
此作品来自产品经理就业特训营JY1802期学员 施童鞋
一、 引言
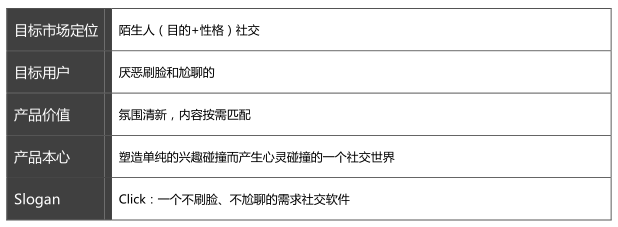
陌生人社交需求维度在不断升级,社交标准也在渐渐脱离“只看脸”的时代,走差异化需求的产品要通过不断强化优势需求,挖掘附加价值,提高用户体验增强用户粘性,不断提升产品的品牌形象和用户情感联结,成熟的社交应用具有相当的用户黏性和规模,但切入细分市场/专注某一点需求进行挖掘的社交应用仍具有潜力。
Click陌生人社交走好社交氛围差异化的道路,强化差异需求优势方能获得进入市场的绝佳机会。
- 玩过陌生人社交APP已放弃的主要原因

无效匹配太多(匹配之后不说话53.7%),缺少话题尬聊几率太高(53.7%),用户质量低下(55.56%),使用复杂效率低下(22.22%),内容推荐不匹配(16.67%),认同感不足(16.67%)
- 不同社交需求下主动展开话题的偏向性

- 不同社交需求下对颜值的重视程度


1.4.1运营规划
种子用户对于产品的基调定位非常重要,运营上要切中目标用户痛点(尬聊+需求不匹配+氛围低俗)点在知乎、豆瓣等高质量社区进行线上高质量种子用户获取辅以线下兴趣组织进行宣传,巩固社区运营手段以及加强氛围维持机制的情况下进行流量获客,同时生产相对丰富的社区运营内容。
1.4.2商业模式
1)会员订阅
商业模式参考传统的会员订阅服务,在流量稳定之后可以参考内部外部的广告引流变现,同时也可以考虑游戏联动,礼物商城方面可以在聊天界面设置默契度互动小游戏测试双方能对物品的喜爱偏好,渐渐将礼物商城概念植入增强变现能力。
2)线下/上活动植入
基于目的以及性格匹配进行社交关系沉淀,按照共同兴趣可以设置解锁一些线上/下活动项目(例如:都喜欢摇滚乐,基于用户对摇滚的热爱两人展开了话题随着聊天的深入,系统可以识别推送摇滚类的演出活动或者邀请双方开启歌单共享的趣味性的体验,此部分可以针对不同兴趣爱好进行深挖。)
3)线下商家异业联动
可以参考SOUL的爱心池积累点亮SOULMATE称号的上瘾模式设计,SOULMATE未对该设计做出衍生设计,但这个设计是非常值得深挖的,在我看来是O2O异业联动植入的绝佳机会,Click2.0可以添加类似的犒赏机制(原则上根据用户聊天的频率以及持续情况进行犒赏),可以设计对应评判模式对用户对APP的忠诚度进行分类,不同程度对应不同的奖励,比如连续一周持续的聊天可以得到线下某家电影院的优惠电影票之类的形式进行深挖。
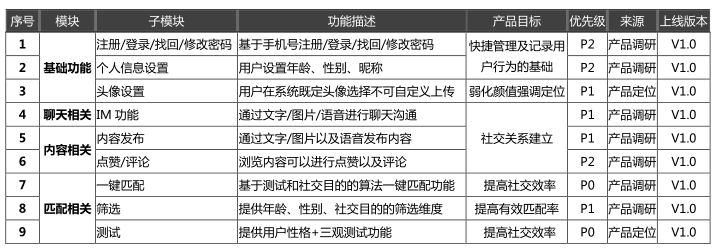
1.5版本需求
 二、 产品架构
二、 产品架构

