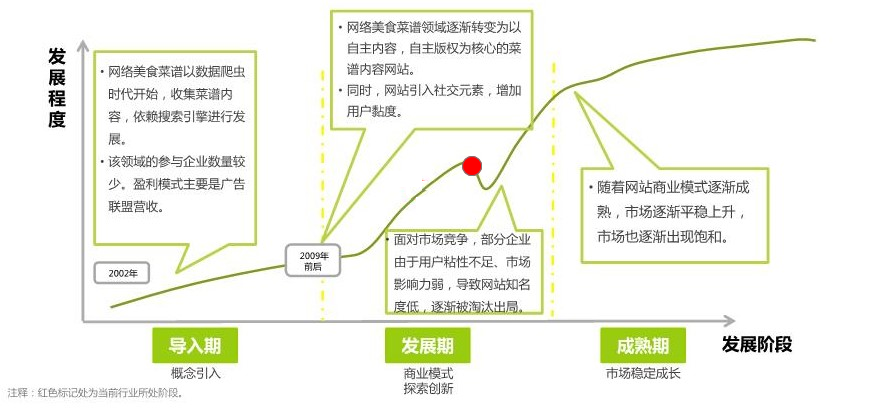
2.2.1 市场阶段
目前,我国网络美食菜谱领域正处于发展期的中期,随着用户需求的不断挖掘,商业模式将不断完善,该领域也将不断成熟,从发展期到成熟期将经历参与者优胜劣汰的过程。中国网络美食菜谱领域产业链的参与者主要有菜谱平台、广告主、用户、电商等,未来随着产业的不断发展,参与者可能将不断增多,将涉及餐饮、物流、农场等。

2.2.2 市场规模
近年来,中国整体网民规模和移动网民规模呈稳步增长趋势,据CNNIC第38次全国互联网发展统计报告称,截至2016年6月,我国手机网民规模达6.56亿,较2015年底增加3656万人。网民中使用手机上网的比例由2015年底的90.1%提升至92.5%,手机在上网设备中占据主导地位。移动网民规模的快速扩张为美食菜谱应用的发展带来了强劲的驱动力和广阔的发展空间。
比达(BigData-Research)数据中心监测数据显示:2016年2-7月菜谱类app月度总活跃用户数整体处于增长态势,其中5-7月增长速度比较快。6月比5月增长37万,环比增长2.0%,而7月比6月增长110万,环比增长5.7%。由此可见,菜谱类app已经进入快速发展阶段,也反映出餐饮美食行业的活跃性,市场竞争虽然激烈,但市场集中度已经越来越高,第一梯队格局已基本确定,未来势必是好豆菜谱、下厨房、豆果美食之间的三英争霸。
2.3竞品分析
2.3.1 竞品分析
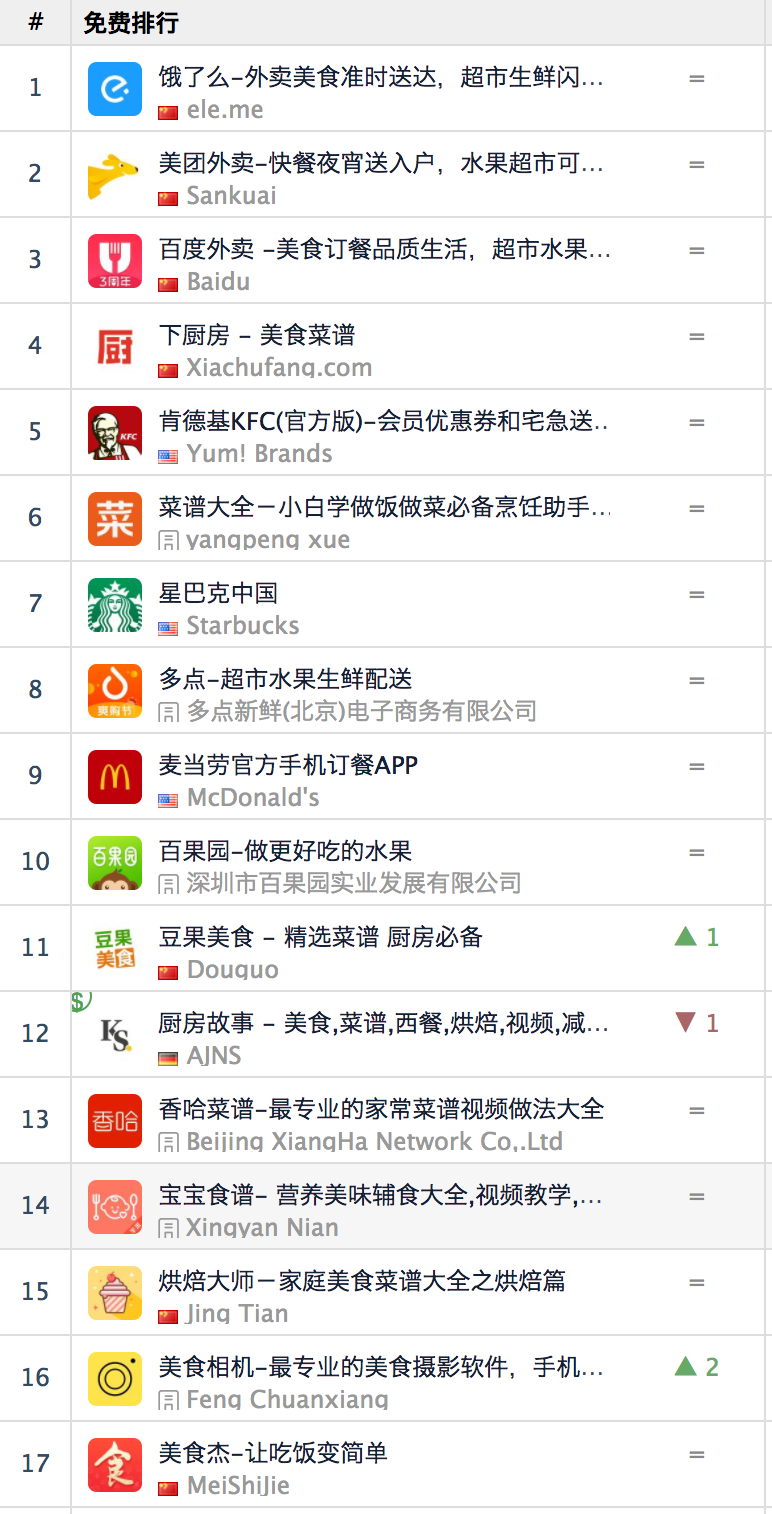
根据App Annie iOS 中国地区美食佳饮类应用的免费排行榜可知,目前菜谱类的应用中,除下厨房外,排名前五的分别是菜谱大全、豆果美食、厨房故事、香哈菜谱和美食杰。

同时对该5大应用内容及其公司的融资状况整理如下,可以发现菜谱大全暂时还没有稳定的商业模式、厨房故事作为外来户本土化做得还不够。最后只剩下豆果美食、香哈菜谱和美食杰可与下厨房一争高下。

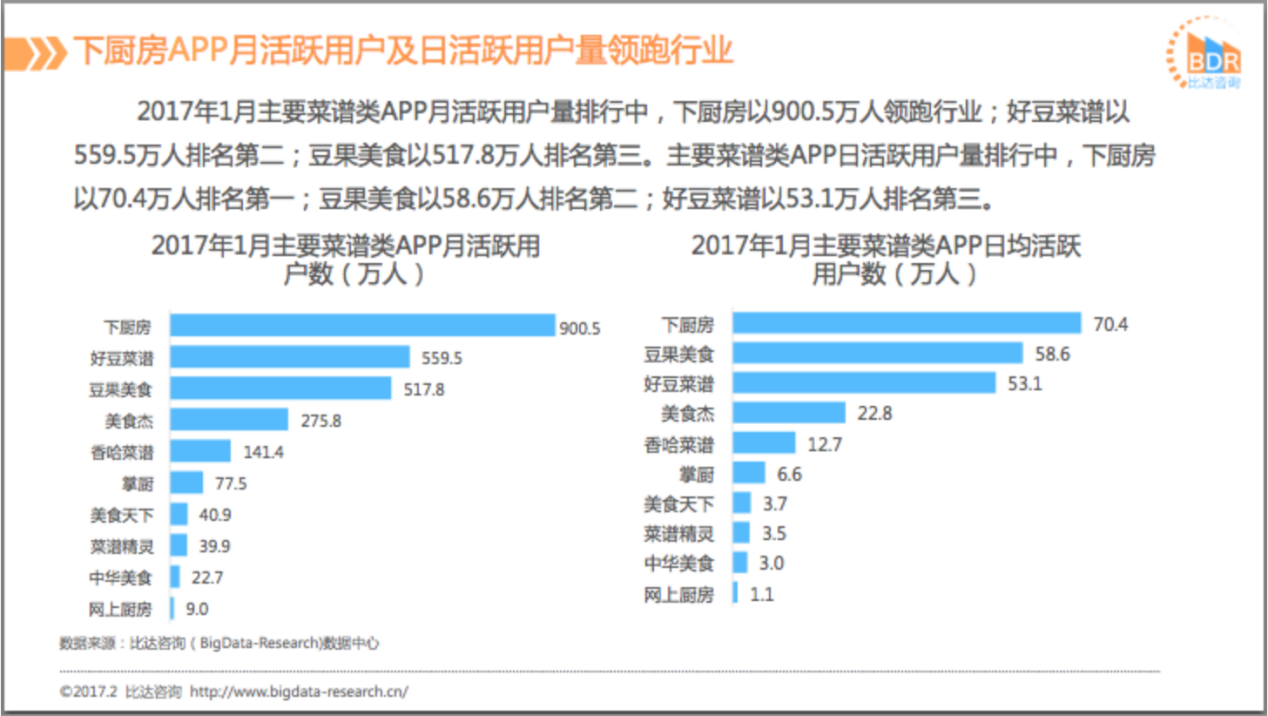
2017年1月,比达咨询针对菜谱类APP的产品市场监测报告显示,综合日活和月活数据,除下厨房外,紧随其后的是豆果美食,美食杰与两者的差距都比较大,可见下厨房第一梯队的竞品是豆果美食,而处于第二梯队的则是美食杰。由此确定,下厨房的核心竞品是豆果美食,重要竞品是美食杰。

