
此作品来自产品经理就业特训营JY1802期学员 曾童鞋
一、导言
1.1 需求背景来源
识践app,是一款针对当下知识付费行业存在的完课率、复购率不高,用户体验不完善的需求痛点设计开发的,以线上训练功能为核心的知识付费产品,主要包括不同形式的训练及评分功能。
本功能说明书,是充分借鉴了其他知识付费产品与自身情况相结合,符合识践app的设计目标进行编写的,用于指导识践app的设计和开发。
1.2 范围
适用于识践app项目的整个生命周期。
1.3 整体流程/逻辑关系
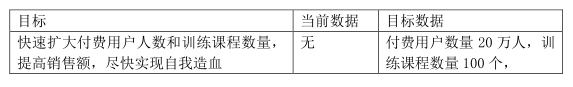
二、 运营目标

三、 全局说明
3.1 页面
浏览页面



3.2 提示控件


3.3 按钮控件

四、 特性
4.1 特性F01 登录/注册
见附录1


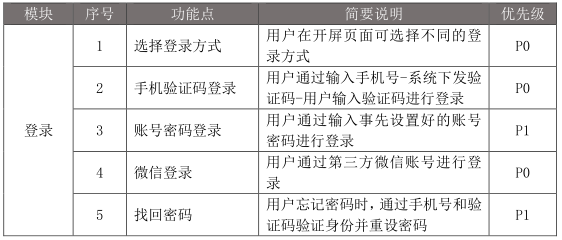
4.1.3 功能性需求(FR, Functional Requirement)

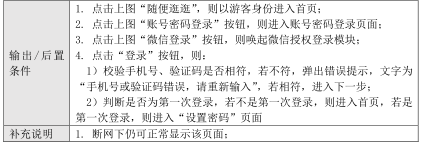
![]()