2.2.1用户操作主流程

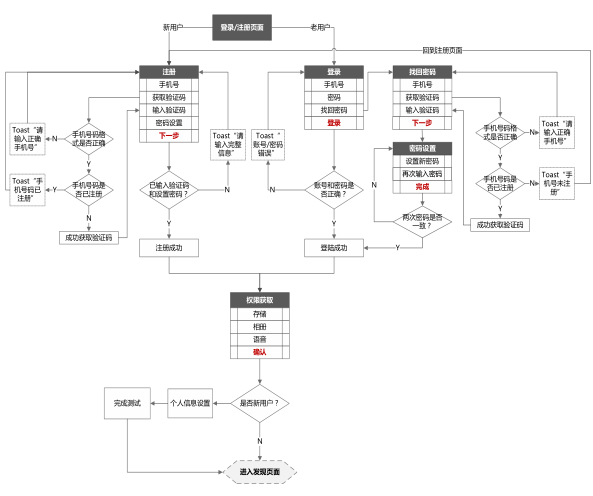
2.2.2登录注册流程


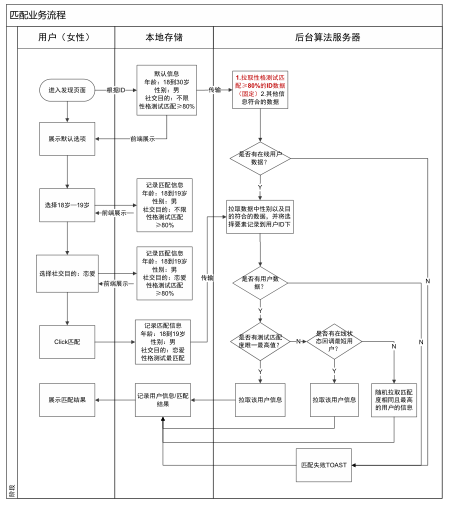
2.2.3匹配业务流程

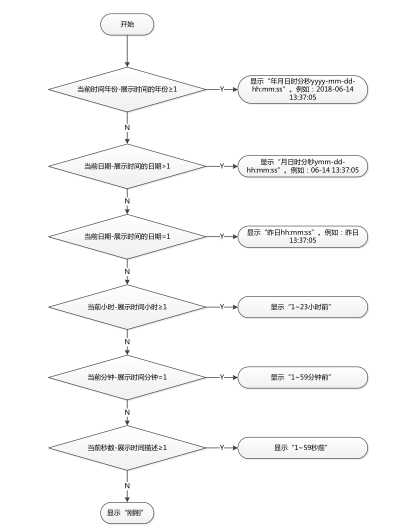
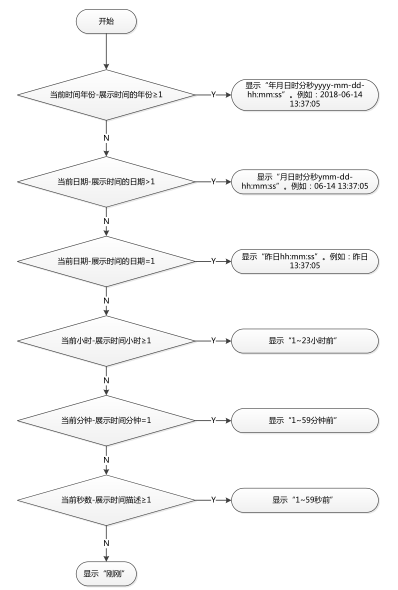
2.2.4时间展示规则流程

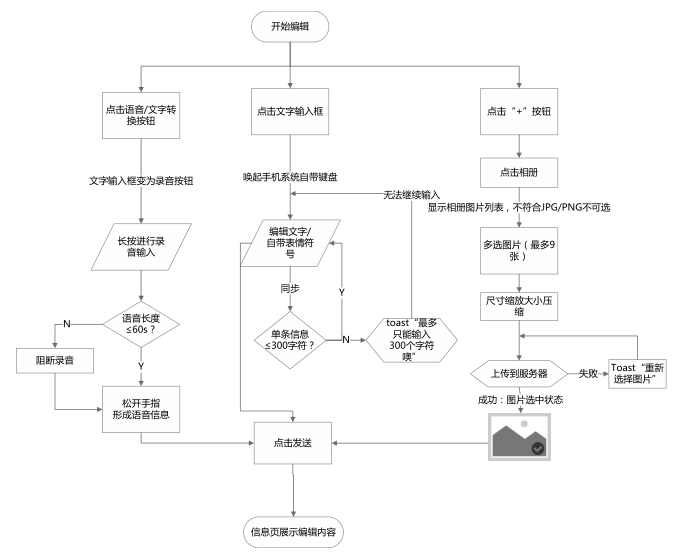
2.2.5上传图片流程

2.2.6私聊流程
 三、 全局说明
三、 全局说明
3.1数据变化方式
3.1.1加载

- 位置:页面中部
- 作用:用于显示加载状态,加载完成后自动消失,点击点击屏幕其他区域,提示消失

- 位置:页面底部部
- 作用:页面中进行上拉自动加载相关内容,于当页底部出现此提示,加载完成后自动消失
- 应用页面:内容页面
3.1.2刷新
![]()
- 位置:页面顶部
- 作用:在可下拉刷新的页面中进行下拉刷新操作,于当页顶部出现此提示,刷新完成后自动消失
- 应用页面:内容页面,聊天页面