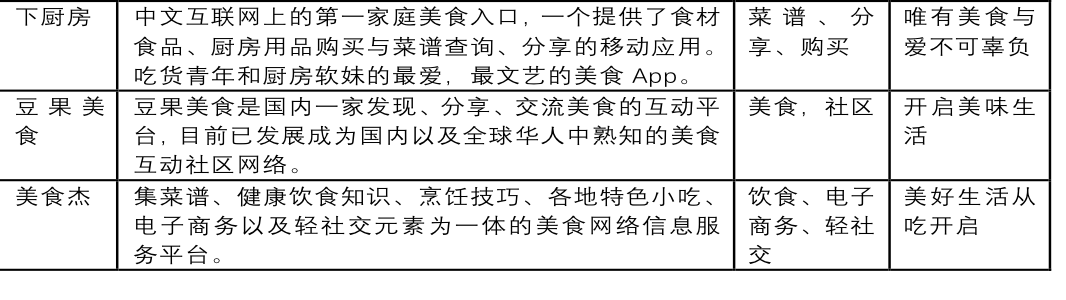
2.3.2 竞品定位

从表中可以看出各自的产品定位,下厨房除了满足文艺范美食社区,也着力发展为集工具、社区和电商为一体的产品;豆果美食倾向于的按照给予美食的社交平台;美食杰倾向于打造以美食菜谱为核心的多方服务平台。
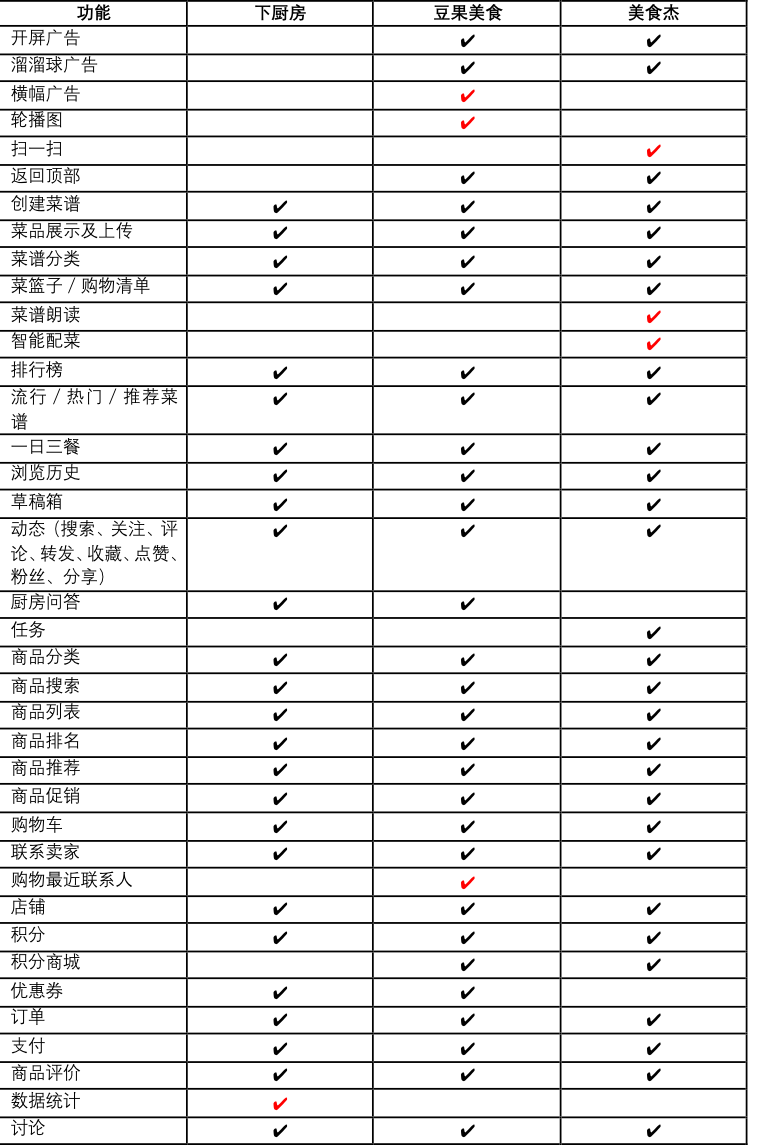
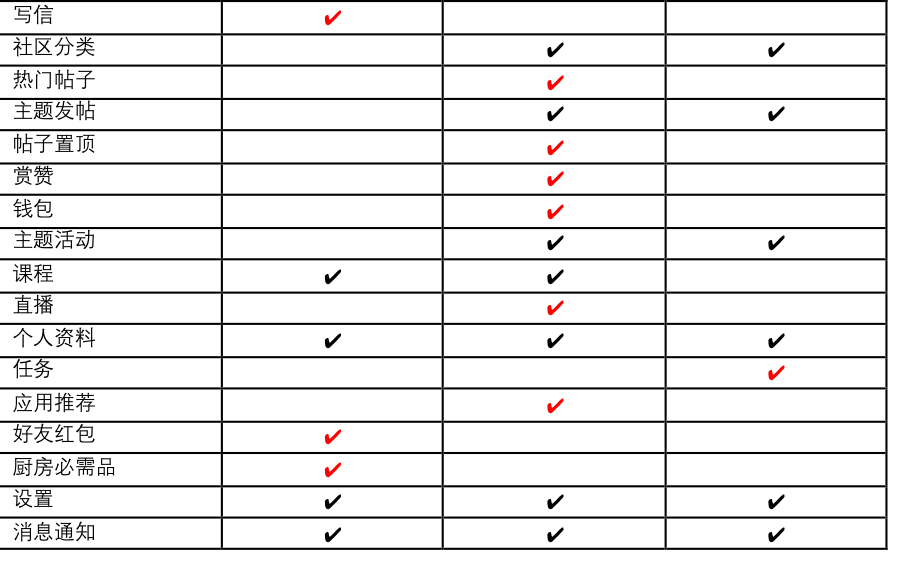
2.3.3 功能设计和特色功能


总结:
三款产品都是按菜谱+商城+社交的功能布局,但侧重有所不同。下厨房侧重菜谱+商城,豆果美食菜谱+商城+社交平分秋色,但重点突出付费课堂,美食杰侧重菜谱+社交。在功能设计上,豆果美食中规中矩,细节更完善,功能点更多,而可以看出,美食杰在一些功能点上更追求差异化的创新,比如菜谱朗读。
在广告营收方面,豆果美食最强,其次是美食杰,而下厨房还没有起步,商业气息不浓的下厨房更让其文艺气质突出了起来。
在菜谱的基础功能上三款产品基本一致,但美食杰独有的智能配菜功能,让人眼前一亮。三款产品商城部分的基础功能也基本一致,但下厨房的积分商城还没有起步。
在社区方面,下厨房相对冷清,社区内容较其他2款产品较少,类似于知乎的形式,而美食杰和豆果美食的社区分为很多圈子和活动,且美食杰更有食话和发现两个一级菜单用于内容发布和美食科普,用户参与形式和可看内容更加丰富,其更有做任务的功能来增加用户粘性,可谓在社交上下的力度最大。
在内容变现方面,美食杰还没有推出付费课堂,在直播方面,豆果美食一枝独秀。
2.3.4 交互和体验
七个核心交互体验总结如下:

2.3.5运营和商业化
2.3.5.1 运营模式
下厨房、豆果美食、美食杰在菜谱具体的功能上,下厨房比较单一、豆果美食加大了与社区的互动,美食杰依据大数据用户数据的分析,能精确的定位用户群体,更好的服务用户。社区功能,豆果美食比较侧重,有圈圈、课堂两个功能模块,用户群体偏年轻化。能很好的提升用户访问量,提高用户粘性。美食杰的优势在大数据背景,从推荐到发现模块,菜谱分类、智能推荐、达人功率,用户和菜谱分类更精确。下厨房弱化了社交这块的功能;电商这块,下厨房更注重品牌和口碑的推广,豆果美食和美食杰更多的是电商引流。美食杰定位更精确;另外,豆果美食比较注重营销推广,线上和线下推广结合。能更多的掌握用户的信息,同时运营成本也比较高。
2.3.5.2 盈利模式
下厨房侧重品牌和口碑的推广,用户忠诚度较高,因弱化了社交上的推广,用户发展较平缓。后续盈利模式的发展方向可以加大广告的投入,增加用户的增值服务;加强高端品牌厨具、食品和原材料的销售。
美食杰的优势在大数据的背景,能较好的满足用户的个性化需求,精准化营销做的比较好。后续发展可发挥这部门的优势,根据用户浏览、喜好来进行智能推送。
豆果美食在广告投放和线下活动上的有优势,同时成本也会增加,现阶段应利用数据的积累进行内容输出,这样既能获得盈利又能发掘潜在的客户,还可以利用积累的人气和口碑开展线下的培训活动。
以上三款产品在产品研发模式、营销推广模式、盈利模式上基本是工具吸引用户,社区提升用户粘性、电商变现。后续应积极探索盈利模式,实现商业模式最大化。
2.3.5.3 市场策略
下厨房2015年7月才取得B轮融资,而豆果美食和美食杰已取得C轮融资,由此可见下厨房的投入和产出比表较高。产品的定位不同,市场策略也不同。下厨房注重品牌和口碑,将传统的下线“口口相传”的方式应用于线上平台,在社交和广告领域的投放比重不大,线下培训教育的市场营销方式可以进一步推广。
豆果美食的用户群体偏年轻化,注重社交及比较便捷快速的电商应用,同时豆果美食与新媒体结合的比较成功,对品牌的推广带来很大的帮助;线下活动与线上活动有效的结合,能有效的提升用户活跃度和用户粘性。
美食杰有大数据的背景,能深度的刻画用户画像,可以向电商平台输出有效的用户数据,通过营销活动的推广方式扩大用户群体,后续可以深度挖掘用户需求,利用线下与线上结合的方式提升用户活跃度。
2.4 用户分析
2.4.1用户数据分析
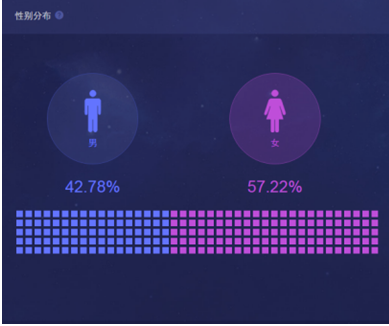
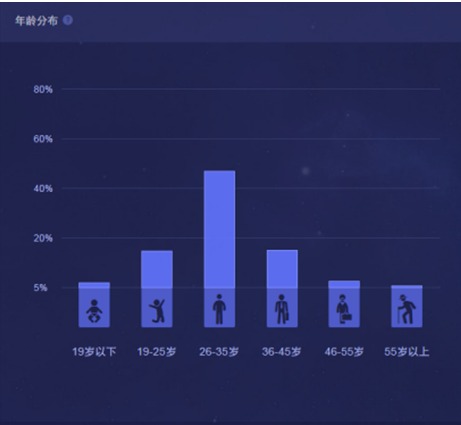
用户构成比例



性别分布 年龄分布 省份分布
数据来源自TalkingData行业数据研究中心(2017-04-01—2017-04-30)
总结:
从性别分布图上看,超过55%的用户为女性;从年龄上,用户的年龄集中在26-35岁,从地域上,三款产品都有超过50%的用户在北上广和沿海地带。因此可以推断出此产品的目标用户集中在26-35岁这个年龄段的白领或者家庭主妇,掌握厨房经济的主导权,在一线或超一线城市具有一定消费能力,且注重生活的品质,善于使用菜谱类APP。
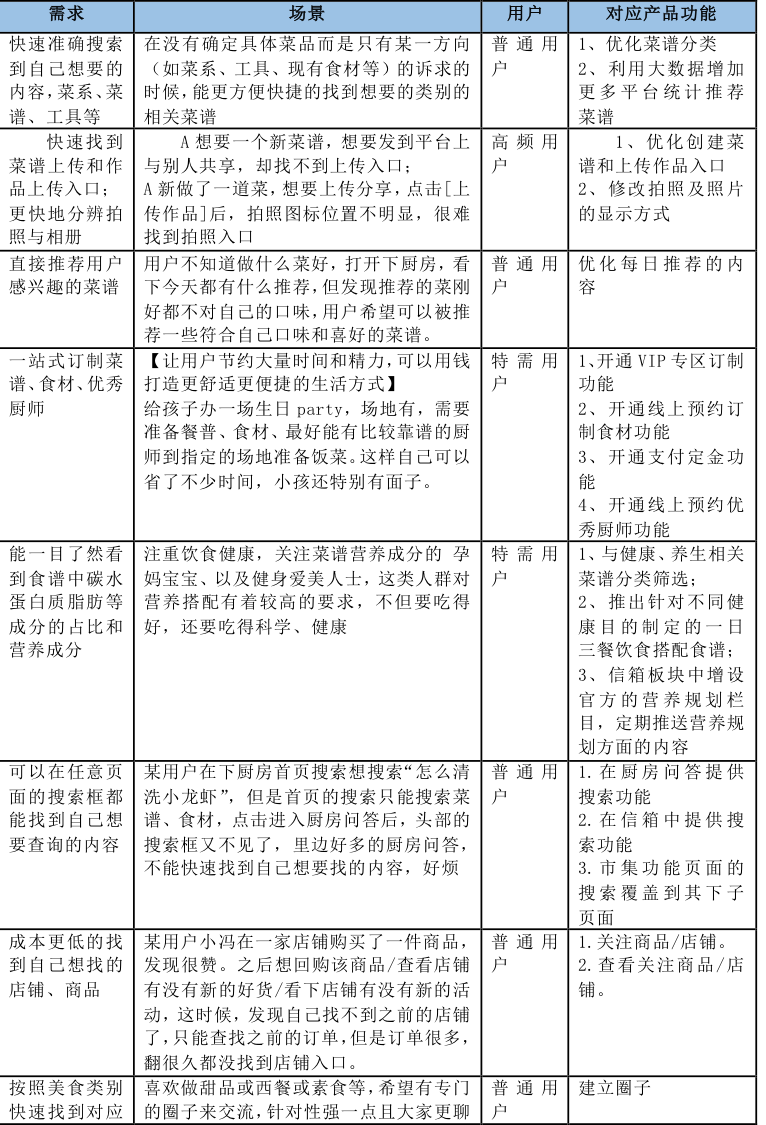
3.需求场景&用户

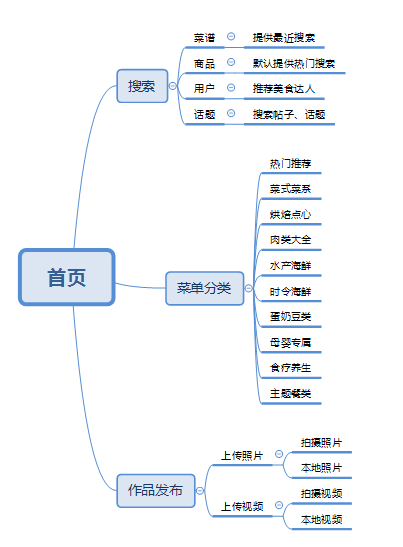
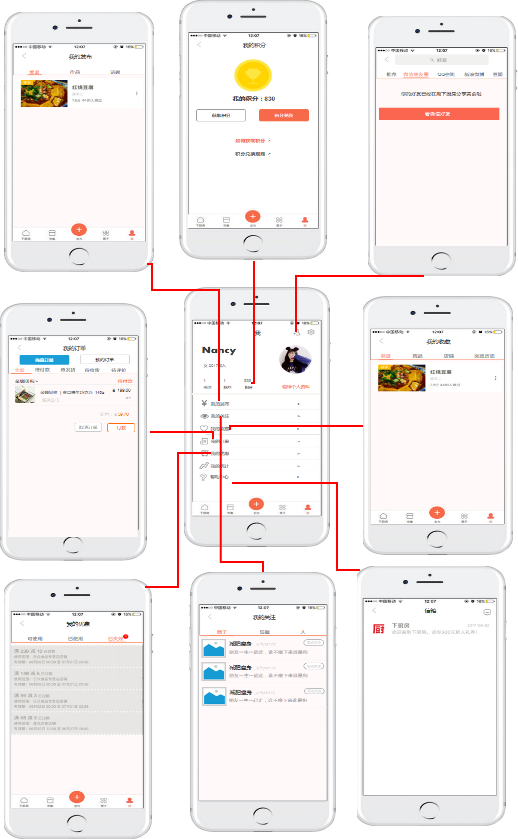
4.1 首页
4.1.1 思维导图