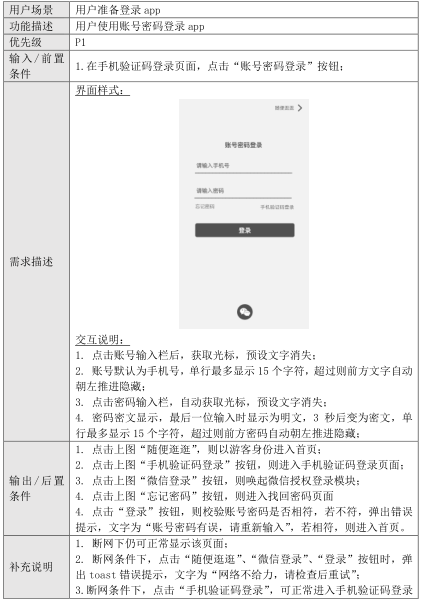
4.1.3.3 F01 .FR03 账号密码登录

![]()
4.1.3.4 F01.FR04 微信登录

4.1.3.5 F01.FR05 找回密码


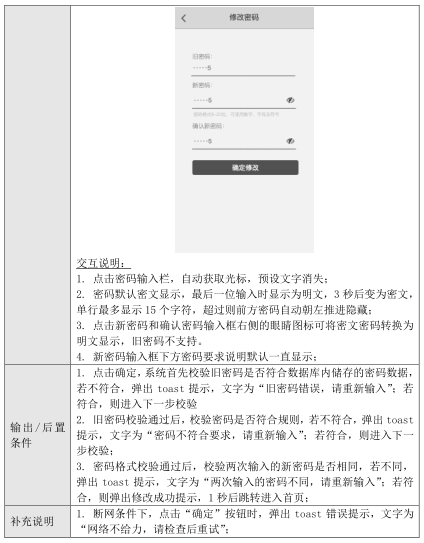
4.1.3.6 F01.FR06 设置密码


4.2 特性F02 训练
见附录2


4.2.3 功能性需求(FR, Functional Requirement)
4.2.3.1 F02.FR01 今日训练模块-显示今日训练数据


4.2.3.2 F02.FR02 训练进度页-课程基础信息


4.2.3.3 F02.FR03 训练进度页-训练进度条


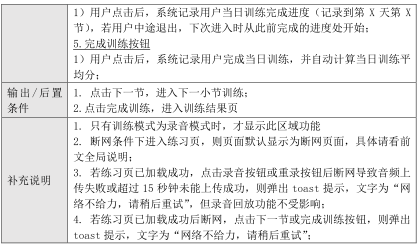
4.2.3.4 F02.FR04 训练进度页-今日训练


4.2.3.5 F02.FR05 训练进度页-所有训练列表


4.2.3.6 F02.FR06 训练进度页-开始训练按钮

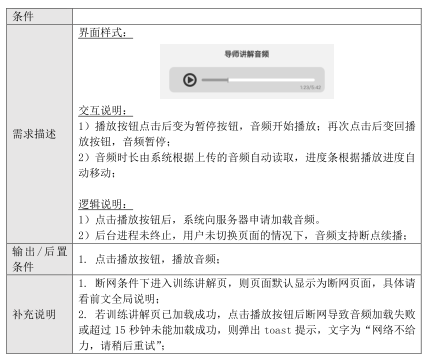
4.2.3.7 F02.FR07 训练讲解页-讲解音频播放器


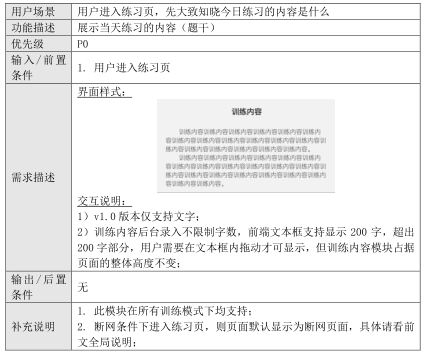
4.2.3.8 F02.FR08 训练讲解页-训练要点

![]()
4.2.3.9 F02.FR09 训练讲解页-进入训练按钮

4.2.3.10 F02.FR10 录音/笔记练习页-练习内容

4.2.3.11 F02.FR11 录音练习页-讲解音频播放器

4.2.3.12 F02.FR12 录音练习页-录音练习功能区



4.2.3.13 F02.FR13 笔记练习页-笔记练习功能




4.2.3.14 F02.FR14 训练结果页


4.2.3.14 F02.FR14 答疑页

4.3 特性F03 课程展示、导航与搜索

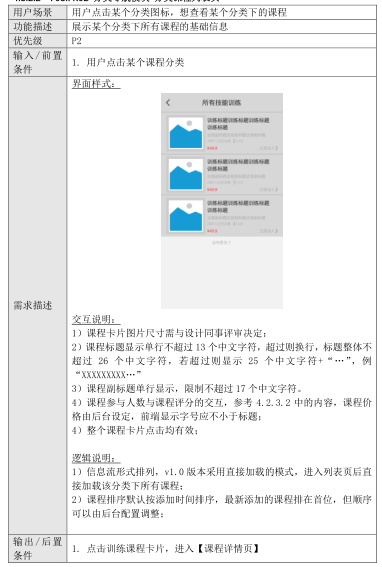
4.3.2.2 F03.FR02 分类导航模块-分类课程列表页


4.3.2.3 F03.FR03 训练进度页-所有训练列表

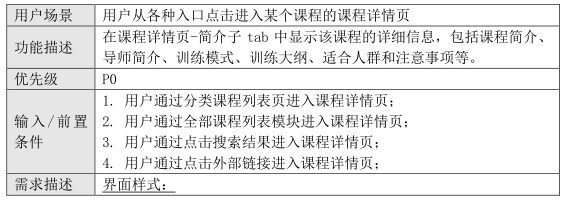
4.3.2.4 F03.FR04 课程详情页-课程基础信息


4.3.2.5 F03.FR05 课程详情页-课程简介



4.3.2.6 F03.FR06 课程详情页-课程评价页


4.3.2.7 F03.FR07 课程评价页-发表评价页



4.3.2.8 F03.FR08 搜索模块-训练tab搜索栏
![]()

4.3.2.9 F03.FR09 搜索模块-搜索页


4.3.2.10 F03.FR10 搜索模块-搜索结果页


4.4 特性F04 购买及订单

4.4.2 功能性需求(FR, Functional Requirement)
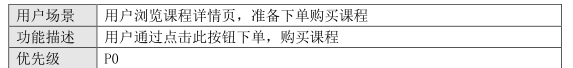
4.4.2.1 F04.FR01 购买及订单模块-立即加入按钮