- 交互方式:点击输入框,键盘从底部调起,原版面整体向上移动,键盘高度需要低于该页面的输入框
- 键盘默认状态:
1、当输入内容为手机号:键盘限定为数字键盘,并且只允许输入最多11个字符,满足后自动跳转下一输入框/
2、当输入内容为数字验证码:键盘限定为数字键盘,并且只允许输入验证码对应位数
3.3弹窗
3.3.1 Toast

- 位置:页面中部
- 作用:用于提示某些操作,出现后1s后自动消失/点击屏幕其他区域后消失
3.3.2Dialog

- 位置:页面中部
- 作用:用于确认/提示某些操作,点击选项/点击屏幕其他区域后消失
3.3.3Action Sheet

- 位置:底部菜单
- 作用:用于选择操作,选择操作/点击取消/点击屏幕其他区域后收回
3.4.1网络连接改变

- 位置:页面中部弹出Dialog,点击确定后消失
- 使用界面:用户进行了需要加载内容的操作页面(发现页面以及私聊页面)
- 流程:用户点击确定后可使用流量进行内容的加载,用户点击取消则不进行流量加载
3.4.2请求数据失败
![]()
- 位置:页面底部弹出Toast,两秒后消失
- 使用界面:无特殊说明的所有需要加载界面
3.4.3页面无缓存、无网络连接时

- 位置:页面中部弹出Toast,两秒后消失
- 使用界面:无特殊说明的所有需要网络加载界面
- 所有条形输入框,在输入文字后,都要显示删除按钮
![]()
- 所有选择图片操作,在图片上传成功后,都要显示删除按钮

- 所有除非特殊说明,否则如下图类似的设计,都采用:未选中或没有内容时,按钮为灰色不可点击状态; 选中或有内容时,[完成]按钮为可点击状态

- 所有具有用户头像的页面中,点击用户头像即可跳转该用户主页“内容-关于你”点击自己的头像,可进入自己的主页“内容-关于我”
- 内容卡片的时间显示规则(适用于内容-最新和内容详情页面)
 四、 页面逻辑
四、 页面逻辑
 五、 页面功能需求说明
五、 页面功能需求说明
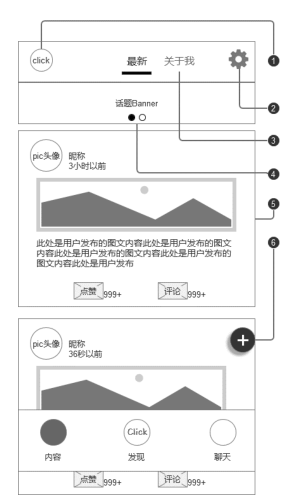
5.1发现主页面