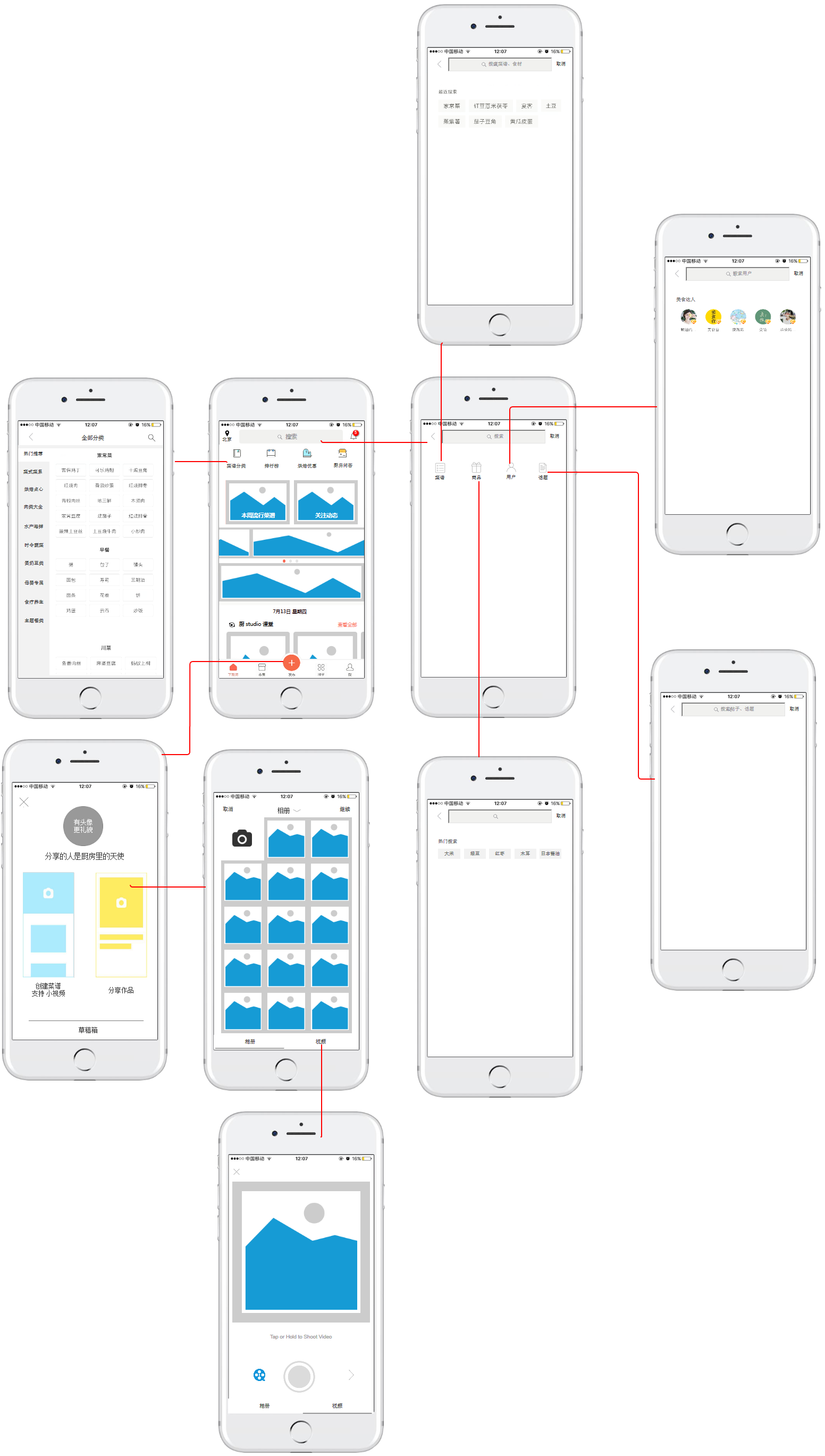
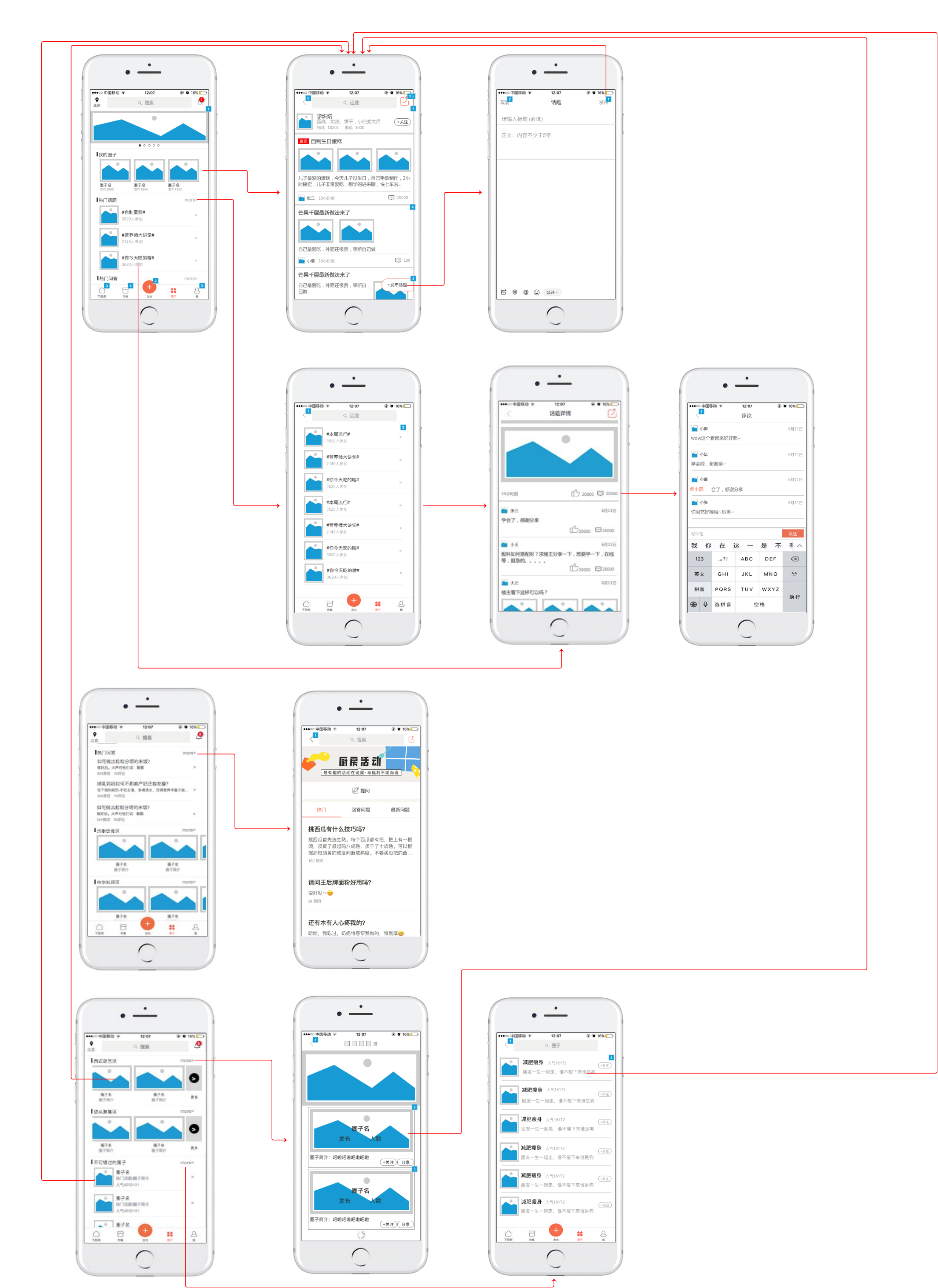
4.1.2 页面逻辑图

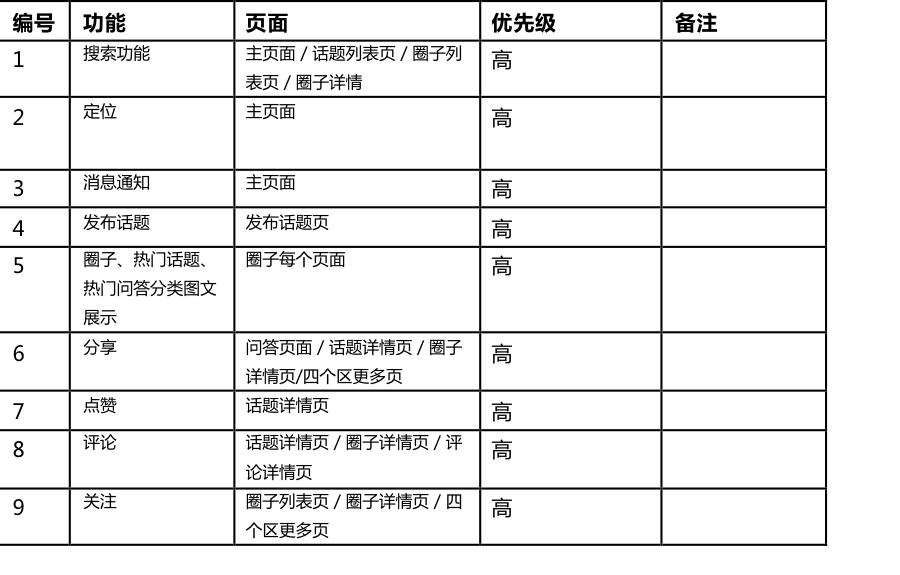
4.1.3 功能列表

4.1.4 首页主界面

4.1.4.1 页面布局
a.头部左侧展示地理位置定位
b.搜索框
c.头部搜索框右侧增加消息入口
d.快捷入口顺序调整:菜谱分类、排行榜、烘焙优惠、厨房问答
e.底部导航增加作品发布快捷入口,
f.底部导航增加圈子模块入口
4.1.4.2 功能交互
a.头部左侧展示地理位置定位
无交互,权限允许下活动地理位置展示
b.搜索框
点击后跳转到搜索框页面
c.头部搜索框右侧增加消息入口
点击消息图标,跳转到我的信箱功能页面
d.快捷入口顺序调整:菜谱分类、排行榜、烘焙优惠、厨房问答
入口顺序调整,点击后跳转到对应的功能页面
e.底部导航增加作品发布快捷入口
点击发布图标,跳转到发布作品主界面(具体界面见后面章节)
f.底部导航增加圈子模块入口
点击圈子图标,跳转到圈子主界面(具体界面见后面章节)
4.1.4.3 后台逻辑
a.程序权限允许情况下,获取地理位置展示在首页
b.有未读消息情况下,在首页的头部消息入口处展示未读标示
4.1.5 菜谱分类主界面




4.1.5.1 页面布局
返回
搜索
菜谱分类一级项
菜谱分类二级项
菜谱分类三级项
4.1.5.2 功能交互
返回
点击返回,返回首页
搜索
点击搜索,跳转到搜索主界面
菜谱分类一级项
点击菜单分类一级项,右侧刷新菜谱二级和三级项
菜谱分类二级项
无交互
菜谱分类三级项
点击菜谱分类三级项,跳转到对应的分类列表页(列表页与之前展示方式一致)
4.1.5.3 后台逻辑
a.重新划分梳理菜谱分类字典,增加一级、二级、三级菜谱项,并对一级、二级、三级菜谱提前编制归属,制定三级菜谱分类的标签,便于用户上传作品时进行标注。
b.新增母婴专属、食疗养生、主题餐类一级菜谱分类。
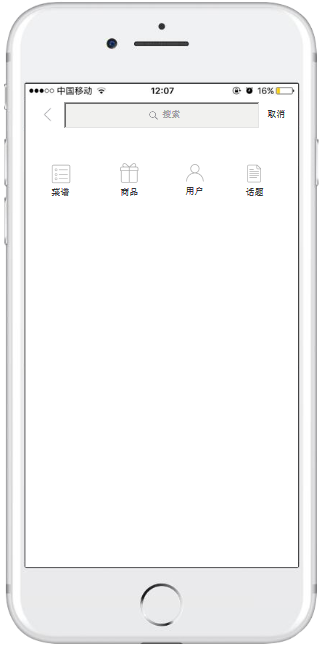
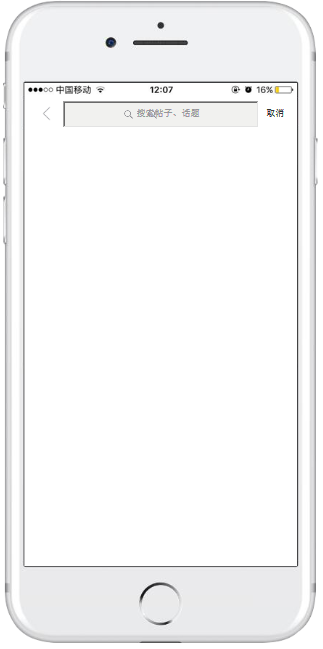
4.1.6 搜索页面主界面