4.4.2.2 F04.FR02 购买及订单模块-确认信息及支付页


4.4.2.3 F03.FR02 购买及订单模块-我的训练页



4.5 特性F05 我的

4.5.2 功能性需求(FR, Functional Requirement)
4.5.2.1 F05.FR01 我的tab-消息中心


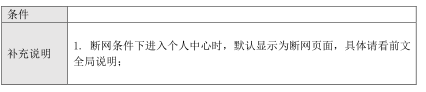
4.5.2.2 F05.FR02 我的tab-个人中心


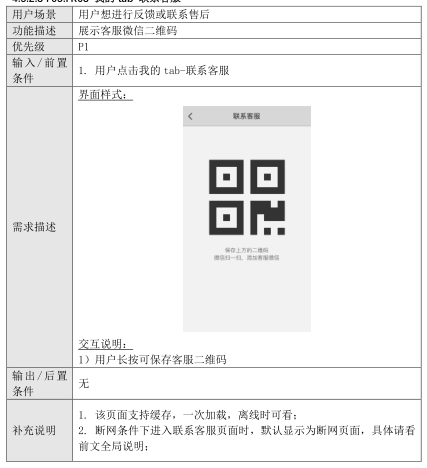
4.5.2.3 F05.FR03 我的tab-联系客服

4.5.2.4 F05.FR04 设置-修改密码


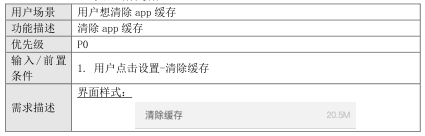
4.5.2.5 F05.FR05 设置-清除缓存


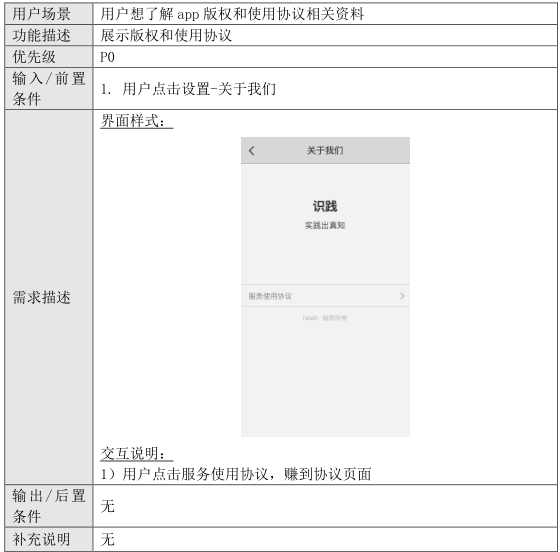
4.5.2.6 F05.FR06 设置-关于我们

4.5.2.7 F05.FR07 设置-软件版本与检查更新


4.5.2.8 F05.FR08 设置-退出登录

五、 非功能需求
5.1 安全需求
- 密码加密规则:不可逆,64 位 MD5,每个用户有独立加密令牌。
- 登录才可使用的界面均需进行登录 token 验证。
- 所有用户属性信息的传输,均需在接口层数据加密。
- 前端代码均要求混淆。
- 所有前端界面,均需要走 https 协议。
- 所有支付都要有接口加密,避免付费内容被抓取。
- 登录与找回密码的短信验证码需不同,不能混用。
5.2 统计需求
对用户浏览、点击、搜索的行为进行埋点记录,方便后期数据统计,整理用户行为和需求之间的关系,更好的完善产品,满足用户需求。
5.3 性能需求
1. 正常网络状态下:

表中具体数值与与开发同事评审讨论后确定。
- 超过预定的响应时间,弹出toast错误提示,文字为:网络繁忙,请稍后重试;且点击页面可重新加载。
3.课程列表、课程详情页、每日训练内容支持缓存,一次加载后,断网仍可显示数据,但在完成训练记录打卡情况时需联网,。
5.4 可用性需求
- iOS支持iOS7及更高版本系统、Android支持Android4.4及更高版本系统;
- 弱网、断网情况下无闪退,可退出当前操作;
- 支持所有二级三级页面通过有屏幕边缘向内滑动手势返回上一级页面;
- 支持所有 toast 提示样式的一致性。
- 保持所有相同概念文案显示的一致性。
- 需要避免用户重复点击。
5.5 上下线需求

需要根据实际运营情况,时间要求和用户使用结果,与运营部同事商议决定。
六、 项目风险

七、 附录
7.1 附录1 登录/注册流程图

7.2 附录2 训练流程图