5.1.1测试按钮


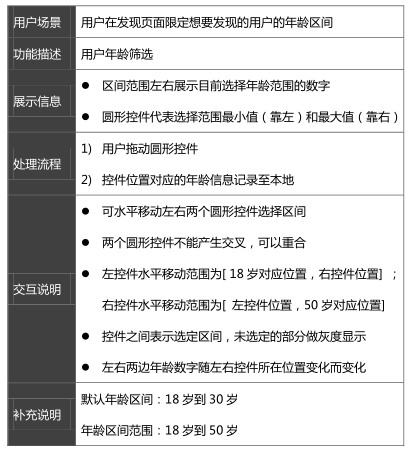
5.1.2年龄筛选

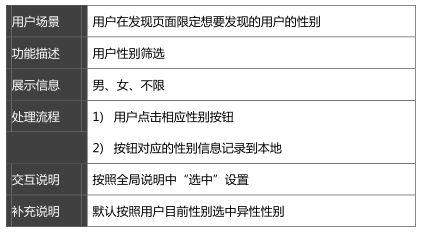
5.1.3性别筛选

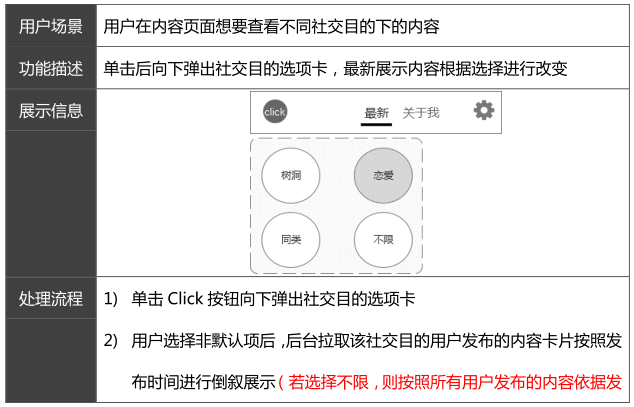
5.1.4目的筛选

5.1.5 Click一键匹配
 5.2匹配页面
5.2匹配页面

5.2.1匹配中



5.2.2内容展示卡片


5.2.3内容展示卡片

5.2.4再看看按钮

5.3.1初次进入

5.3.2非初次进入


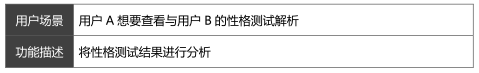
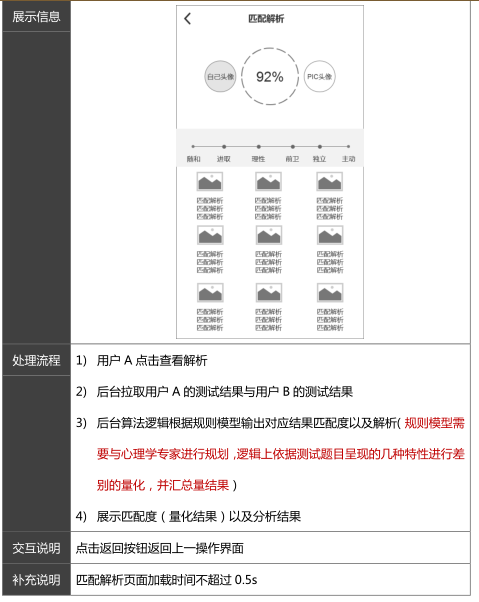
5.3.3匹配解析页面



5.4.1 Click按钮


5.4.2设置


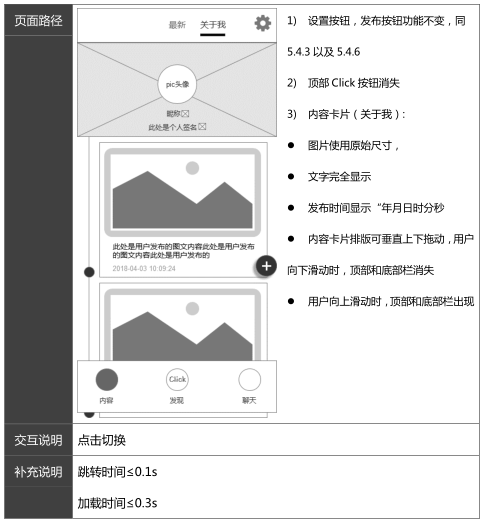
5.4.3关于我


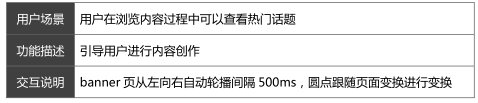
5.4.4话题Banner

5.4.5内容卡片(最新)




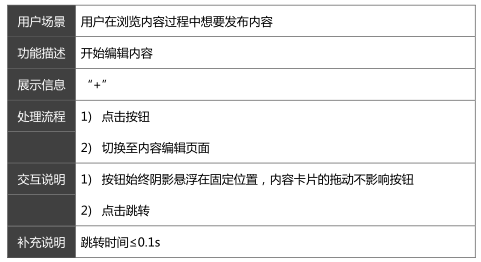
5.4.6发布按钮





5.6.1内容卡片(详情)