4.1.6.1 页面布局
返回
搜索
取消
菜谱选择项
商品选择项
用户选择项
话题选择项
4.1.6.2 功能交互
返回
点击返回,返回到上一页面
搜索
在搜索框中输入内容,模糊匹配快速输出对应的内容
取消
点击取消,返回到主界面
菜谱选择项
点击菜谱,搜索框中提示:搜索菜谱、食材,搜索框下所有选择项消失,展示最近搜索历史,点击对应的搜索历史项,跳转到具体的菜谱页面
商品选择项
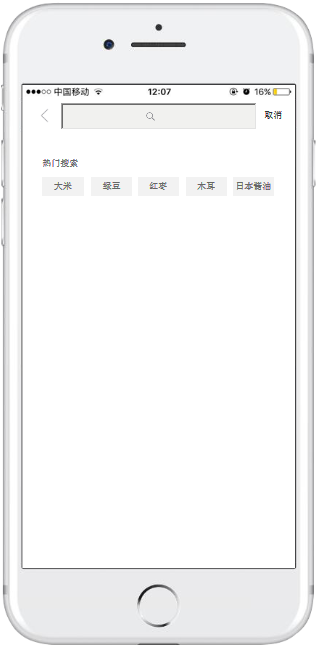
点击菜谱,搜索框中提示:搜索商品,搜索框下所有选择项消失,展示热门搜索,点击对应的搜索历史项,跳转到具体的商品列表页面;
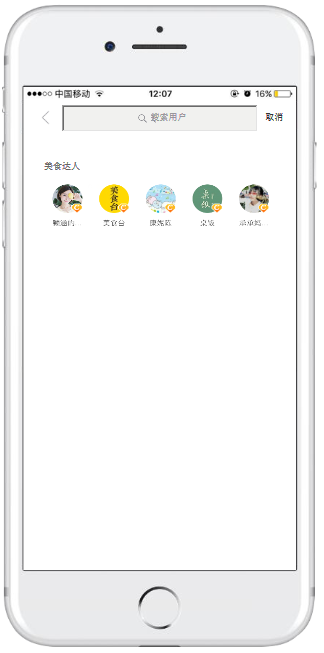
用户选择项
点击菜谱,搜索框中提示:搜索用户,搜索框下所有选择项消失,展示美食达人推荐,点击对应的搜索历史项,跳转到具体的用户主页
话题选择项
点击菜谱,搜索框中提示:搜索话题、帖子
4.1.6.3 后台逻辑
a.最近搜索复用现有逻辑,但是需要筛选出菜谱的最近搜索
b.商品的热门推荐要根据商品的搜索次数进行统计,挑选出搜索量较高的top5进行提示
c.美食达人的推荐标准,按照圈子中列表默认按照人气数(粉丝数+围观数总和)进行倒序排列。
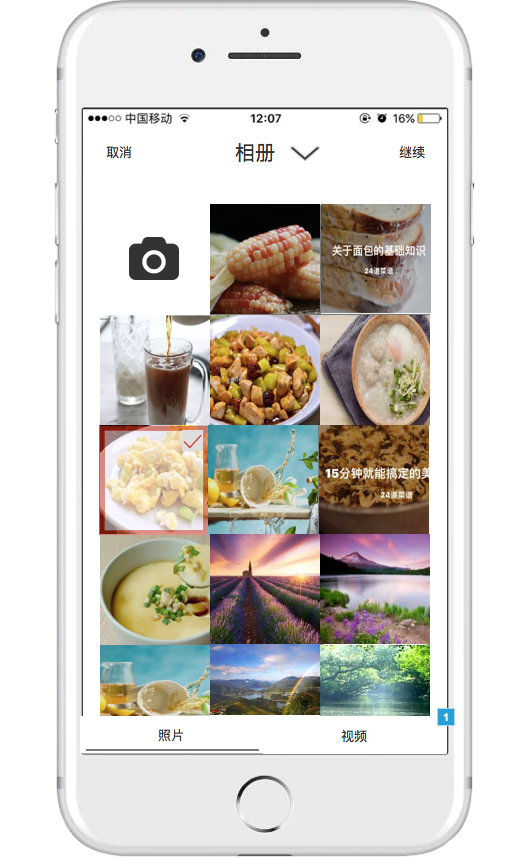
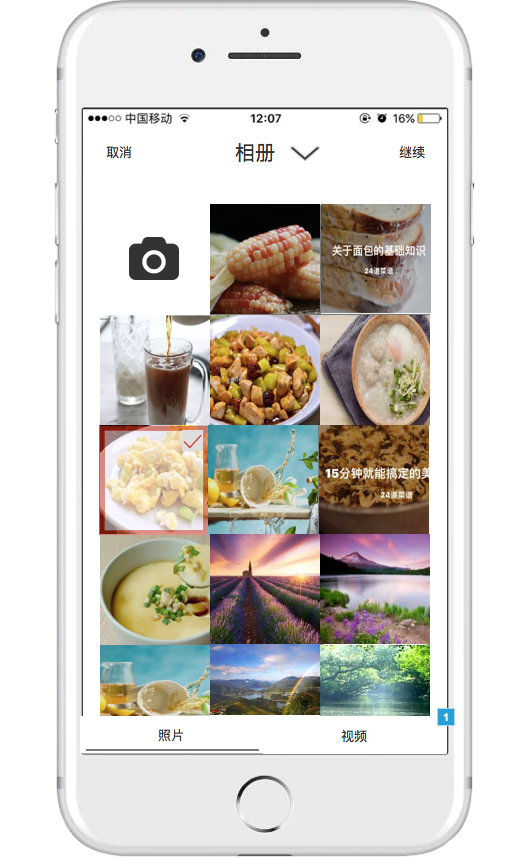
4.1.7 发布作品-上传照片主界面

4.1.7.1 页面布局
本地照片显示
拍摄照片摄像头
取消
继续
相册
照片
视频
4.1.7.2 功能交互
本地照片显示
单次点击照片选中,再次点击取消选中;一次最多只能选中9张
拍摄照片摄像头
点击相机可进入手机内置摄像头进行拍照
取消
点击取消回到上一页
继续
选中照片之后点击继续才能跳转,跳转至上传填写页
相册
此为手机默认的相册,点击相册可以上溯到手机内的其他相册
照片
这是两个Tab之一,下方的粗线表示现在处在照片这一tab之下
视频
另一个tab,没有下方的粗线,表示没有处在这一tab状态
4.1.7.3 后台逻辑
一次最多只能选择9张照片;
4.1.8 发布作品-上传视频主界面

4.1.8.1 页面布局
返回
视频拍摄框
本地视频选择
拍摄和暂停按钮
继续下一步的按钮
照片
视频
4.1.8.2 功能交互
返回
点击左上角的小叉号表示关闭这一页,返回上一页
视频拍摄框
此时使用手机的内置摄像头,处于拍摄视频的状态下
本地视频选择
点击这一按钮可选择本地视频直接上传,无需拍摄
拍摄和暂停按钮
首次进入,第一次点击开始拍摄,拍摄途中点击表示暂停,视频时长一共15秒
继续下一步的按钮
当视频超过3秒时,表示下一步的小箭头变为蓝色,表示可以点击
照片
这是两个Tab之一,没有下方的粗线,表示没有处在这一tab状态
视频
另一个tab,下方的粗线表示现在处在照片这一tab之下拍摄照片布局
4.1.8.3 后台逻辑
a.视频拍摄超过3秒,表示下一步的按钮才能激活,才能进入下一步;
b.上传视频最短不得少于3秒种,少于3秒无法上传,最长不得超过15秒种,在3-15秒这一区间,用户可自由选择上传内容的区间。
4.2 圈子
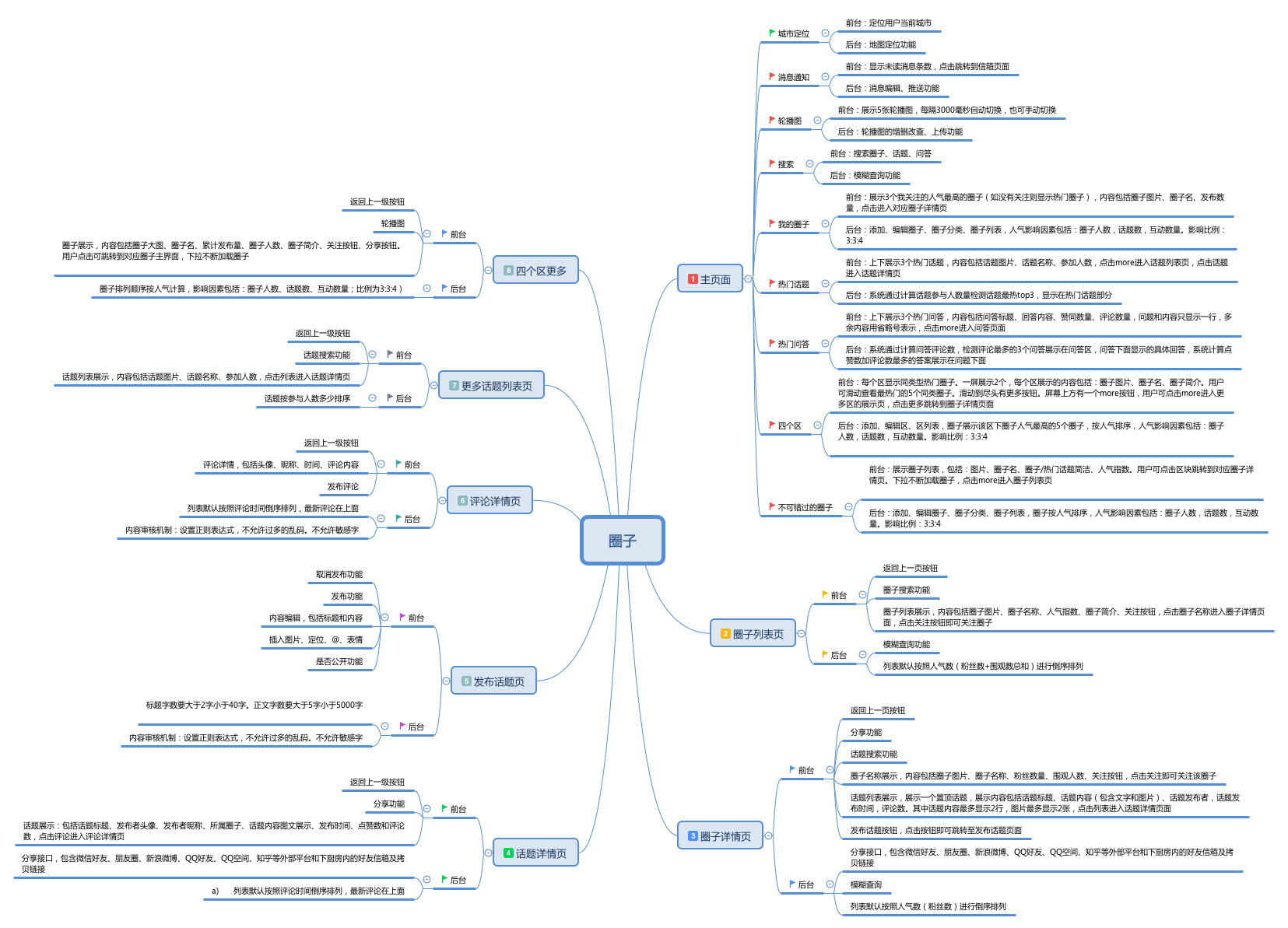
4.2.1 思维导图

4.2.2 页面逻辑图

4.2.3 功能列表

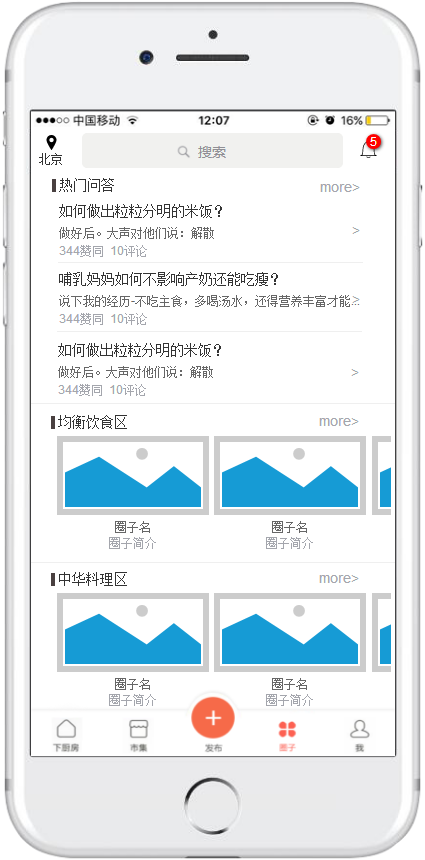
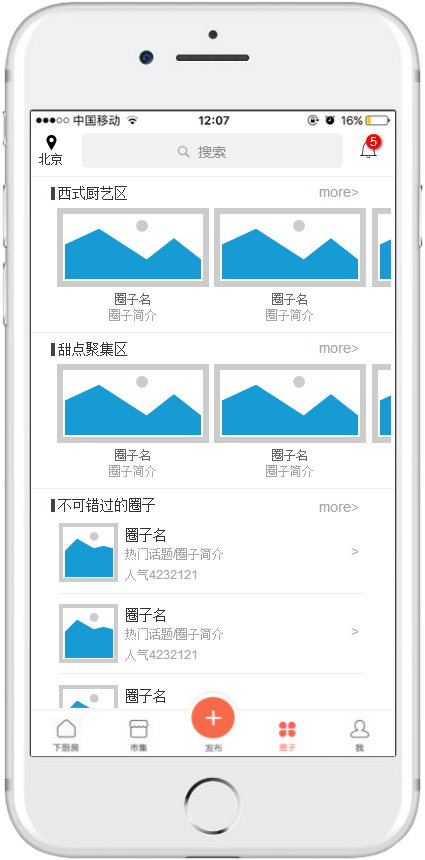
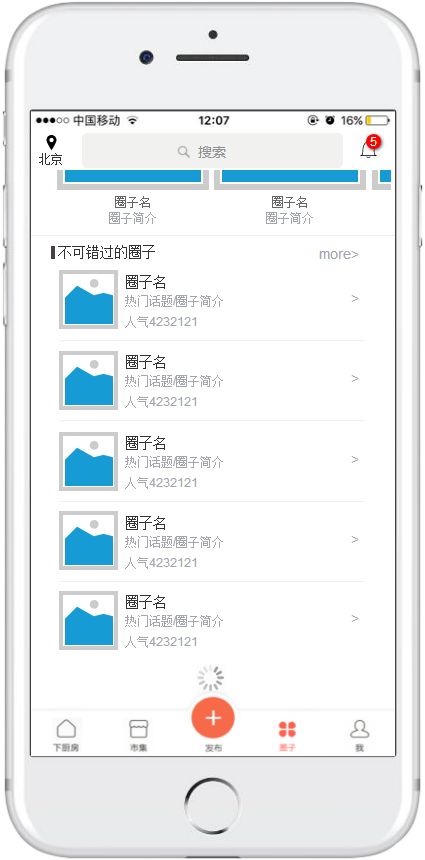
4.2.4 圈子主界面




4.2.4.1页面布局
搜索框
定位
信箱
轮播图
我的圈子
热门话题区
热门问答展示区
四个区(饮食均衡区、中华料理区、西式厨艺区、甜点聚集区)
不可错过的圈子
4.2.4.2 功能交互
搜索框
与主界面一致,是一个综合型的搜索框。用户想要搜索圈子,可直接输入圈子名进行搜索。
定位
如有获取位置的权限,则显示当前用户所在的城市;
如没有权限,用户点击此处会提示用户设置该权限。可参考市集定位功能。
信箱
有新消息则在图标右上角提示未读消息的数目。点击则跳转到信箱界面,信箱界面内具体内容不变。
轮播图
轮播部分一共有5个资源位,采取轮播的形式。图片下方显示5个小点,对应高亮的顺序和当前展示的图片顺序一致。轮播图每隔3000毫秒自动切换到下一张;用户也可手动滑动到展示上一张或者下一张。
我的圈子
默认展示3个,可滑动查看全部。圈子展示内容:图片、圈子名、发布数。点击可跳转到对应圈子。
热门话题区
显示今日最热门的3个话题。话题展示内容:图片、话题名、参加人数。点击可跳转到对应话题。
点击more可跳转到 更多话题页。
热门问答区
显示今日最热门的3条问答。问答展示内容:问题、答案(赞最多的答案,展示一行以省略号结尾)、点赞数、评论数。有一个向右的小箭头,点击可跳转到对应问答。问答界面内容不变。
点击more可跳转到 更多问答页。
四个区(饮食均衡区、中华料理区、西式厨艺区、甜点聚集区)
每个区显示同类型热门的圈子。一屏展示2个,每个区块展示内容:拖、圈子名、圈子简介。用户可滑动查看最热门的5个同类圈子。滑动到尽头有更多按钮。屏幕上方也有一个more按钮,用户可点击这两个按钮跳转到 对应区的更多圈子展示页。
不可错过的圈子
右侧有按钮more可跳转到 圈子列表页。
下方展示更多圈子推送。区块展示信息包括:图片、圈子名、圈子/热门话题简洁、人气值。用户可点击区块跳转到对应圈子详情页。下拉不断加载圈子。
4.2.4.3 后台逻辑
搜索框
需要整合所有搜索功能到一个搜索框里,而且有搜索制定内容的入口。
轮播图
运营可以设置运营活动的入口图、活动开始结束时间、活动链接、图片顺序等内容。
我的圈子
如果用户已有关注圈子显示关注圈子(展示人气最高的3个,计算方式见h)。左右滑动查看全部关注圈子。
如果没有,则显示热门圈子(文案:你可能喜欢)。
热门话题区
系统通过计算话题参与人数量检测话题最热top3,显示在热门话题部分。
热门问答展示区
系统通过计算问答评论数,检测评论最多的3个问答展示在问答区。
问答下面显示的具体回答,系统计算点赞数加评论数最多的答案展示在问题下面。
问题和回答内容只显示一行,超出部分显示省略号。
四个区(饮食均衡区、中华料理区、西式厨艺区、甜点聚集区)
按主题分的四个区,建圈子时,可以挑选标签,即可加入该区。
圈子展示改区下圈子人气最高的5个圈子,按人气排序。(计算方式见h)
不可错过的圈子
圈子按人气排序。(计算方式见h)
排序计算方式
话题——参与人数
问答——评论数
圈子——人气影响因素包括:圈子人数,话题数,互动数量。影响比例:3:3:4。
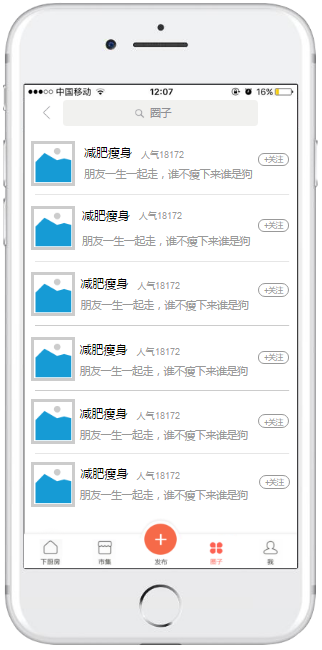
4.2.5 圈子列表页

4.2.5.1 页面布局
头部搜索区,左侧为返回上一页返回图标;
底部为公共底部,包含下厨房首页,市集、发布菜谱、圈子、我等图标;
中间区域为圈子列表页,包含封面、圈子名称、圈子简介、圈子人气数和关注按钮;
4.2.5.2 功能交互
点击搜索按钮,搜索图标和默认文字居左侧,输入文字时,图标和默认文字消失,删除输入文字时,默认图标和文字显示。
点击左侧返回按钮,返回到上一页面;
点击圈子名称进入到圈子详情页;
点击关注按钮,关注按钮变为已关注。
4.2.5.3 后台逻辑
列表默认按照人气数(粉丝数+围观数总和)进行倒序排列。
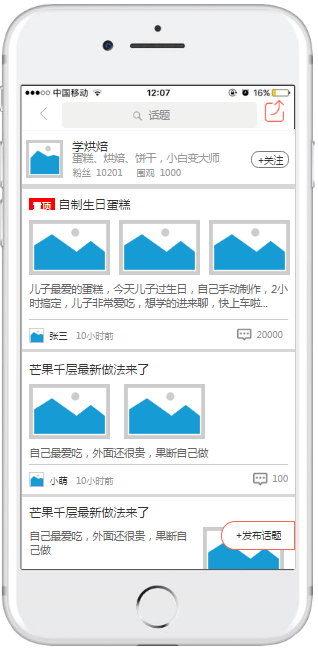
4.2.6 圈子详情页

4.2.6.1 页面布局
头部搜索区,左侧为返回上一页返回图标,右上角为分享图标;
圈子的主要概况,包含圈子封面、圈子名称、圈子简介、粉丝数和围观数及关注按钮;
话题列表页,每块区域包含内容有话题标题、话题内容(包含文字和图片)、话题发布者,话题发布时间,评论数。其中话题内容最多显示2行,图片最多显示2张;
底部为发布话题按钮,一直浮动在页面右下角。
4.2.6.2 功能交互
点击关注按钮,关注按钮变为已关注。
点击每块区域进入到话题详情页面。
点击发布话题按钮,跳转到话题发布页面。
点击分享从底部弹出分享弹框;
点击话题块状区域跳转到话题详情页;
点击点赞图标,点赞图标颜色发生变化。
4.2.6.3 后台逻辑
列表默认按照人气数(粉丝数)进行倒序排列。
分享弹框包含微信好友、朋友圈、新浪微博、QQ好友、QQ空间、知乎等外部平台和下厨房内的好友信箱及拷贝链接。
点击点赞图标点赞次数加1
4.2.7 话题详情页


4.2.7.1 页面布局
头部左侧为返回上一页返回图标,右上角为分享图标;
页面上方为发布话题的主要信息,包括话题标题、发布者头像、发布者昵称、所属圈子、话题内容(包括图片和文字)、发布时间、点赞数和评论数;
下方评论区包含评论人、头像、时间内容、点赞数和评论数。
4.2.7.2 功能交互
分享弹框包含微信好友、朋友圈、新浪微博、QQ好友、QQ空间、知乎等外部平台和下厨房内的好友信箱及拷贝链接;
点击点赞图标,点赞图标颜色发生变化;
点击评论按钮跳转到评论详情页,同时弹出输入键盘方便输入评论内容;
点击左上角的返回按钮,返回上一页面,圈子详情页。
4.2.7.3 后台逻辑
列表默认按照评论时间倒序排列,最新评论在上面。
4.2.8 发布话题
4.2.8.1 页面布局
取消按钮
发布按钮
标题正文输入框
底部工具栏
4.2.8.2 功能交互

a.取消按钮
点击取消或者左划即可返回圈子首页。
b.发布按钮
标题正文编辑成功,点击发布即可发布到所对应的圈子。
标题正文没有变成达标,点击发布,则提示没满足的条件,比如:请输入标题/正文未满5个字,等。
发布成功后,界面跳转到圈子主界面。
c.底部工具栏
添加图片:
发布话题用户可以点击正文的某位置,点击添加图片,可现拍,可从相册找。选好图片后,有美图编辑入口,类似上传菜谱位置的美图功能。可直接复用该功能。
定位:
定位到当前位置,用户不选择则不显示当前定位地址。
@人:
话题可@好友,与好友互动。
表情:
用户可添加系统自带表情。手机自带表情。
圈子:
编辑完话题后,用户可选择发布该话题在哪个圈子里,如果不选,默认发布到当前入口所在的圈子。
4.2.8.3 后台逻辑
标题正文输入框
设置正则表达式,不允许过多的乱码。不允许敏感字。
标题字数要大于2字小于40字。
正文字数要大于5字小于5000字。
发布
发布如果填写不达标,则需要有对应的文案提示。
圈子选项
编辑页需要默认显示当前话题入口所在的圈子名,用户点击有下拉菜单显示用户加入的所有圈子,可供选择。用户点选哪个圈子,则显示到哪个圈子里。
4.2.9 评论详情页

4.2.9.1 页面布局
评论列表页内容包含评论人、头像、评论内容,评论时间等;
评论区包含评论内容输入区,键盘及发送按钮。
4.2.9.2 功能交互
在评论区输入框输入文字后,点击发送,键盘收起;
点击某个评论人时,输入区显示“@被点击评论人昵称”。
4.2.9.3 后台逻辑
列表默认按照评论时间倒序排列,最新评论在上面。
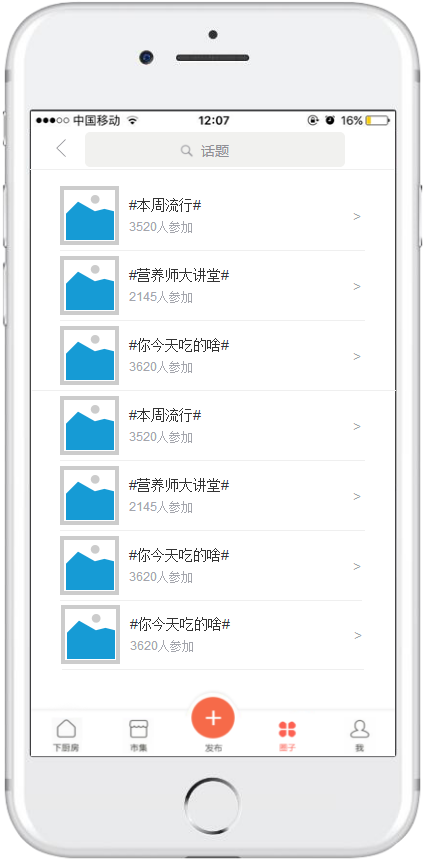
4.2.10 更多话题

4.2.10.1 页面布局
- 顶部返回
- 顶部搜索框
- 话题列表
- 功能交互
顶部返回
- 点击返回或者左划,界面返回圈子主界面。
- 顶部搜索框
- 搜索功能类型为话题类型。用户也可点击选择搜索其他类型内容,与主界面搜索框大体一致。
- 话题列表
- 话题显示内容为图片、话题名称、参与人数。用户可点击跳转到话题详情页查看具体内容。下拉不断加载其他话题。
后台逻辑
- 话题排序
- 按参与人数多少排序。
4.2.11 四个区更多

4.2.11.1 页面布局
- 返回
- Banner图
- 圈子展示
4.2.11.2功能交互
- 返回
点击或者左划返回圈子主页。
- Banner图
运营可以做一些主题活动,此处为活动入口。
- 圈子展示
展示内容:圈子大图、圈子名、累计发布量、圈子人数、圈子简介、关注按钮、分享按钮。
用户点击可跳转到对应圈子主界面。
4.2.11.3 后台逻辑
圈子顺序
圈子排列顺序可参考上文人气计算方式(影响因素包括:圈子人数、话题数、互动数量;比例为3:3:4)。下拉不断加载圈子。
4.3 市集
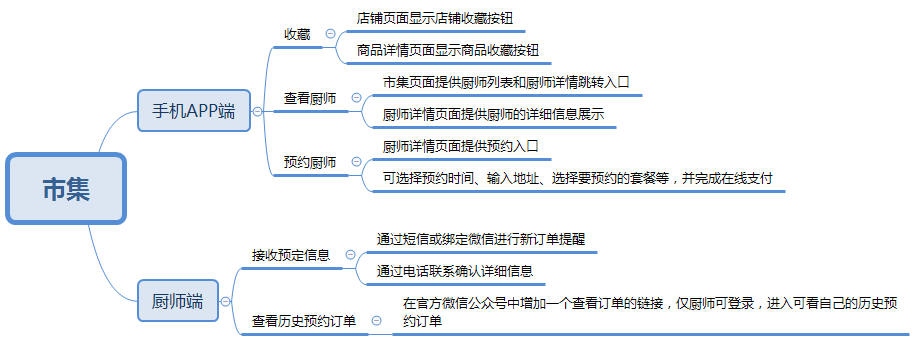
4.3.1 思维导图