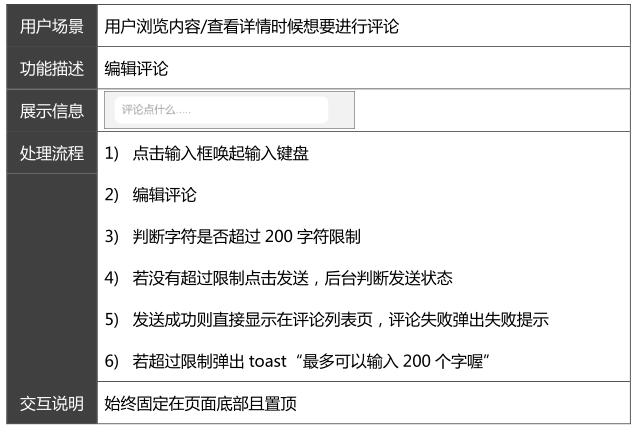
5.6.2评论输入框

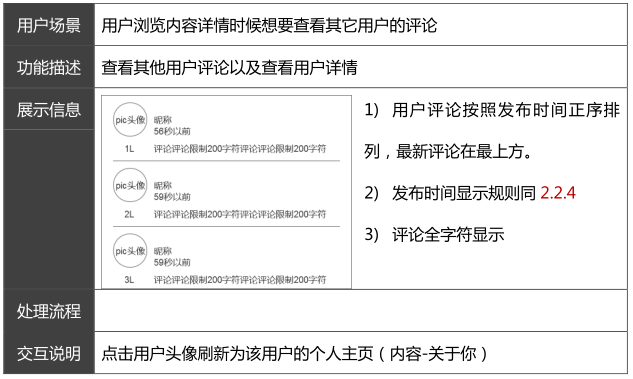
5.6.3评论列表页

5.7.1顶部展示栏


5.7.2内容卡片(关于你)

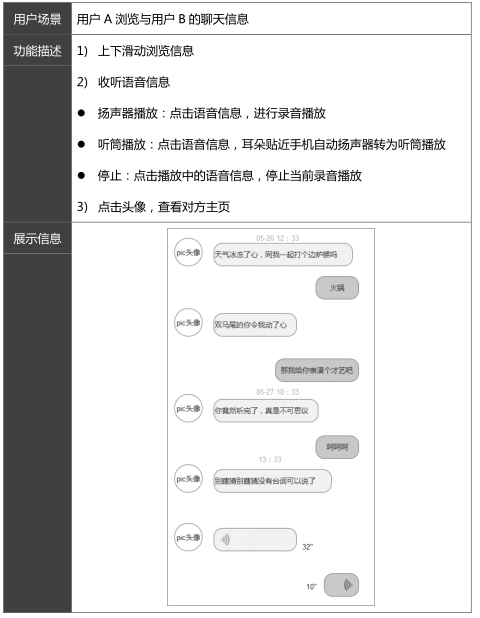
5.8聊天页面
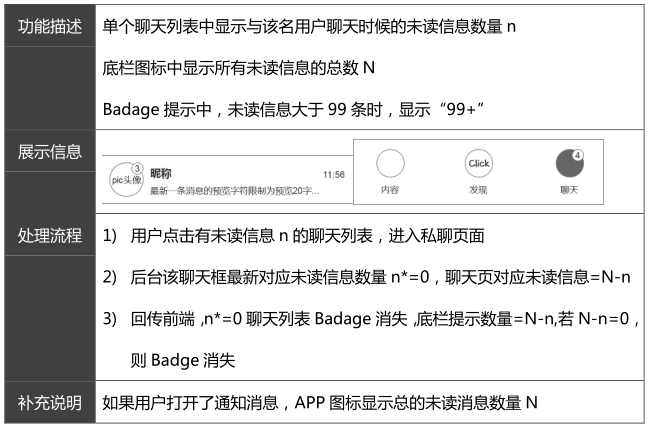
5.8.1聊天列表


![]()
5.8.2 Click按钮

5.8.3 Badge未读信息数量提示


5.9.1页面顶部


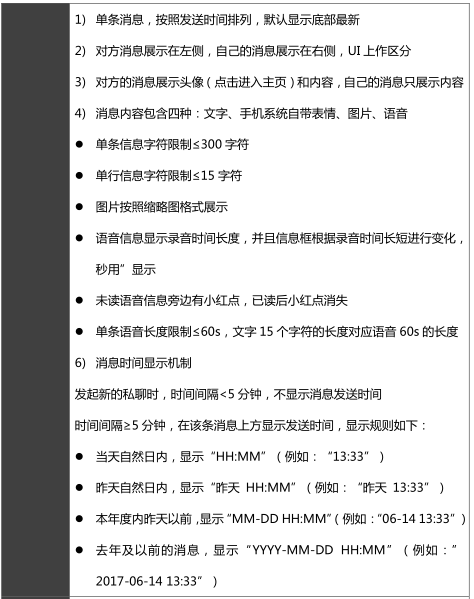
5.9.2私聊信息页面




5.9.3私聊信息输入框



 六、 非功能需求说明
六、 非功能需求说明
正常网络状态下,系统N%的业务操作,响应时间不超过A秒,内容加载并显示成功时间不超过B秒,成功率达C%,支持D个并发用户。(具体数值与开发同事讨论后确定)
日活跃用户数、月活跃用户数、用户登录记录、用户登出/转后台记录、用户在线时长监控、用户在线状态监控(核心匹配功能要求,是否需要用心跳包需要与开发同事讨论)
IOS支持IOS5及更高版本系统、Android支持Android4.0及更高版本系统