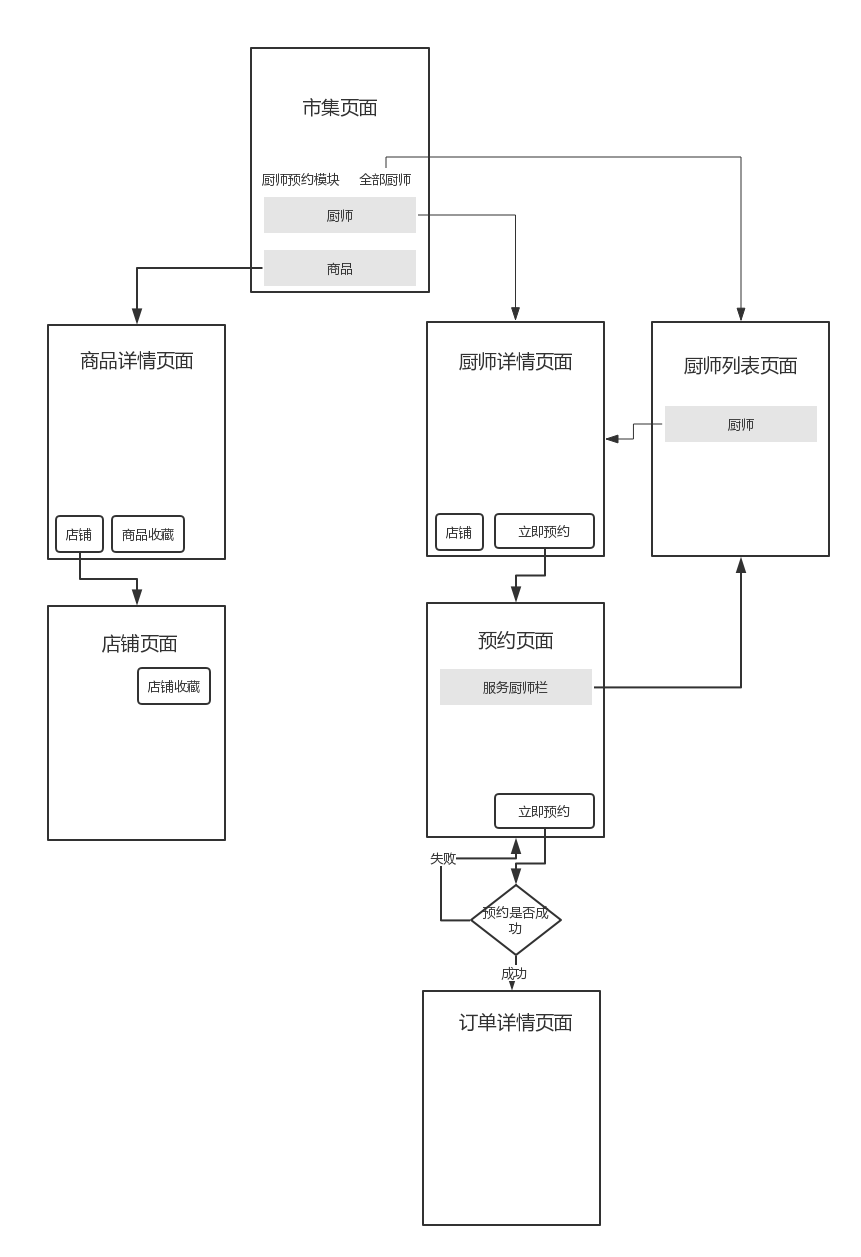
4.3.2 页面逻辑图

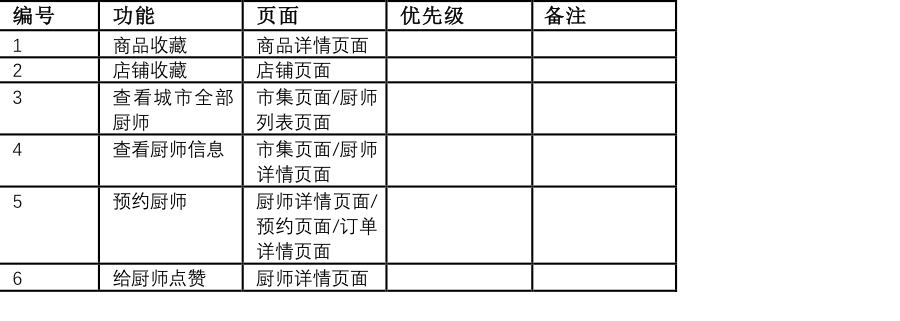
4.3.3 功能列表

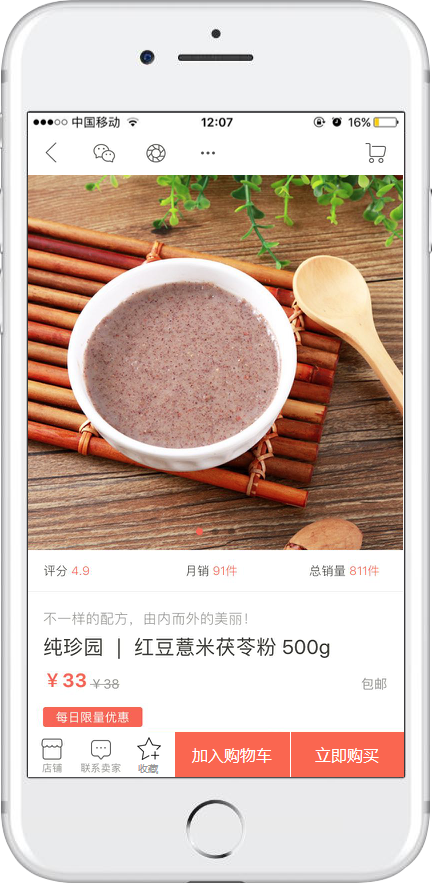
4.3.4 商品详情页面

4.3.4.1 页面布局
页面最下方的功能栏中增加“收藏”图标。
4.3.4.2 功能交互
点击“收藏”图标后,图标变为“已收藏”图标,提示商品已收藏
4.3.4.3 后台逻辑
在用户点击收藏后,将商品加入用户收藏内
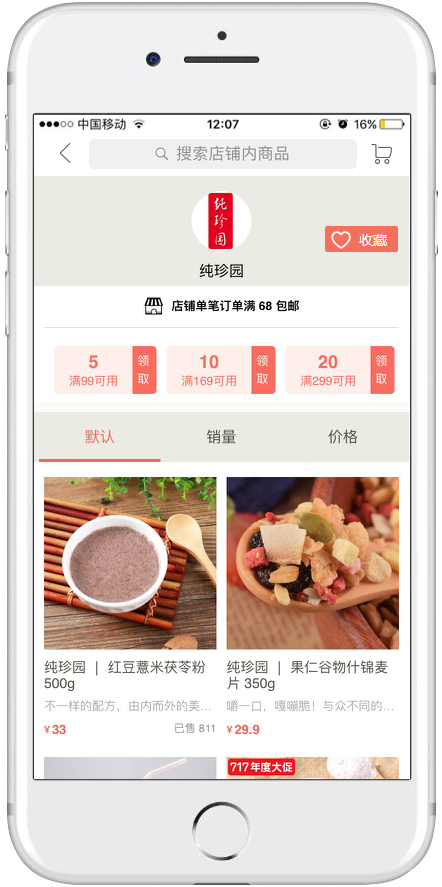
4.3.5 店铺页面

4.3.5.1 页面布局
- 页面上方店铺logo右侧区域增加“收藏”图标。
4.3.5.2 功能交互
- 点击“收藏”图标后,图标变为“已收藏”图标
4.3.5.3 后台逻辑
- 在用户点击收藏后,将店铺加入用户收藏内
4.3.6 市集页面

4.3.6.1 页面布局
页面的临时营销广告位下方增加“厨师预约”模块,展示厨师照片、姓名、等级和“全部厨师”按钮
4.3.6.2 功能交互
a.横向滑动厨师信息位置可查看后面的其他厨师信息;
b.点击厨师信息,可跳转厨师详情页面;
c.点击“全部厨师”可跳转厨师列表页面
4.3.6.3 后台逻辑
a.默认显示当前城市下累计预约人数最多的前8位厨师;
b.按等级排序,等级一样的按累计预约人数排序,累计预约人数也一样的按姓名拼音排序
4.3.7 厨师列表页面

4.3.7.1 页面布局
a.页面以卡片形式展示厨师信息,每位厨师的卡片包含厨师照片、姓名、等级、累积预约人数、获得点赞数和擅长菜系;
b.擅长菜系展示不下的最后一个位置显示“…”
4.3.7.2 功能交互
点击厨师信息卡片可跳转厨师详情页面
4.3.7.3 后台逻辑
a.展示当前城市下的所有厨师;
b.按累计预约人数排序,累计预约人数一样的按等级排序,等级也一样的按姓名拼音排序
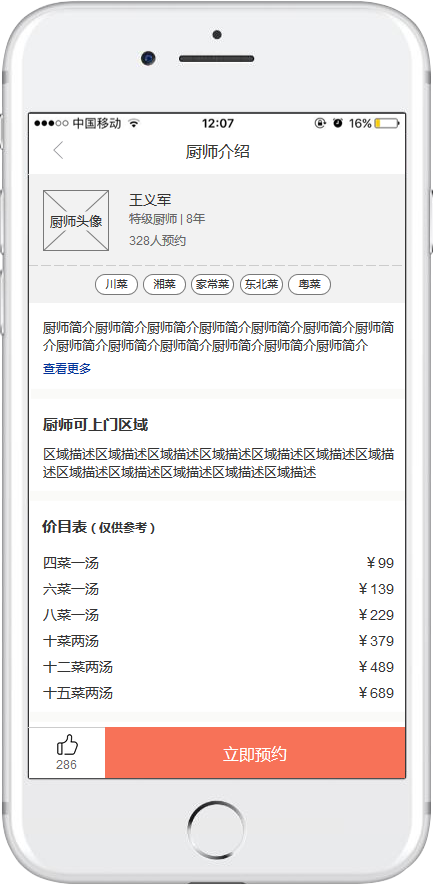
4.3.8 厨师详情页面

4.3.8.1 页面布局
- 页面最上方显示厨师基本信息;
- 基本信息下方显示厨师简介文案,最多展示两行,内容多于两行的显示“查看更多”按钮;
- 厨师简介下方展示可上门服务区域介绍文案,允许放入图片;
- 服务区域下方展示服务价目表;
- 价目表下方展示厨师作品图片;
- 页面最下方停留展示功能条,包含点赞图标和“立即预约”按钮
4.3.8.2 功能交互
- 点击“查看更多”展开完整简介信息,下方内容整体下移,并且显示“收起”按钮,点击“收起”则收起简介文字;
- 点击作品图片可查看大图,并且可左右切换看前后的作品图片;
- 点击点赞图标,图标变为已点赞图标,点赞人数相应加1;
- 点击“立即预约”可跳转预约页面
4.3.8.3 后台逻辑
- 用户点击点赞图标后,该厨师的点赞数加1
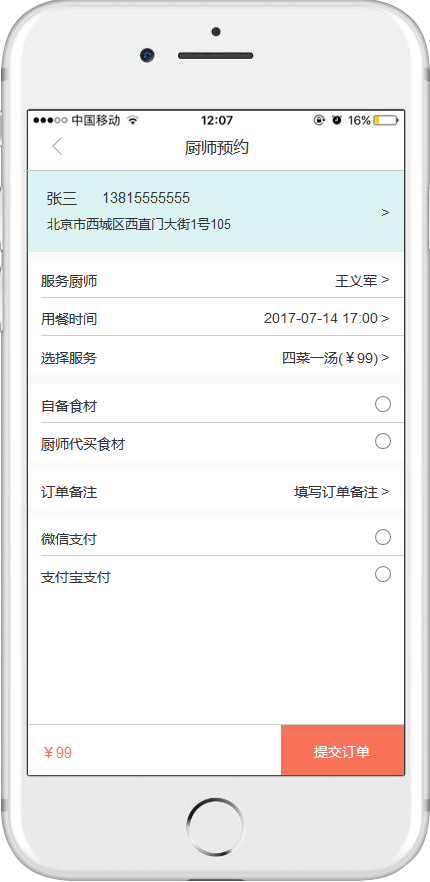
4.3.9 预约页面

4.3.9.1 页面布局
- 页面最上方显示用餐地址,如果第一次使用,此处显示“请选择用餐地址”;
- 下方显示订单基本选项,包含:服务厨师、用餐时间、选择服务、食材谁来准备选项、订单备注、支付方式选择;
- 页面最下方停留展示功能条,包含订单金额和“提交订单”按钮
4.3.9.2 功能交互
- 点击地址栏可添加或更换用餐地址,逻辑与商品配送地址相同;
- 点击“服务厨师”一栏,可跳转厨师列表页面,重新选择厨师;
- 点击“用餐时间”一栏可弹出日期、时间选择框,重新选择日期、时间;
- 点击“选择服务”一栏可弹出服务选择弹框,重新选择服务;
- 点击“订单备注”一栏可跳转输入备注的页面编辑订单备注;
- 点击预约页面“提交订单”按钮,调用所选支付方式进行支付;支付成功或关闭支付窗口,页面均跳转订单详情页面
4.3.9.3 后台逻辑
- 进入页面地址栏默认展示上次使用的地址,判断地址是否在已选厨师可服务范围内,如果不在,弹出提示框,提示修改厨师;改变地址之后也进行判断,如果超出范围也弹出提示框;
- “用餐时间”默认选择最近的可选日期、时间;
- “选择服务”默认选择第一个,弹出选择框内按照设置顺序排序
4.3.10 订单详情页面

4.3.10.1 页面布局
a.页面最上方显示订单状态,当前处于哪个状态,就突出显示哪个状态;
b.下方显示订单基本信息;
c.如果订单处于待支付状态,页面最下方停留展示功能条,包含订单金额、“去支付”按钮和“取消订单”按钮;
d.已取消状态的订单,最上方显示“订单已取消”
4.3.10.2功能交互
点击“去支付”再次调用已选支付方式;
点击“取消订单”弹出确认弹框,如果确认取消则取消订单,订单变为已取消状态;
点击返回按钮跳转市集页面
4.3.10.3 后台逻辑
如果取消订单,则订单状态变为已取消
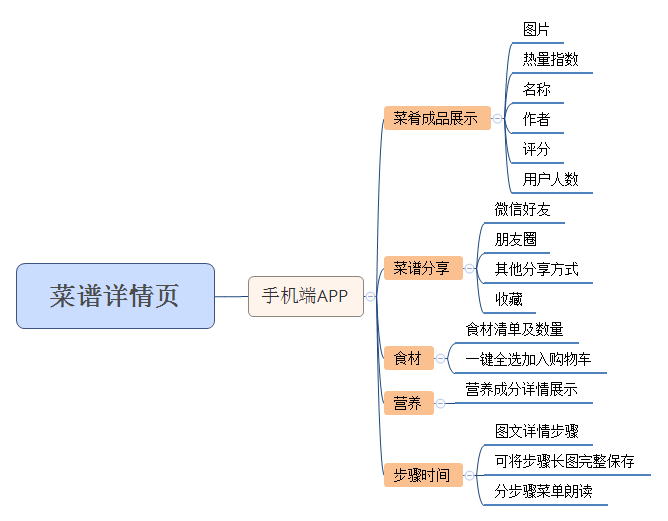
4.4 菜谱详情
4.4.1 脑图

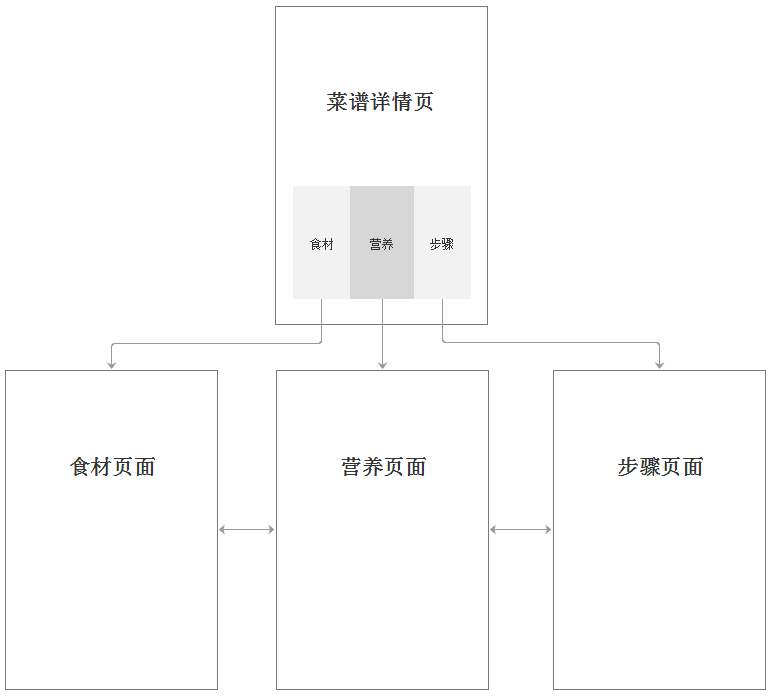
4.4.2 页面逻辑图

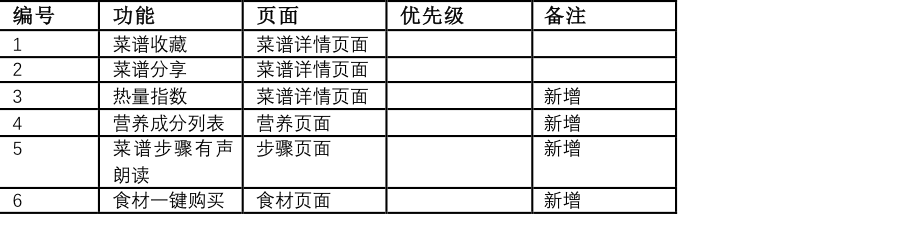
4.4.3 功能列表

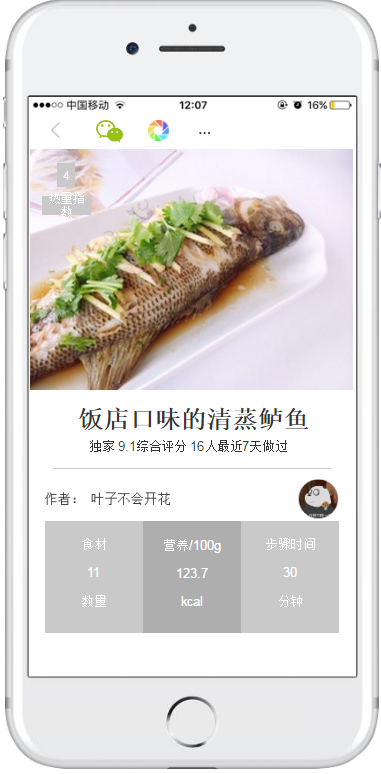
4.4.1 页面布局




4.4.2 功能交互
- 菜谱详情主页面显示该菜肴的基本信息,并提供食材、营养、步骤三个子页面入口;
- 点击任何一个子页面按钮,跳转到相应页面;
- 在当前子页面中再次点击,回到主页面;
- 在当前子页面点击其他子页面按钮,跳转其他子页面。
4.4.3 后台逻辑
- 营养成分算法调用
- 菜谱id请求
- 菜谱及各子页面id字段勾连
4.4 我的
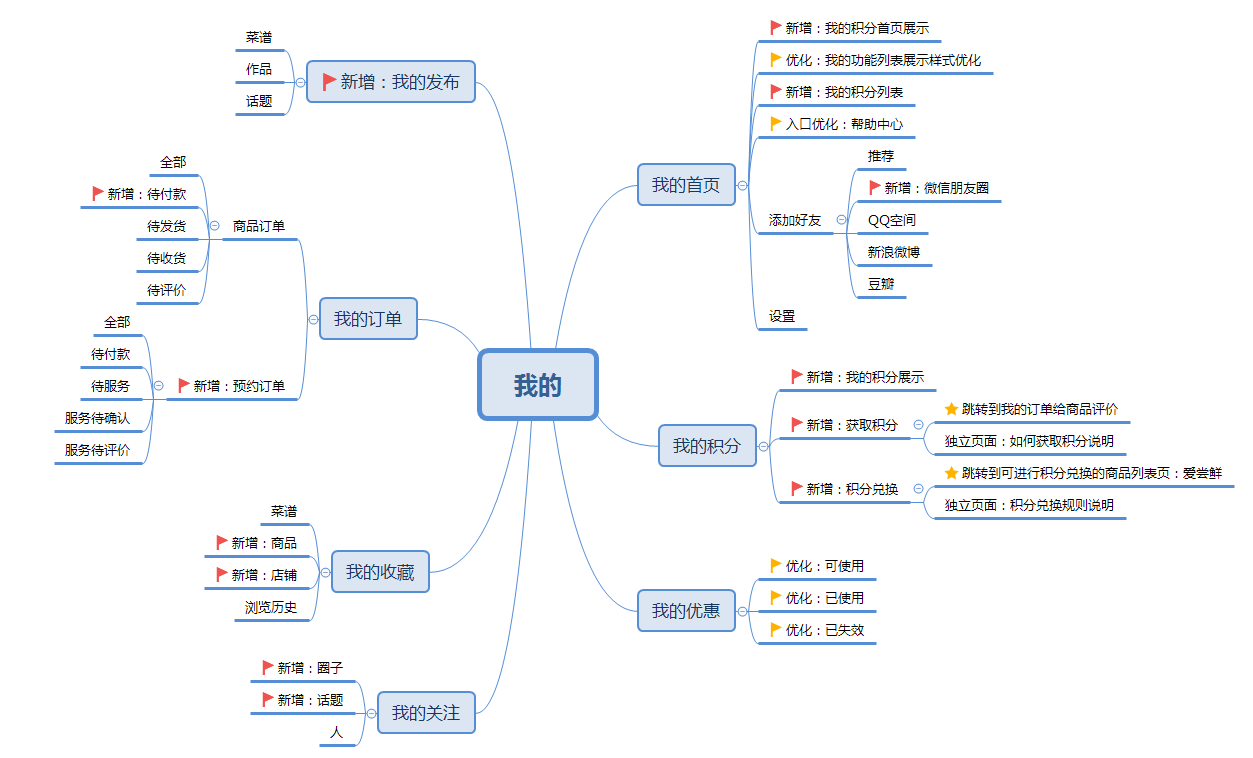
4.4.1 思维导图

4.4.2 页面逻辑图

4.4.3 功能列表

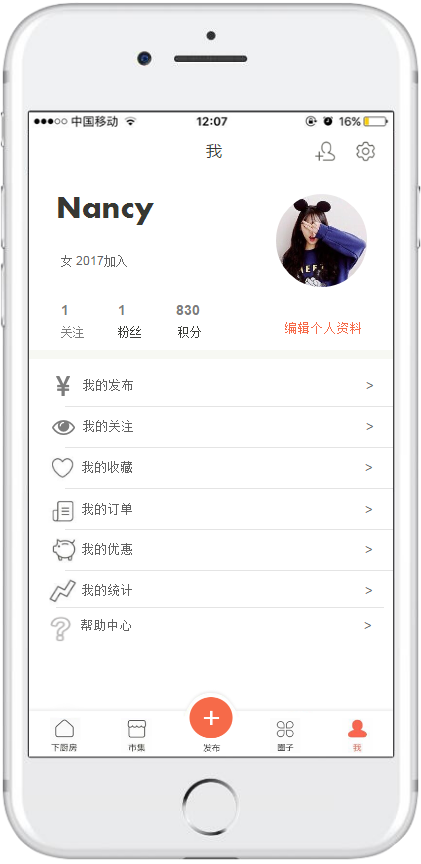
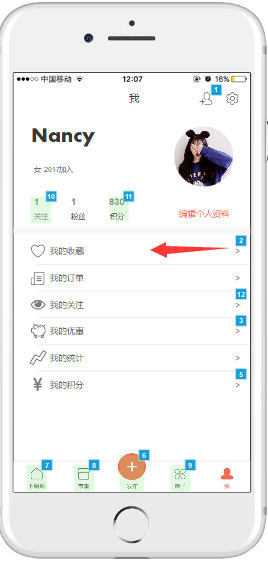
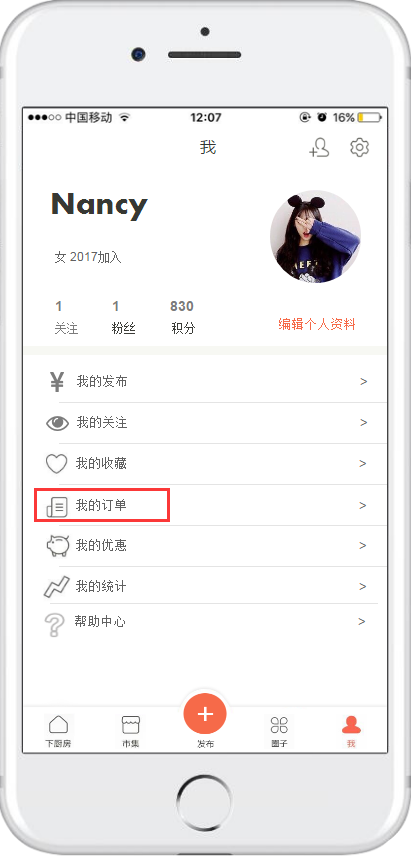
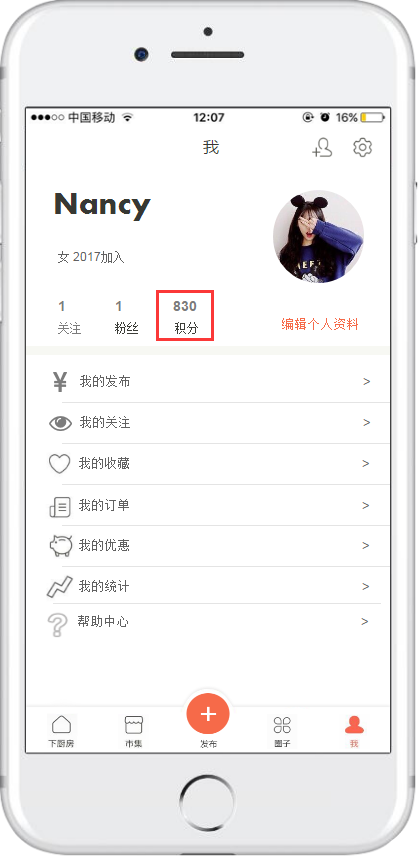
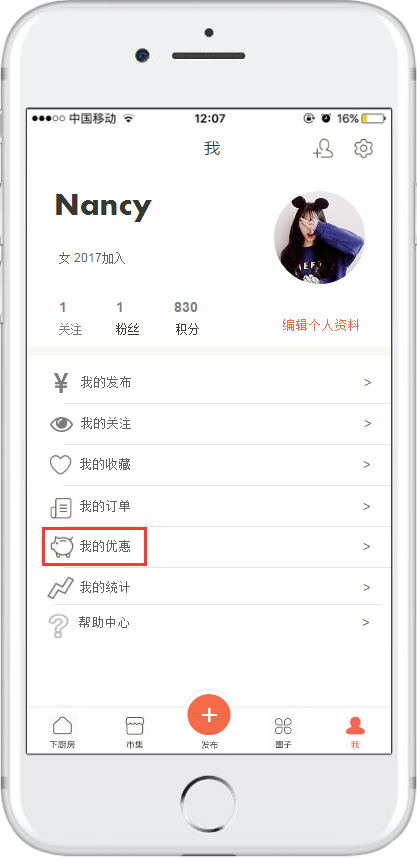
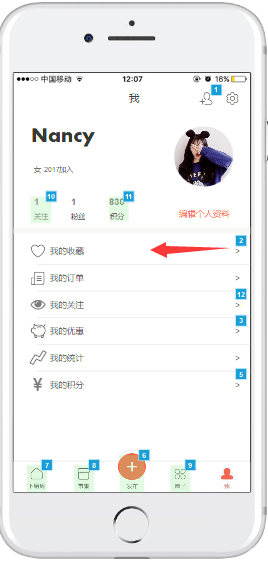
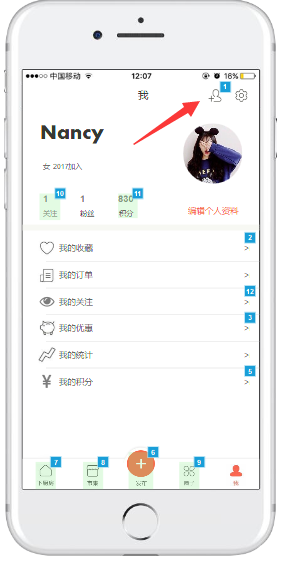
4.4.4 我的首页
入口:下厨房-底部导航”我的”

4.4.4.4 页面布局
- 个人基本信息区:编辑个人资料、昵称、关注人数、粉丝数量、积分情况
- 信息分享和添加好友
- 信息设置
- 我的功能列表区
4.4.4.2 功能交互
- 个人基本信息区:
点击编辑个人资料可进入个人信息修改页,该页面可进行个人信息资料的修改。如昵称、生日、职业、家乡、常居地等;新增账户积分信息
- 信息分享和添加好友
点击点击右上角“ ”,打开添加页面,用户可推荐和查看新浪、QQ等好友的使用下厨房的情况,新增微信好友的信息。
- 信息设置
设置账户的密码、账号管理、意见反馈等信息;无优化及新增功能点
- 我的功能列表区
优化功能列表的展现方式,以列表型平铺展示,点击功能可跳转到对应的功能页面
新增“我的发布”功能
4.4.4.3 后台逻辑
调用接口,给前段输出用户的关注、粉丝及积分的数量
个人信息资料修改后,信息保存
添加微信朋友圈,可查看微信好友使用下厨房的情况,需要调用微信平台接口,打通认证及鉴权问题。
4.4.5 我的订单
入口:下厨房-底部导航“我的”-我的订单



页面布局
- 头部标题区
- 订单分类区
- 订单状态分类查询区
- 商品信息区
- 用户操作区
功能交互
- 头部标题区
- 头部标题根据功能列表自动更换
- 订单分类区
- 订单分为两类:商品订单、预约订单,tab切换
- 订单状态分类查询区
- 根据订单不同的状态分类查询,默认展示全部订单
- 商品订单状态:待付款、待发货、待收货、待评价
- 预约订单状态:待付款、待服务、待确认、待评价
- 商品信息区
- 商品订单信息展示:店铺名称、商铺图片、商品名称、品牌、价格、数量、应付款、订单状态信息
- 预约订单信息展示:店铺名称、预约菜单、预约厨师、价格、数量、首付款、尾款、订单状态信息
- 用户操作区
- 商品订单:
- 待付款:取消订单、付款
- 待发货:取消订单、联系商户
- 待收货:查看物流、联系商户
- 待评价:评价晒单、再次购买、删除
- 预约订单:
- 待付款:取消订单、付款
- 待服务:取消订单、联系厨师
- 待确认:付尾款、联系厨师
- 待评价:评价晒单、再次预约、删除
后台逻辑
- 提供商品信息:图片、商品名称、品牌、金额、数量等
- 提供订单状态、同步订单状态
- 判断订单库存,根据订单的状态做库存量的变动
- 预约订单做首付款、尾款的计算
- 保存并提供商户信息:姓名、联系方式;
订单信息存储
订单操作日志生成
4.4.6 我的发布
入口:下厨房-底部导航“我的”-我的订单


页面布局:
- 头部标题区
- 发布信息分类区
- 发布信息内容区
- 用户操作区
功能交互:
- 头部标题区
- 头部标题根据功能列表自动更换
- 发布信息分类区
- 根据发布的内容分为三类:菜谱、作品、话题
- 发布信息内容区
- 菜谱:菜谱图片、菜谱名称、评分、多少人做过。
- 作品:作品图片、作品名称、评分、多少人做过
- 话题:话题图片、话题主题、评分、多少人参与
- 用户操作区
- 删除、上传、评价、分享
后台逻辑:
- 提供信息:图片、菜谱名称、话题主题、评分、累计做过人的数量
- 作品评分算法计算
- 做过相同菜谱的人的数量统计,按照菜谱名称模糊统计
- 发布信息存储
- 分享平台接口打通
- 支持图片的上传及文字编辑,图片格式及内容筛选
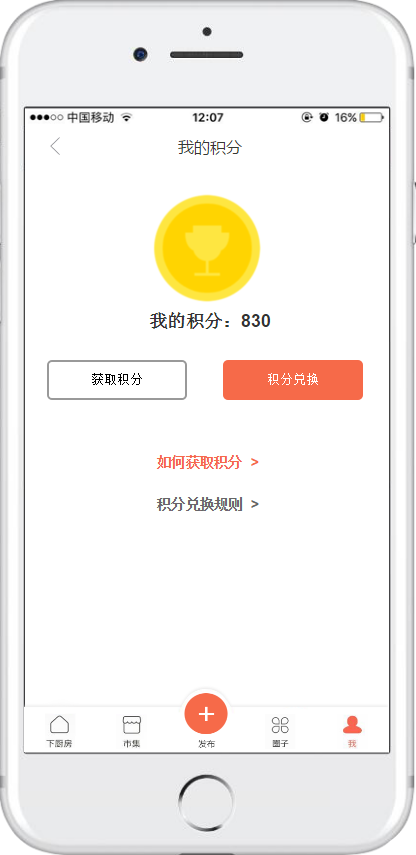
4.4.7 我的积分
入口:下厨房-底部导航“我的”-积分


页面布局
头部标题区
积分信息区
获取积分、积分兑换区
积分获取及兑换规则区
功能交互
头部标题区
头部标题根据功能列表自动更换
积分信息区
积分信息展示,积分数字重点突出
获取积分、积分兑换区
点击“获取积分”跳转到我的订单,待评价订单
点击“积分兑换”跳转到可以用积分兑换商品的区域“爱尝鲜”
积分获取及兑换规则区
点击“如何获取积分”跳转到单独页面,如何获取积分规则说明
点击“积分兑换规则”跳转到单独页面,积分兑换规则说明
后台逻辑
实时调用积分数据接口
根据积分兑换规则计算用户账户下的积分。用户评价商品时触发计算积分
4.4.8 我的优惠
入口:下厨房-底部导航“我的”-我的优惠


页面布局
头部标题区
优惠券分类展示区
优惠券信息区
功能交互
头部标题区
头部标题根据功能列表自动更换
优惠券分类展示区
优惠券信息分3类展示:可使用、已使用、已过期。优惠券信息区
优惠券信息:优惠内容、使用范围、有效期、优惠券状态
可使用的优惠券背景色为蓝色。已经用和已过期的优惠券背景色是灰色。
后台逻辑
优惠券信息提供
优惠券根据有效期自动调整状态
用户优惠券信息的判断
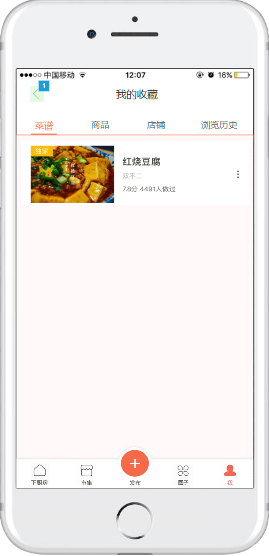
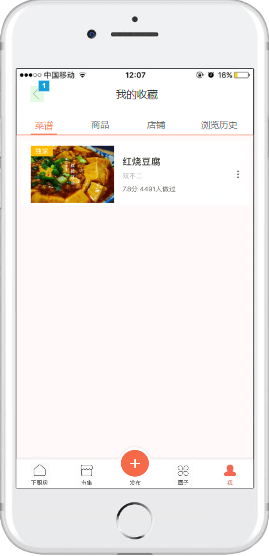
4.4.9 我的收藏
入口:下厨房-底部导航“我的”-我的收藏


4.4.9.1页面布局
- 头部标题区
- 收藏分类展示区
- 收藏信息区
4.4.9.2功能交互
- 头部标题区
- 头部标题根据功能列表自动更换
- 收藏分类展示区
- 收藏分类新增:商品收藏,店铺收藏
4.4.9.3后台逻辑
- 增加商品收藏,以及店铺收藏字段
- 商品与店铺增加收藏图标
- 点击商品与店铺图标显示在我的,我的收藏里面
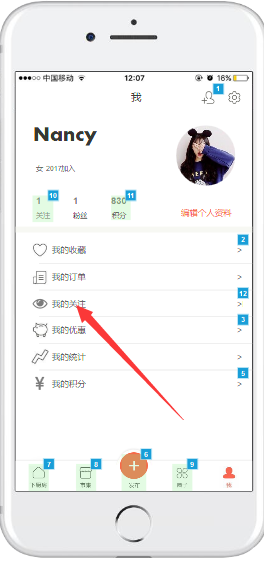
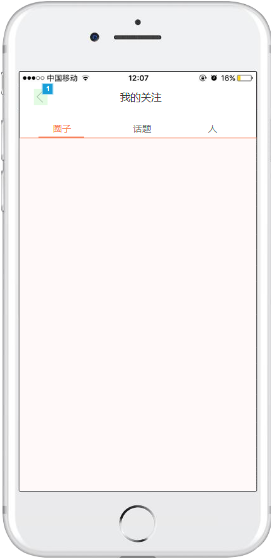
4.4.10 我的关注
入口:下厨房-底部导航“我的”-我的关注


4.4.10.1页面布局
- 头部标题区
- 标题分类展示区
- 标题信息区
4.4.10.2功能交互
- 头部标题区
- 头部标题根据功能列表自动更换
- 标题分类展示区
- 收藏分类新增:圈子,话题
4.4.10.3后台逻辑
- 圈子与合体增加关注字段
- 点击圈子与话题的关注摁健
- 在我的关注里显示关注的圈子和话题
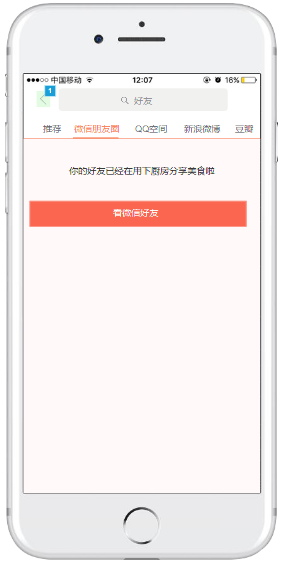
4.4.11 添加好友
入口:下厨房-底部导航“我的”-上面加号


4.4.11.1页面布局
- 头部标题区
- 标题分类展示区
- 标题信息区
- 4.4.11.2功能交互
头部标题区
- 头部标题根据功能列表自动更换
- 标题分类展示区
- 好友分类新增:朋友圈好友
4.4.11.3后台逻辑
- 点击查看微信好友,进入微信授权页
- 获取好友里,授权过下厨房的用户
- 显示到前端页面
4.4.12 信箱移位
入口:下厨房-主页“信箱”-屏幕右上角

4.4.12.1页面布局
主页右上角,增加信箱入口
4.4.12.2功能交互
点击主页右上角进入信箱
4.4.12.3后台逻辑
位置转移
5 其它产品需求
[从业务视角提出各项可用性指标的大致需求。具体的技术指标会体现在产品的设计文档中(根据项目实际情况增删)]
性能需求
[如果产品对性能要特殊需求,请详细描述,如:大致响应时间、最大并发数等。]
监控需求
[如果产品需要特殊的监控和统计,请详细描述,如:PV、点击、登录数等。]
兼容性需求
[如果产品需要对兼容性提出特殊的需求,请详细描述,如:兼容IE8、Chrome等。]
6 风险分析
[风险内容描述,说明风险产生原因,可能造成的危害以及相应出现的频率信息,另外在此处还需要描述相关风险预防措施及风险出现后的应对措施信息。此处不包括任何系统技术实现层面的风险,例如:系统的备份,监控,模块依赖,etc.]

7 相关文档
[产品所需的其余相关文档,如:产品市场需求说明书(MRD)、产品功能介绍PPT、产品规划书。]
8 附件
[将产品需求的demo作为附件。]
加入90天产品经理实战班,这样的作品你也可以有;在学习产品知识的同时,通过实战真实再现产品研发过程中的点滴,学以致用。推荐零基础的同学快速入行产品,产品基础不牢固的同学掌握产品经理必备文档的规范写法,系统学习产品知识,构建产品知识体系。详细咨询课程顾问coco,QQ:2763635529



